How to use : Java GUI JTable - Header Sort Data |
How to use : Java GUI JTable - Header Sort Data ตัวอย่างการเขียน Java GUI กับ JTable เพื่อทำการอ่านข้อมูลจาก Database มาแสดงบน JTable และการสร้างระบบ Sort ข้อมูลของ Column ด้วยการคลิกที่ Header ของ Column นั้น ๆ ข้อมูลก็จะจัดเรียง สามารถคลิกสลับไปสลับไปมาระหว่าง ASC และ DESC
 How to use : Java GUI JTable - Header Sort Data
How to use : Java GUI JTable - Header Sort Data
สำหรับการจัดเรียงจะใช้ความสามารถของ JTable เป็นหลัก ฉะนั้นการเชื่อมต่อกับ Database จะทำงานเพียงแค่ครั้งเดียวเท่านั้น
Syntax
TableRowSorter<DefaultTableModel> sorter = new TableRowSorter<DefaultTableModel> (model);
table.setRowSorter(sorter);
ในตัวอย่างนี้จะเลือกใช้ Database ของ MySQL แต่ในกรณีที่จะใช้ร่วมกับ Database อื่น ๆ ก็สามารถทำได้ง่าย ๆ เพียงแค่เปลี่ยน Connector และ Connection String เท่านั้น และการแสดงข้อมูลจะใช้ JTable ของ Java Swing สามารถอ่านเพิ่มเติมได้ที่บทความนี้
Java Connect to MySQL Database (JDBC)
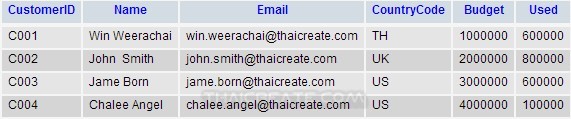
โครงสร้างของ MySQL และ Table

CREATE TABLE `customer` (
`CustomerID` varchar(4) NOT NULL,
`Name` varchar(50) NOT NULL,
`Email` varchar(50) NOT NULL,
`CountryCode` varchar(2) NOT NULL,
`Budget` double NOT NULL,
`Used` double NOT NULL,
PRIMARY KEY (`CustomerID`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
--
-- dump ตาราง `customer`
--
INSERT INTO `customer` VALUES ('C001', 'Win Weerachai', '[email protected]', 'TH', 1000000, 600000);
INSERT INTO `customer` VALUES ('C002', 'John Smith', '[email protected]', 'UK', 2000000, 800000);
INSERT INTO `customer` VALUES ('C003', 'Jame Born', '[email protected]', 'US', 3000000, 600000);
INSERT INTO `customer` VALUES ('C004', 'Chalee Angel', '[email protected]', 'US', 4000000, 100000);
คำสั่งของ SQL ที่สามารถนำไปรันบน Query เพื่อสร้าง Table และ Rows ได้ทันที
Example การสร้าง Java GUI กับ JTable และการสร้าง Header Column Sort จัดเรียงข้อมูล

MyForm.java
package com.java.myapp;
import java.awt.EventQueue;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
import javax.swing.JOptionPane;
import javax.swing.JFrame;
import javax.swing.JTable;
import javax.swing.JScrollPane;
import javax.swing.table.DefaultTableModel;
import javax.swing.table.TableRowSorter;
public class MyForm extends JFrame {
/**
* Launch the application.
*/
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
MyForm frame = new MyForm();
frame.setVisible(true);
}
});
}
/**
* Create the frame.
*/
public MyForm() {
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setBounds(100, 100, 580, 242);
setTitle("ThaiCreate.Com Java GUI Tutorial");
getContentPane().setLayout(null);
// ScrollPane
JScrollPane scrollPane = new JScrollPane();
scrollPane.setBounds(64, 44, 440, 89);
getContentPane().add(scrollPane);
// Table
JTable table = new JTable();
scrollPane.setViewportView(table);
// Model for Table
DefaultTableModel model = (DefaultTableModel)table.getModel();
model.addColumn("CustomerID");
model.addColumn("Name");
model.addColumn("Email");
model.addColumn("CountryCode");
model.addColumn("Budget");
model.addColumn("Used");
// Header Sort
TableRowSorter<DefaultTableModel> sorter = new TableRowSorter<DefaultTableModel> (model);
table.setRowSorter(sorter);
Connection connect = null;
Statement s = null;
try {
Class.forName("com.mysql.jdbc.Driver");
connect = DriverManager.getConnection("jdbc:mysql://localhost/mydatabase" +
"?user=root&password=root");
s = connect.createStatement();
String sql = "SELECT * FROM customer ORDER BY CustomerID ASC";
ResultSet rec = s.executeQuery(sql);
int row = 0;
while((rec!=null) && (rec.next()))
{
model.addRow(new Object[0]);
model.setValueAt(rec.getString("CustomerID"), row, 0);
model.setValueAt(rec.getString("Name"), row, 1);
model.setValueAt(rec.getString("Email"), row, 2);
model.setValueAt(rec.getString("CountryCode"), row, 3);
model.setValueAt(rec.getFloat("Budget"), row, 4);
model.setValueAt(rec.getFloat("Used"), row, 5);
row++;
}
rec.close();
} catch (Exception e) {
// TODO Auto-generated catch block
JOptionPane.showMessageDialog(null, e.getMessage());
e.printStackTrace();
}
try {
if(s != null) {
s.close();
connect.close();
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
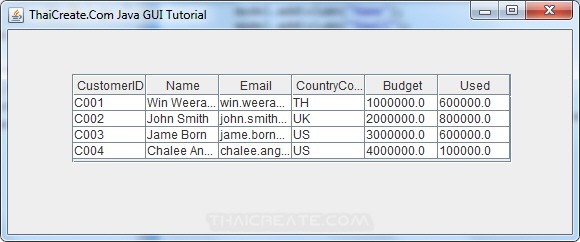
Output

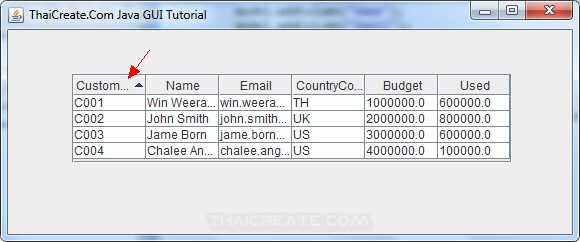
แสดง Frame และ JTable

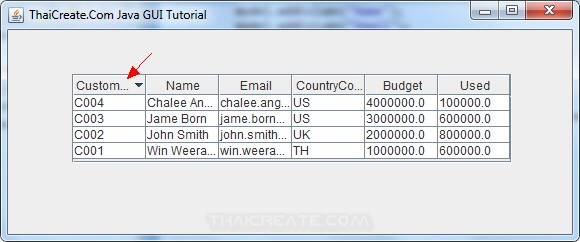
สามารคลิกที่ Header เพื่อทำการ Sort Data สามารถคลิกสลับไปสลับมาระหว่าง ASC และ DESC

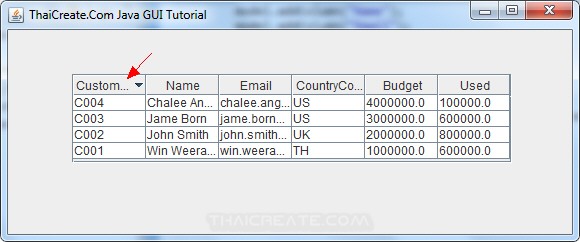
คลิกที่ Header เพื่อทำการ Sort Data สามารถคลิกสลับไปสลับมาระหว่าง ASC และ DESC

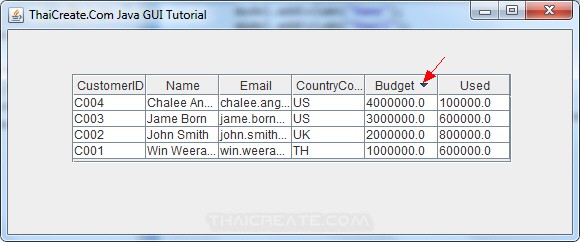
คลิกที่ Header เพื่อทำการ Sort Data สามารถคลิกสลับไปสลับมาระหว่าง ASC และ DESC
อ่านเพิ่มเติม : Java Table (JTable) - Swing Example
กรณีที่ใช้ร่วมกับ Database อื่น ๆ สามารถดูวิธีการใช้ Connector และ Connection String ได้ที่นี่
| Property & Method (Others Related) |
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
    |
|
| |
Create/Update Date : |
2013-09-10 10:09:51 /
2017-03-27 22:01:33 |
| |
Download : |
No files |
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|