|
 |
| |
C# WinApp ใครพอรู้หลักการของโปรแกรม หรือ แอพพวก word search ขอความกรุณาด้วยครับ |
| |
 |
|
|
 |
 |
|
ถ้า draw เอง ตัวใครตัวมันครับ 
ทำไมไม่จับตารางใส่ HTML แล้วยัดลง WebBrowser Control
ถ้าวาดเองก็ต้องคำนวณตำแหน่งตักอักษรในตารางอีก
แต่ง่ายสุดคือต้นคำ โดยกำหนดข้อมูลเป็น array 2 มิติ หรือ List
เช่น ต้องการแนวตั้ง คอลัมน์แรก บนลงล่าง
a[0, 0]
a[1, 0]
...
a[n, 0]
|
 |
 |
 |
 |
| Date :
2022-08-31 15:46:33 |
By :
009 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
"พอดีตัวเดิม เขียนเป็น winApp ไว้แล้วอ่ะครับ"
ที่ผมแนะนำไปเป็น Desktop App ทั้งหมด
WebBrowser/WebView2 Control ก็เป็นหนึ่งใน Control
ที่ทำให้สามารถใช้ web-based technology ใน WinForm ได้
https://www.youtube.com/watch?v=6zWxLsC9jr8
|
 |
 |
 |
 |
| Date :
2022-08-31 18:28:05 |
By :
009 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
WebView2 ทำอะไรได้...ลิงค์ youtube ด้านบนอาจมองไม่เห็นภาพ
ไหนๆ ก็ ไหนๆ แล้ว ลองโหลด ตัวอย่างที่ผมทำแบบคร่าวๆ ไปเล่นดู แล้วจะเก็ต
http://u.pc.cd/pYkotalK
source code (ไม่รวม package...ต้องติดตั้ง WebView2 ผ่าน nuget ก่อน)
http://u.pc.cd/I9RotalK

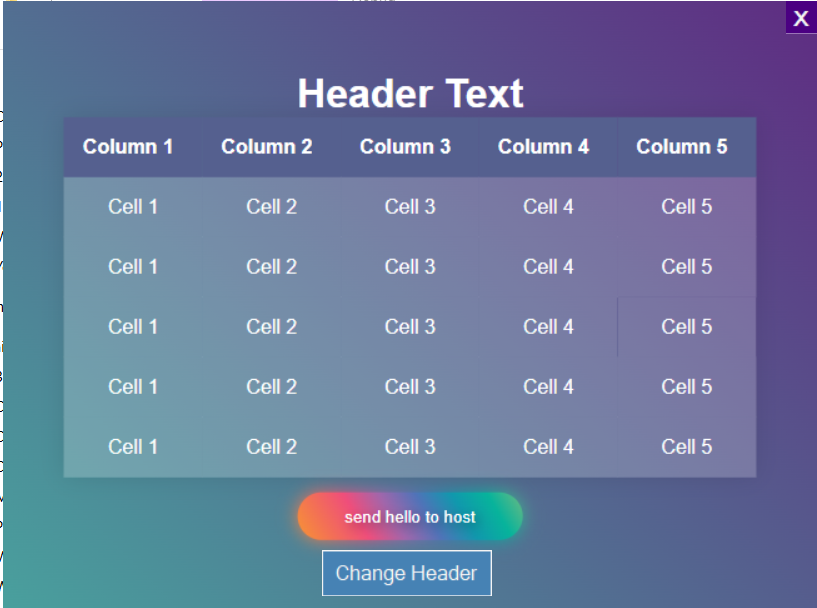
โปรแกรมนี้แสดงตัวอย่างการรับส่งข้อมูลระหว่าง Host กับ Web content
1. ปุ่ม "send hello..." เป็น web content ใน WebView2 control เมื่อคลิกจะส่งข้อมูลไปแสดงที่ MessageBox ของ Host
2. ปุ่ม "Change Header" ถูกสร้างขึ้นที่ Host (C#) เมื่อคลิกจะทำการเปลี่ยนข้อความหัวตารางที่เป็น web content ใน WebView2 control
3. ลองเปลี่ยนเนื้อหาไฟล์ index.html ในโฟลเดอร์ bin\Debug\html
จะเห็นว่าเนื้อหาใน WinForm จะถูกเปลี่ยนด้วย
|
 |
 |
 |
 |
| Date :
2022-09-01 00:34:47 |
By :
009 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ภาพลวงตาทั้งนั้น 555
จริงๆ WebView มันแค่แสดง webpage ใน Desktop App (Win32/WinForm/WPF)
อารมณ์คล้าย WebBrowser เช่น Crome, Edge, Firefox, etc.
ในเวอร์ชัน Interactive Programming
แต่เนื้อหาจริงก็ต้องรู้ HTML, CSS, JS ซึ่งเป็น web-tech
ดังนั้น ถ้าต้องการ UI แบบ modern
แต่ยังคงขับเคลื่อนด้วย WinForm ก็ใช้ WebView2 (Chrome engine)
หรือ WebBrowser(IE:support XP) ทำเป็น Hybrid App (Desktop+Web App)
แต่ถ้าต้องการความหรูแบบ Native ผมมองว่า WPF แจ่มสุด เพราะทำ animation หรือ effect ได้
ด้วยตัวมันเองด้วย storyboard(ไม่ต้องพึ่ง web-tech ก็ทำได้หลายอย่าง)
ส่วนของใหม่ไม่ว่าจะเป็น WinUI2(UWP), WinUI3, MAUI ยังต้องพัฒนากันด้วย
xaml แบบ no designer ซึ่งถ้ามีเวลาก็น่าเล่นอยู่แต่ minimum คือ Win10+ 
คงต้องรอไปอีกสิบปี ดีไม่ดีตอนนั้นมีของเล่นใหม่ออกมาแล้ว
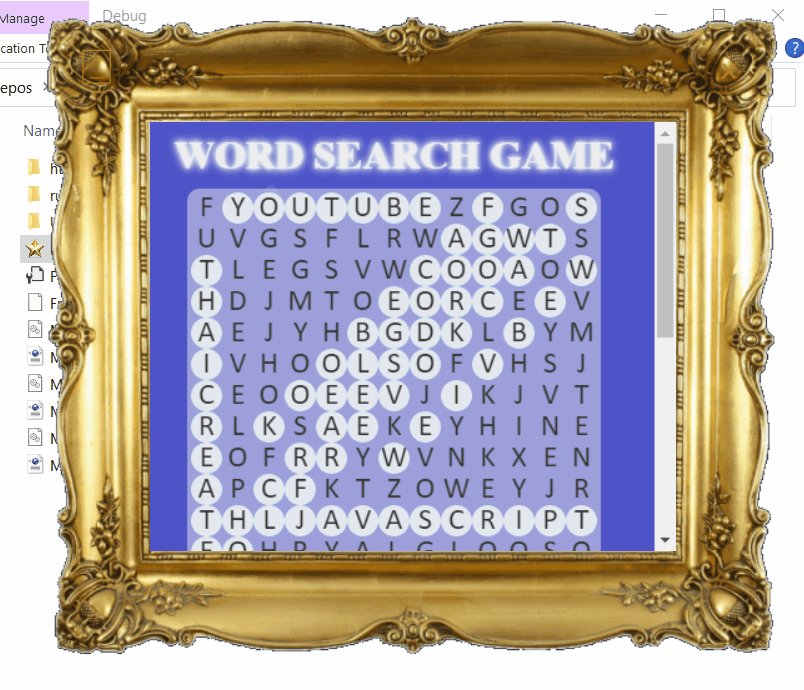
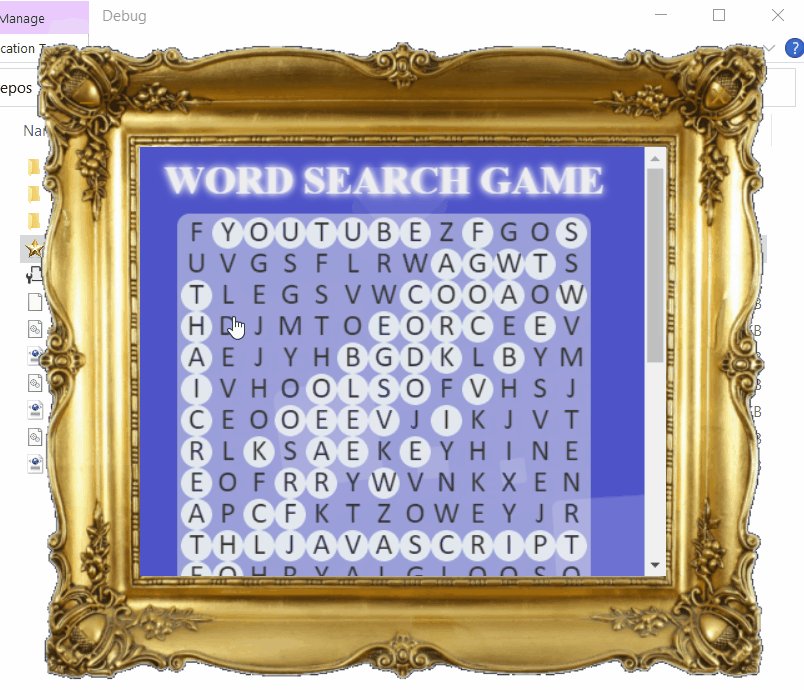
น้ำแล้ว มาเนื้อตามหัวกระทู้ ผมลองทำ... (จริงๆ แค่ดัดแปลง เอา JS App มายัดลง WinForm ผ่าน WebView2)
Word Search Game แต่ต้นฉบับโหลดช้า เพราะมีการสุ่มหลายขั้นตอน ผมจึงใส่ Loader ไว้ให้
และดัดแปลง CSS และหน้าตานิดหน่อย ลองนำไปศึกษาดูได้ครับ
http://u.pc.cd/X7V7

|
 |
 |
 |
 |
| Date :
2022-09-05 22:12:03 |
By :
009 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
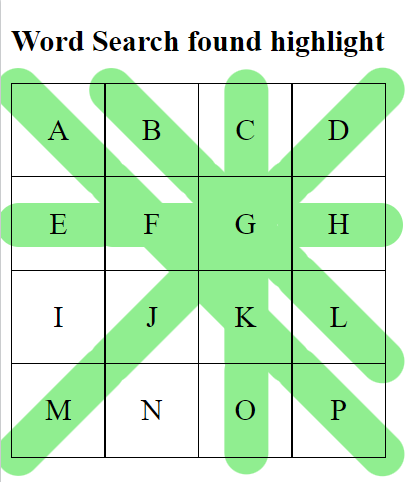
การลากหาคำทีแรก ตั้งใจจะให้เป็นแบบนี้

Code (HTML)
<!DOCTYPE html>
<html>
<head>
<style>
table, td, th {
border: 1px solid;
}
table {
width: 300px;
height: 300px;
border-collapse: collapse;
table-layout: fixed;
}
td, th {
padding: 5px;
font-size: 24px;
text-align: center;
}
.found-tl-br {
position: absolute;
z-index: -1;
width: 130px;
height: 35px;
margin-top: -30px;
margin-left: -32px;
padding: 0;
background-color: lightgreen;
transform: rotate(45deg);
border-radius: 50px;
}
.found-tr-bl {
position: absolute;
z-index: -1;
width: 130px;
height: 35px;
margin-top: -30px;
margin-left: -32px;
padding: 0;
background-color: lightgreen;
transform: rotate(-45deg);
border-radius: 50px;
}
.found-t-b {
position: absolute;
z-index: -1;
width: 100px;
height: 35px;
margin-top: -30px;
margin-left: -17px;
padding: 0;
background-color: lightgreen;
transform: rotate(90deg);
border-radius: 50px;
}
.found-l-r {
position: absolute;
z-index: -1;
width: 100px;
height: 35px;
margin-top: -30px;
margin-left: -17px;
padding: 0;
background-color: lightgreen;
border-radius: 50px;
}
</style>
</head>
<body>
<h2>Word Search found highlight</h2>
<table>
<tr>
<td>A<div class="found-tl-br"></div></td>
<td>B<div class="found-tl-br"></div></td>
<td>C<div class="found-t-b"></div></td>
<td>D<div class="found-tr-bl"></div></td>
</tr>
<tr>
<td>E<div class="found-l-r"></div></td>
<td>F<div class="found-tl-br"></div><div class="found-l-r"></div></td>
<td>G<div class="found-tl-br"></div><div class="found-tr-bl"></div><div class="found-t-b"></div></td>
<td>H<div class="found-l-r"></div></td>
</tr>
<tr>
<td>I</td>
<td>J<div class="found-tr-bl"></div></td>
<td>K<div class="found-tl-br"></div><div class="found-t-b"></div></td>
<td>L<div class="found-tl-br"></div></td>
</tr>
<tr>
<td>M<div class="found-tr-bl"></div></td>
<td>N</td>
<td>O<div class="found-t-b"></div></td>
<td>P<div class="found-tl-br"></div></td>
</tr>
</table>
</body>
</html>
ต้นฉบับทำงานกับ canvas ทำ responsive ไม่สะดวก ต้อง fixed size จึงไม่ได้นำไปใช้กับ App ด้านบน
ส่วน CSS นี้เหมาะกับการนำไปประยุกต์ใช้ เพราะมีแต่หน้าตา (โครง)

|
 |
 |
 |
 |
| Date :
2022-09-05 22:23:45 |
By :
009 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากเลยครับ กะว่าจะลอง ก็ยังไม่ลองซักทีเลยครับ
เดี๋ยววันนนี้ตั้งใจจะลองดูอีกรอบ
|
 |
 |
 |
 |
| Date :
2022-09-07 09:26:49 |
By :
lamaka.tor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
|