 |
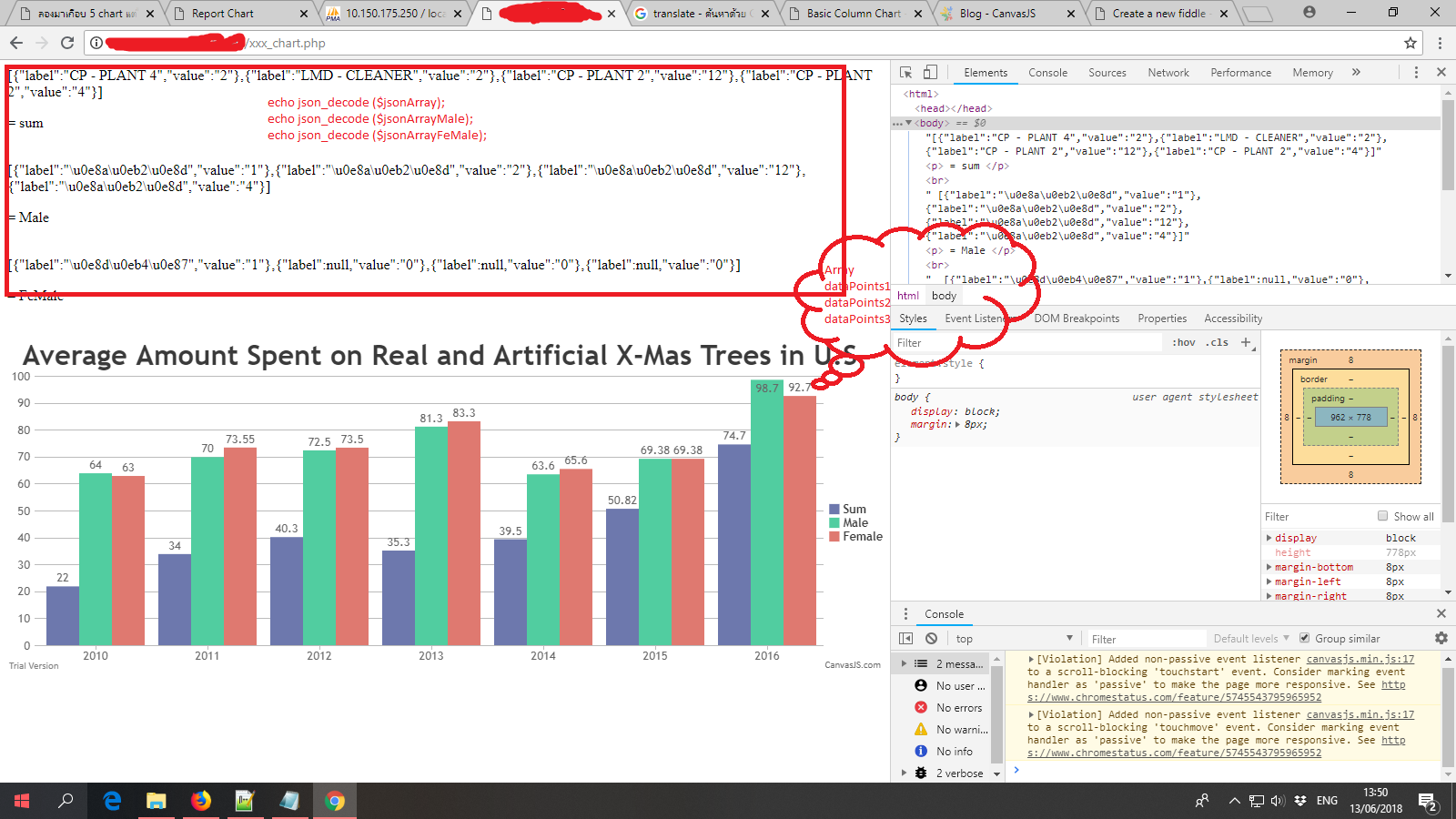
ลองมาเกือบ 5 chart แต่ไม่โดนใจ พอเจอตัวที่โดนใจ กับ แยกไม่ออก ว่า ชาย.หญิง และ รวมทั้งหมด แสดงออกมายังไง เหมือนเดีม json_encode |
| |
 |
|
|
 |
 |
|
Code (PHP)
<?php
$servername = "localhost";
$username = "root";
$password = "44@44";//ไม่มีก็ไม่ต้องใส่
$dbName = "hrdata";
$conn = new mysqli($servername, $username, $password, $dbName);
mysqli_query($conn, "SET NAMES 'utf8' ");
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
$query = " SELECT * FROM data_chart_count ";
$result = $conn->query($query);
$jsonArray = array(); // array sum
$jsonArrayMale = array(); // array male
$jsonArrayFeMale = array(); // array female
//loop ข้อมูลออกมา
if ($result->num_rows > 0) {
while($row = $result->fetch_assoc()) {
$jsonArrayItemSum = array();
//label คือแนวนอน หรือเอาชื่อสินค้ามาแสดง
$jsonArrayItemSum['label'] = $row['New'];
//value แนวตั้ง
$jsonArrayItemSum['value'] = $row['Allsum'];
array_push($jsonArray, $jsonArrayItemSum);
///// end jsonArrayItem
$jsonArrayItemMale = array();
$jsonArrayItemMale['label'] = $row['New'];
//value แนวตั้ง
$jsonArrayItemMale['value'] = $row['MMale'];
array_push($jsonArrayMale, $jsonArrayItemMale);
////
$jsonArrayItemFeMale = array();
$jsonArrayItemFeMale['label'] = $row['New'];
//value แนวตั้ง
$jsonArrayItemFeMale['value'] = $row['FFemale'];
array_push($jsonArrayFeMale, $jsonArrayItemFeMale);
$dataPoints1 = array(
array("label"=> "2010", "y"=> 36.12),
array("label"=> "2011", "y"=> 34.87),
array("label"=> "2012", "y"=> 40.30),
array("label"=> "2013", "y"=> 35.30),
array("label"=> "2014", "y"=> 39.50),
array("label"=> "2015", "y"=> 50.82),
array("label"=> "2016", "y"=> 74.70)
);
$dataPoints2 = array(
array("label"=> "2010", "y"=> 64.61),
array("label"=> "2011", "y"=> 70.55),
array("label"=> "2012", "y"=> 72.50),
array("label"=> "2013", "y"=> 81.30),
array("label"=> "2014", "y"=> 63.60),
array("label"=> "2015", "y"=> 69.38),
array("label"=> "2016", "y"=> 98.70)
);
$dataPoints3 = array(
array("label"=> "2010", "y"=> 63.61),
array("label"=> "2011", "y"=> 73.55),
array("label"=> "2012", "y"=> 73.50),
array("label"=> "2013", "y"=> 83.30),
array("label"=> "2014", "y"=> 65.60),
array("label"=> "2015", "y"=> 69.38),
array("label"=> "2016", "y"=> 92.70)
);
}
}
//ปิดการเชื่อมต่อ
$conn->close();
//ลองแสดง json, run หน้านี้ลองดูได้เลย
echo json_encode($jsonArray).'<p> = sum </p> <br> ';
echo json_encode($jsonArrayMale).'<p> = Male </p> <br> ';
echo json_encode($jsonArrayFeMale).'<p> = FeMale </p><br> ';
?>
<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
theme: "light2",
title:{
text: "Average Amount Spent on Real and Artificial X-Mas Trees in U.S."
},
legend:{
cursor: "pointer",
verticalAlign: "center",
horizontalAlign: "right",
itemclick: toggleDataSeries
},
data:[{
type:"column",
name:"Sum",
indexLabel:"{y}",
yValueFormatString:"0.##",
showInLegend:true,
dataPoints:<?php echo json_encode($dataPoints1); ?>
},
{
type:"column",
name:"Male",
indexLabel:"{y}",
yValueFormatString:"0.##",
showInLegend:true,
dataPoints:<?php echo json_encode($dataPoints2); ?>
},
{
type:"column",
name:"Female",
indexLabel:"{y}",
yValueFormatString:"0.##",
showInLegend:true,
dataPoints:<?php echo json_encode($dataPoints3); ?>
}
]
});
chart.render();
function toggleDataSeries(e){
if (typeof(e.dataSeries.visible) === "undefined" || e.dataSeries.visible) {
e.dataSeries.visible = false;
}
else{
e.dataSeries.visible = true;
}
chart.render();
}
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 370px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>
Code (PHP)
แต่ทำ Array พวกนี้
$jsonArray = array(); // array sum
$jsonArrayMale = array(); // array male
$jsonArrayFeMale = array(); // array female
//echoออกมาได้ แต่รันผ่าน Chart ไม่มา
[{"label":"CP - PLANT 4","value":"2"},{"label":"LMD - CLEANER","value":"2"},{"label":"CP - PLANT 2","value":"12"},{"label":"CP - PLANT 2","value":"4"}]
= sum
[{"label":"CP - PLANT 4","value":"1"},{"label":"LMD - CLEANER","value":"2"},{"label":"CP - PLANT 2","value":"12"},{"label":"CP - PLANT 2","value":"4"}]
= Male
[{"label":"CP - PLANT 4","value":"1"},{"label":"LMD - CLEANER","value":"0"},{"label":"CP - PLANT 2","value":"0"},{"label":"CP - PLANT 2","value":"0"}]
= FeMale
ให้แสดงแบบนี้
$dataPoints1 = array(
array("label"=> "2010", "y"=> 36.12),
array("label"=> "2011", "y"=> 34.87),
array("label"=> "2012", "y"=> 40.30),
array("label"=> "2013", "y"=> 35.30),
array("label"=> "2014", "y"=> 39.50),
array("label"=> "2015", "y"=> 50.82),
array("label"=> "2016", "y"=> 74.70)
);
$dataPoints2 = array(
array("label"=> "2010", "y"=> 64.61),
array("label"=> "2011", "y"=> 70.55),
array("label"=> "2012", "y"=> 72.50),
array("label"=> "2013", "y"=> 81.30),
array("label"=> "2014", "y"=> 63.60),
array("label"=> "2015", "y"=> 69.38),
array("label"=> "2016", "y"=> 98.70)
);
$dataPoints3 = array(
array("label"=> "2010", "y"=> 63.61),
array("label"=> "2011", "y"=> 73.55),
array("label"=> "2012", "y"=> 73.50),
array("label"=> "2013", "y"=> 83.30),
array("label"=> "2014", "y"=> 65.60),
array("label"=> "2015", "y"=> 69.38),
array("label"=> "2016", "y"=> 92.70)
);
ยังไงครับ หรือ Covert ให้ แสดง เรียงรำดับ
หรือใครมี Chart ที่สามารถ แสดง ชาย.หญิง จำนวณรวมได้ แนะนำหน่อยครับ เกือบ 2 Weeks งานไม่เดิน
Tag : MySQL, HTML, CSS, jQuery, Google Chrome
|
|
|
 |
 |
 |
 |
| Date :
2018-06-12 16:33:08 |
By :
Hararock |
View :
986 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มีภรพประกอบด้วยไหม๊ครับ
|
 |
 |
 |
 |
| Date :
2018-06-13 11:59:55 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 1 เขียนโดย : mr.win เมื่อวันที่ 2018-06-13 11:59:55 ตอบความคิดเห็นที่ : 1 เขียนโดย : mr.win เมื่อวันที่ 2018-06-13 11:59:55
รายละเอียดของการตอบ ::
ตามนี้ครับ
 Array พวกนี้มาหมดครับ(PHP)
Array พวกนี้มาหมดครับ(PHP)
$dataPoints1 = array(
array("label"=> "2010", "y"=> 36.12),
array("label"=> "2011", "y"=> 34.87),
array("label"=> "2012", "y"=> 40.30),
array("label"=> "2013", "y"=> 35.30),
array("label"=> "2014", "y"=> 39.50),
array("label"=> "2015", "y"=> 50.82),
array("label"=> "2016", "y"=> 74.70)
);
$dataPoints2 = array(
array("label"=> "2010", "y"=> 64.61),
array("label"=> "2011", "y"=> 70.55),
array("label"=> "2012", "y"=> 72.50),
array("label"=> "2013", "y"=> 81.30),
array("label"=> "2014", "y"=> 63.60),
array("label"=> "2015", "y"=> 69.38),
array("label"=> "2016", "y"=> 98.70)
);
$dataPoints3 = array(
array("label"=> "2010", "y"=> 63.61),
array("label"=> "2011", "y"=> 73.55),
array("label"=> "2012", "y"=> 73.50),
array("label"=> "2013", "y"=> 83.30),
array("label"=> "2014", "y"=> 65.60),
array("label"=> "2015", "y"=> 69.38),
array("label"=> "2016", "y"=> 92.70)
);
$jsonArray = array(); // array sum 1
$jsonArrayMale = array(); // array male 2
$jsonArrayFeMale = array(); // array female 3
//1.2.3. ค่ามาหมดครับ แต่ไม่ออก Chart
//echo ออกมาได้ out put ที่ได้ตามนี้
[{"label":"CP - PLANT 4","value":"2"},{"label":"LMD - CLEANER","value":"2"},{"label":"CP - PLANT 2","value":"12"},{"label":"CP - PLANT 2","value":"4"}]
= sum
[{"label":"CP - PLANT 4","value":"1"},{"label":"LMD - CLEANER","value":"2"},{"label":"CP - PLANT 2","value":"12"},{"label":"CP - PLANT 2","value":"4"}]
= Male
[{"label":"CP - PLANT 4","value":"1"},{"label":"LMD - CLEANER","value":"0"},{"label":"CP - PLANT 2","value":"0"},{"label":"CP - PLANT 2","value":"0"}]
= FeMale
ถ้าแก้ได้ จะเอาไปทำ [font=Verdana]บทความครับ[/font]
|
 |
 |
 |
 |
| Date :
2018-06-13 14:06:43 |
By :
Hararock |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|