 |
| |
ขออนุญาตสอบถามครับ วิธีการให้กราฟใน php แสดงข้อมูล 2 คอลัมม์ครับ |
| |
 |
|
|
 |
 |
|
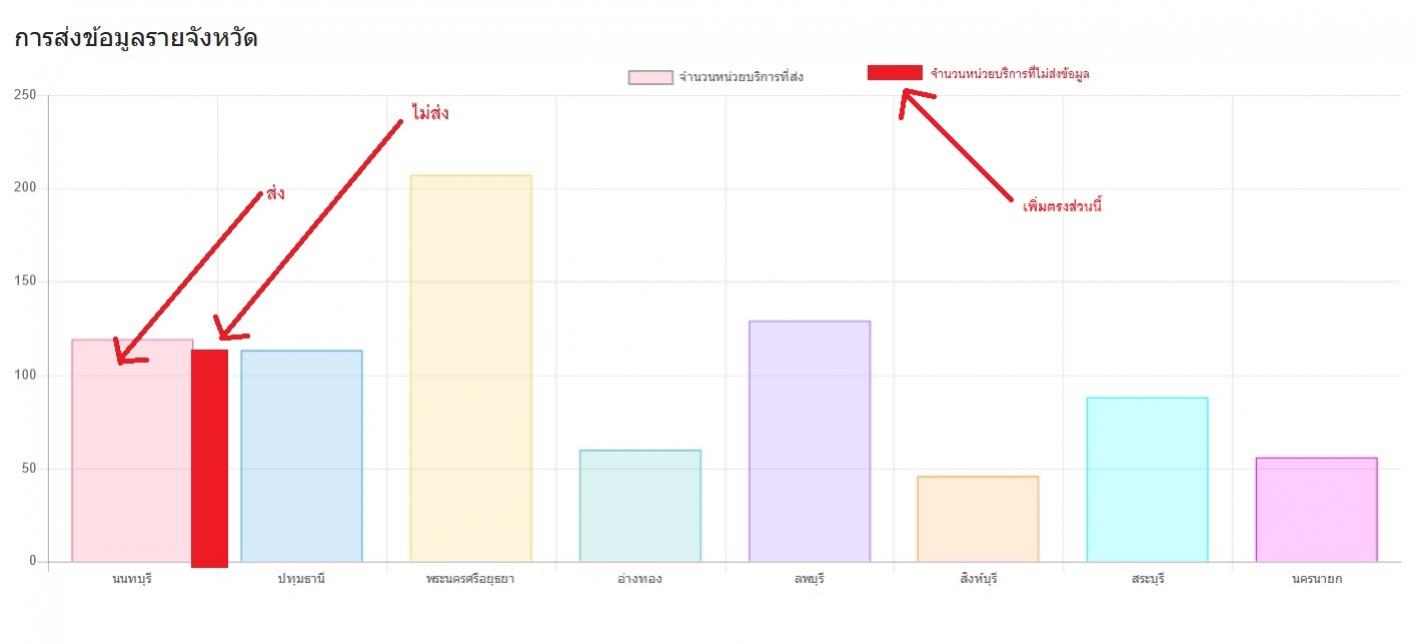
ขออนุญาตสอบถาม วิธีการให้กราฟใน php แสดงข้อมูล 2 คอลัมม์ครับ ตอนนี้แสดงแค่คอลัมม์เดียวคือ คอลัมม์ที่แสดงข้อมูลการส่งครับ แต่ผมต้องการให้แสดงอีกคอลลัม์คือคอลัมม์ที่แสดงจำนวนหน่วยบริการที่ไม่ส่งข้อมูล ไม่ทราบว่าต้องแก้ไขอย่างไร ตรงไหนครับ และแสดง label จำนวนหน่วยบริการที่ไม่ส่งข้อมูล ขอบพระคุณครับ

Code (PHP)
<?php
//เรียกใช้งานไฟล์เชื่อมต่อฐานข้อมูล
require_once 'connect.php';
//คิวรี่ข้อมูล
$stmt = $conn->prepare("
SELECT
provinces.name_th as 'จังหวัด',
COUNT(provinces.`code`) AS 'จำนวนหน่วยบริการ',
COUNT( CASE WHEN is_send = 'Y' THEN 1 ELSE NULL END ) AS 'จำนวนหน่วยบริการที่ส่ง',
COUNT( CASE WHEN is_send = 'N' THEN 1 ELSE NULL END ) AS 'จำนวนหน่วยบริการที่ไม่ส่ง'
FROM
base_data
INNER JOIN provinces ON base_data.province_code = provinces.`code`
GROUP BY
base_data.province_code;
");
$stmt->execute();
$result = $stmt->fetchAll();
//นำข้อมูลที่ได้จากคิวรี่มากำหนดรูปแบบข้อมุลให้ถูกโครงสร้างของกราฟที่ใช้
$จังหวัด = array();
$จำนวนหน่วยบริการที่ส่ง = array();
foreach ($result as $rs) {
$จังหวัด[] = "\"".$rs['จังหวัด']."\"";
$จำนวนหน่วยบริการที่ส่ง[] = "\"".$rs['จำนวนหน่วยบริการที่ส่ง']."\"";
}
//ตัด commar อันสุดท้ายโดยใช้ implode เพื่อให้โครงสร้างข้อมูลถูกต้องก่อนจะนำไปแสดงบนกราฟ
$จังหวัด = implode(",", $จังหวัด);
$จำนวนหน่วยบริการที่ส่ง = implode(",", $จำนวนหน่วยบริการที่ส่ง);
?>
<html>
<head>
<title>Check@Check</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- bootstrap5 -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU" crossorigin="anonymous">
<!-- call js -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.6.0/Chart.bundle.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12"> <br>
<h4>การส่งข้อมูลรายจังหวัด</h4>
<!--devbanban.com-->
<canvas id="myChart" width="800px" height="300px"></canvas>
<script>
var ctx = document.getElementById("myChart").getContext('2d');
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: [<?php echo $จังหวัด;?>
],
datasets: [{
label: 'จำนวนหน่วยบริการที่ส่ง',
data: [<?php echo $จำนวนหน่วยบริการที่ส่ง?>
],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)',
'rgba(0, 255, 255, 0.2)',
'rgba(255, 0, 255, 0.2)'
],
borderColor: [
'rgba(255,99,132,1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)',
'rgba(0, 255, 255, 1)',
'rgba(255, 0, 255, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero:true
}
}]
}
}
});
</script>
</div>
</div>
</div>
</body>
</html>
Tag : MySQL, JavaScript
|
|
|
 |
 |
 |
 |
| Date :
2023-07-09 13:12:28 |
By :
9kitti |
View :
468 |
Reply :
6 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอบไม่ได้ครับ เพราะคุณไม่แสดงตัวอย่างข้อมูลจาก DB
หลักการก็ไม่ต่างจาก static data แค่ query แล้ว append array ตามลำดับกราฟที่ต้องการแสดง
เช่น
ส่ง => [4, 7, 2, 7, 6, 8, 2, 9] <- array มีสมาชิก 8 ตัว ตามจำนวนจังหวัด(เรียก label)
ไม่ส่ง => [2, 3, 1, 4, 4, 3, 0, 3]
เป็นต้น
นำ array ข้างบนเก็บไว้ในตีวแปรของ php
แล้วนำไปแปะใน data ของ datasets
|
 |
 |
 |
 |
| Date :
2023-07-09 17:09:48 |
By :
009 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|