|
| |
PHP Upload MySQL BLOB Image (BLOB Binary Data in a MySQL Database) |
|
| |
PHP Upload Image (BLOB Binary Data in a MySQL Database) บทความ Script ตัวอย่างการใช้ PHP เพื่อทำการ Upload รูปภาพ ลงในฐานข้อมูลของ MySQL โดยเก็บข้อมูลไฟล์ลงในฟิวด์ของ MySQL ในรูปแบบของ Binary ผ่าน Data Type BLOB ของ MySQL
ความสามารถของ Script
- เก็บฟิวด์ชื่อและรูปภาพลงใน MySQL ผ่าน Data Type BLOB ของ MySQL
- Form สำหรับ Upload ข้อมูลลงใน MySQL
- Form สำหรับแสดงข้อมูลรูปภาพ
- Form สำหรับการแก้ไขข้อมูลรูปภาพ
ปกติแล้วการเก็บรูปภาพ หรืออัพโหลดรูปภาพจะนิยมทำการ Upload รูปภาพลงในโฟเดอร์ และมีการเก็บเพียงชื่อไฟล์หรือ path ลงใน MySQL ซึ่งวิธีนี้จะสะดวกต่อการจับเก็บและการนำไปใช้ รวมทั้งป้องกันไม่เปลืองเนื้อที่ของ MySQL ในการจัดเก็บด้วย ซึ่งการเรียกใช้งานก็สามารถอ้างอิงจาก Path ของรูปภาพได้เลย เช่น
Code
$image = "picture/win.jpg";
<img src="<?php echo $image;?>">
แต่ในกรณีที่เราจัดเก็บรุปภาพทั้งหมดที่ถูกแปลงเป็น Binary แล้วลงในฐานข้อมูล MySQL จะไม่สามารถเรียกชื่อไฟล์นั้นได้โดงตรง แต่จะต้องสร้างไฟล์ php สำหรับอ่าน Binary Data และแปลงมาเป็นรุปภาพอีกขั้นตอนหนึ่ง จากนั้นก็อ้างอิง Path จากไฟล์ php นั้น ๆ เพื่อแสดงรูปภาพออกมาก
view.php
... $_GET["id"]; and Read image Binary From Table
Code
<img src="view.php?id=123">
จากตัวอย่างจะเห็นว่าเราจะต้องสร้างไฟล์ view.php ไว้อ่านค่ารูปภาพ โดยส่งค่าผ่าน id และเมื่อได้รูปภาพออกมาแล้ว ก็จะได้ค่า Binary กลับ และเมื่อเราใช้ tag <img> ในการรับค่า Binary ผลพัพธ์ก็จะแสดงรูปภาพนั้นออกมา วิธีนี้จะสามารถป้องกันการ Save รูปภาพผ่าน Web Browser ได้อีกด้วย 
การจัดเก็บข้อมูลรูปภาพผ่าน Binary ของ BLOB ไม่ค่อยได้รับความนิยม อันเนื่องจาก ประมาณการจัดเก็บและการนำไปใช้ค่อนข้างจะยาก และมีปัญหาเรื่อง Database บวม เมื่อข้อมูลรูปภาพมีปริมาณมาก
เริ่มต้น Code ทั้งหมด
Table
CREATE TABLE `files` (
`FilesID` int(4) NOT NULL auto_increment,
`Name` varchar(100) NOT NULL,
`FilesName` blob NOT NULL,
PRIMARY KEY (`FilesID`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
ViewImage.php
<?php
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM files WHERE FilesID = '".$_GET["FilesID"]."' ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$objResult = mysql_fetch_array($objQuery);
echo $objResult["FilesName"];
?>
PageUploadToMySQL1.php
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<body>
<form name="form1" method="post" action="PageUploadToMySQL2.php" enctype="multipart/form-data">
Name : <input type="text" name="txtName"><br>
Picture : <input type="file" name="filUpload"><br>
<input name="btnSubmit" type="submit" value="Submit">
</form>
</body>
</html>
PageUploadToMySQL2.php
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<body>
<?php
if($_FILES["filUpload"]["name"] != "")
{
//*** Read file BINARY ***'
$fp = fopen($_FILES["filUpload"]["tmp_name"],"r");
$ReadBinary = fread($fp,filesize($_FILES["filUpload"]["tmp_name"]));
fclose($fp);
$FileData = addslashes($ReadBinary);
//*** Insert Record ***//
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "INSERT INTO files ";
$strSQL .="(Name,FilesName) VALUES ('".$_POST["txtName"]."','".$FileData."')";
$objQuery = mysql_query($strSQL);
echo "Copy/Upload Complete<br>";
mysql_close($objConnect);
}
?>
<a href="PageUploadToMySQL3.php">View files</a>
</body>
</html>
PageUploadToMySQL3.php
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"></head>
<body>
<?php
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM files";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
?>
<table width="340" border="1">
<tr>
<th width="50"> <div align="center">Files ID </div></th>
<th width="150"> <div align="center">Picture</div></th>
<th width="150"> <div align="center">Name</div></th>
<th width="150"> <div align="center">Edit</div></th>
</tr>
<?php
while($objResult = mysql_fetch_array($objQuery))
{
?>
<tr>
<td><div align="center"><?php echo $objResult["FilesID"];?></div></td>
<td><center><img src="ViewImage.php?FilesID=<?php echo $objResult["FilesID"];?>"></center></td>
<td><center><?php echo $objResult["Name"];?></center></td>
<td><center><a href="PageUploadToMySQL4.php?FilesID=<?php echo $objResult["FilesID"];?>">Edit</a></center></td>
</tr>
<?php
}
?>
</table>
<?php
mysql_close($objConnect);
?>
</body>
</html>
PageUploadToMySQL4.php
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<body>
<?php
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM files WHERE FilesID = '".$_GET["FilesID"]."' ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$objResult = mysql_fetch_array($objQuery);
?>
<form name="form1" method="post" action="PageUploadToMySQL5.php?FilesID=<?php echo $_GET["FilesID"];?>" enctype="multipart/form-data">
Edit Picture :<br>
Name : <input type="text" name="txtName" value="<?php echo $objResult["Name"];?>"><br>
<img src="ViewImage.php?FilesID=<?php echo $objResult["FilesID"];?>"><br>
Picture : <input type="file" name="filUpload"><br>
<input name="btnSubmit" type="submit" value="Submit">
</form>
</body>
<?php
mysql_close($objConnect);
?>
</html>
PageUploadToMySQL5.php
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<body>
<?php
//*** Update Record ***//
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "UPDATE files ";
$strSQL .=" SET NAME = '".$_POST["txtName"]."' WHERE FilesID = '".$_GET["FilesID"]."' ";
$objQuery = mysql_query($strSQL);
if($_FILES["filUpload"]["name"] != "")
{
//*** Read file BINARY ***'
$fp = fopen($_FILES["filUpload"]["tmp_name"],"r");
$ReadBinary = fread($fp,filesize($_FILES["filUpload"]["tmp_name"]));
fclose($fp);
$FileData = addslashes($ReadBinary);
//*** Update New File ***//
$strSQL = "UPDATE files ";
$strSQL .=" SET FilesName = '".$FileData."' WHERE FilesID = '".$_GET["FilesID"]."' ";
$objQuery = mysql_query($strSQL);
echo "Copy/Upload Complete<br>";
}
mysql_close($objConnect);
?>
<a href="PageUploadToMySQL3.php">View files</a>
</body>
</html>
Screenshot

Form สำหรับการ Upload

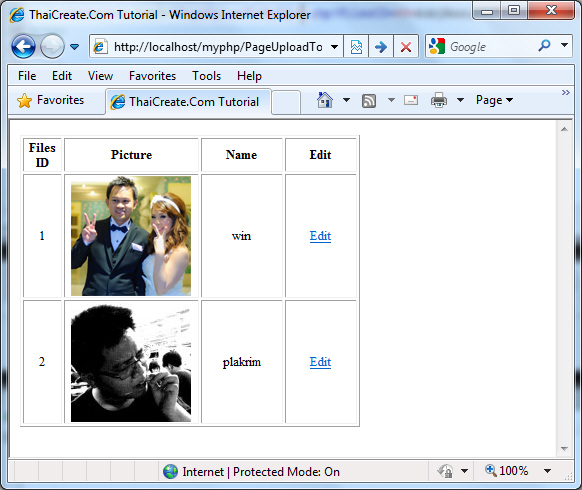
Form สำหรับการแสดงข้อมูล

Form สำหรับการแก้ไขข้อมูล
จากตัวอย่างจะเห็นว่าเราไม่สามารถเรียกรูปภาพจาก tag <img> ได้โดยตรง แต่จะต้องมีการสร้างไฟล์ ViewImage.php โดยการส่งค่า ID ไปด้วย ไว้สำหรับอ่าน Binary Data ก่อน แล้วค่อยทำการส่งค่ากลับให้กับ Tag <img>
Code
<img src="ViewImage.php?FilesID=<?php echo $objResult["FilesID"];?>">
Download Code!!
บทความอื่น ๆ ที่เกี่ยวข้อง
Go to : PHP สร้างฟอร์มสำหรับ Upload รูปภาพลงในฐานข้อมูล MySQL พร้อมกับแบบ Form สำหรับการแก้ไขรูปภาพ
Go to : PHP Upload BLOB into Access Database (Access BLOB Binary)
Go to : PHP MySQL Multiple Upload File to MySQL Database - CreateElement Input File Upload
Go to : PHP MySQL Upload File to MySQL Database - Multiple Dynamic CreateElement Input File Upload
| |
|
|
|
|
 |
|
|
| |
Score Rating : |
  |
| |
Create Date : |
2011-04-24 00:08:09 |
| |
View : |
89,564 |
| |
Download : |
No files
|
| |
|
|
|
|
|

|