Java Table (JTable) - Swing Example |
Java Table (JTable) - Swing Example สำหรับ ตาราง Table หรือ JTable (javax.swing.JTable) จัดอยู่ในกลุ่มของ Component ใช้แสดงข้อมูลในรูปแบบของ Table และ Grid ซึ่งประกอบด้วย Header (ส่วนหัว) , Column และ Cell โดยข้อมูลที่จะแสดงใน JTable จะอยู่ในรูปแบบของ Array ซึ่งจะเป็นแบบ Array 2 มิติ และการนำไปใช้งานกับ JTable สามารถนำไปใช้งานได้โดยตรง หรือในกรณีที่ข้อมูลมีความซับซ้อนสามารถนำข้อมูลเข้ากับ Model ของ Table ก่อนที่จะนำไปแสดงผลใน JTable
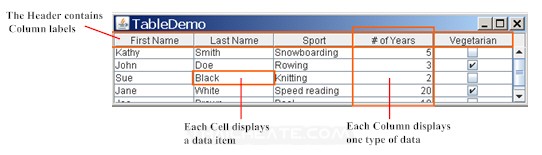
 ส่วนประกอบของ Table ซึ่งหลัก ๆ แล้วประกอบด้วย Header , Column และ Cell
ส่วนประกอบของ Table ซึ่งหลัก ๆ แล้วประกอบด้วย Header , Column และ Cell
นอกจากนี้ JTable ยังสามารถใช้งานกับข้อมูลที่ถูกอ่านมาจาก Database ซึ่งก็ใช้หลักการเช่นเดียวกับ Array คือจะต้องทำการ Query ข้อมูลให้อยู่ในรูปแบบของ ResultSet แล้วค่อยนำข้อมูลที่ได้มา Loop เพื่อแสดงผลใน JTable
การใช้งาน JTable ค่อนข้างจะมีความจำเป็นมาก เพราะถือว่าเป็น Controls Component หลักที่จะใช้แสดงผลและจัดการกับ Database และการใช้งานก็มีรายละเอียดปลีกย่อยเยอะมาก แต่ในบทความนี้จะพยายามยกตัวอย่างการใช้ JTable ที่คิดว่าเป็นประโยชน์และสามารถนำไปใช้งานได้จริง
Syntax
String data[][] = { { "Row1/1", "Row1/2", "Row1/3" },
{ "Row2/1", "Row2/2", "Row2/3" },
{ "Row3/1", "Row3/2", "Row3/3" },
{ "Row4/1", "Row4/2", "Row4/3" }, };
String header[] = { "Column 1", "Column 2", "Column 3" };
// Table
JTable table = new JTable(data,header);
Controls Icon Tools

Example 1 การนำข้อมูลจาก Array มาแสดงใน JTable แบบง่าย ๆ
MyForm.java
package com.java.myapp;
import java.awt.EventQueue;
import javax.swing.JFrame;
import javax.swing.JTable;
public class MyForm extends JFrame {
/**
* Launch the application.
*/
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
MyForm frame = new MyForm();
frame.setVisible(true);
}
});
}
/**
* Create the frame.
*/
public MyForm() {
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setBounds(100, 100, 485, 218);
setTitle("ThaiCreate.Com Java GUI Tutorial");
getContentPane().setLayout(null);
String data[][] = { { "Row1/1", "Row1/2", "Row1/3" },
{ "Row2/1", "Row2/2", "Row2/3" },
{ "Row3/1", "Row3/2", "Row3/3" },
{ "Row4/1", "Row4/2", "Row4/3" }, };
String header[] = { "Column 1", "Column 2", "Column 3" };
// Table
JTable table = new JTable(data,header);
table.setBounds(36, 37, 407, 79);
getContentPane().add(table);
}
}
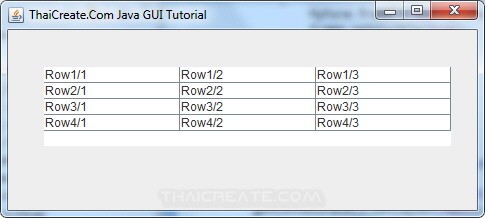
Output

แสดงข้อมูลจาก Array ในรูปแบบ Table แบบง่าย ๆ ซึ่งดูแล้วเข้าใจได้ทันที
Example 2 การสร้าง Scroll Pane ใน JTable เมื่อข้อมูลมีขอบเขตมากเกินการแสดงผล
ปกติแล้ว JTable จะไม่แสดง Scroll อัตโนมัติ ซึ่งเราสามารถใช้ Scroll Pane มาใส่เพิ่มได้
JTable table = new JTable(data,header);
getContentPane().add(table);
// ScrollPane
JScrollPane scrollPane = new JScrollPane(table);
scrollPane.setBounds(36, 37, 407, 79);
getContentPane().add(scrollPane);
MyForm.java
package com.java.myapp;
import java.awt.EventQueue;
import javax.swing.JFrame;
import javax.swing.JScrollPane;
import javax.swing.JTable;
public class MyForm extends JFrame {
/**
* Launch the application.
*/
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
MyForm frame = new MyForm();
frame.setVisible(true);
}
});
}
/**
* Create the frame.
*/
public MyForm() {
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setBounds(100, 100, 485, 218);
setTitle("ThaiCreate.Com Java GUI Tutorial");
getContentPane().setLayout(null);
String data[][] = { { "Row1/1", "Row1/2", "Row1/3" },
{ "Row2/1", "Row2/2", "Row2/3" },
{ "Row3/1", "Row3/2", "Row3/3" },
{ "Row4/1", "Row4/2", "Row4/3" }, };
String header[] = { "Column 1", "Column 2", "Column 3" };
// Table
JTable table = new JTable(data,header);
getContentPane().add(table);
// ScrollPane
JScrollPane scrollPane = new JScrollPane(table);
scrollPane.setBounds(36, 37, 407, 79);
getContentPane().add(scrollPane);
}
}
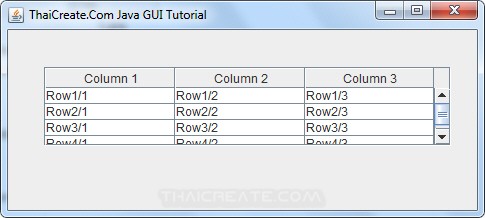
Output

แสดง Scroll Pane ใน JTable
Example 3 การใช้ DefaultTableModel สร้าง Model เพื่อ Loop ข้อมูล แสดงใน JTable
MyForm.java
package com.java.myapp;
import java.awt.EventQueue;
import javax.swing.JFrame;
import javax.swing.JScrollPane;
import javax.swing.JTable;
import javax.swing.table.DefaultTableModel;
public class MyForm extends JFrame {
/**
* Launch the application.
*/
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
MyForm frame = new MyForm();
frame.setVisible(true);
}
});
}
/**
* Create the frame.
*/
public MyForm() {
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setBounds(100, 100, 580, 242);
setTitle("ThaiCreate.Com Java GUI Tutorial");
getContentPane().setLayout(null);
// ScrollPane for Table
JScrollPane scrollPane = new JScrollPane();
scrollPane.setBounds(33, 41, 494, 90);
getContentPane().add(scrollPane);
// Table
JTable table = new JTable();
scrollPane.setViewportView(table);
// Model for Table
DefaultTableModel model = (DefaultTableModel)table.getModel();
model.addColumn("No");
model.addColumn("CustomerID");
model.addColumn("Name");
model.addColumn("Email");
model.addColumn("CountryCode");
model.addColumn("Budget");
model.addColumn("Used");
// Data Row
for(int i=0;i <= 10; i++)
{
model.addRow(new Object[0]);
model.setValueAt(i+1, i, 0);
model.setValueAt("Data Col 1", i, 1);
model.setValueAt("Data Col 2", i, 2);
model.setValueAt("Data Col 3", i, 3);
model.setValueAt("Data Col 4", i, 4);
model.setValueAt("Data Col 5", i, 5);
model.setValueAt("Data Col 6", i, 6);
}
}
}
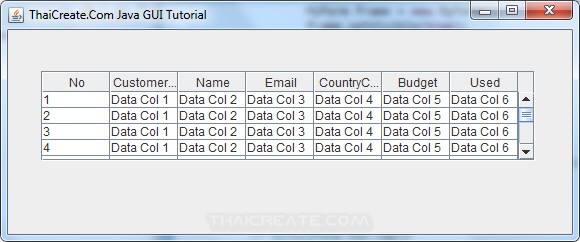
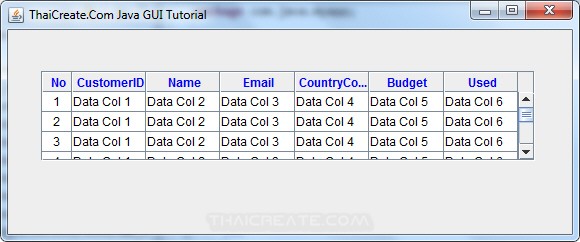
Output

การใช้ DefaultTableModel สร้าง Model เพื่อ Loop แสดงข้อมูลในรูปแบบของ Array
Example 4 การสร้าง Checkbox ใน JTable และการตรวจสอบการเลือกรายการ
การสร้าง Checkbox สามารถสร้างโดยการระบุ DataType ของ Column โดย String คือข้อความ แต่ถ้าเป็น Boolean จะเป็น true/false หรือ Checkbox นั่นเอง
public Class<?> getColumnClass(int column) {
switch (column) {
case 0:
return Boolean.class;
case 1:
return String.class;
case 2:
return String.class;
case 3:
return String.class;
case 4:
return String.class;
case 5:
return String.class;
case 6:
return String.class;
default:
return String.class;
}
}
การเลือกรายการที่เลือก Checkbox ใน JTable
for (int i = 0; i < table.getRowCount(); i++) {
Boolean chked = Boolean.valueOf(table.getValueAt(i, 0)
.toString());
String dataCol1 = table.getValueAt(i, 1).toString();
if (chked) {
JOptionPane.showMessageDialog(null, dataCol1);
}
}
MyForm.java
package com.java.myapp;
import java.awt.EventQueue;
import javax.swing.JFrame;
import javax.swing.JOptionPane;
import javax.swing.JScrollPane;
import javax.swing.JTable;
import javax.swing.table.DefaultTableModel;
import javax.swing.JButton;
import java.awt.event.ActionListener;
import java.awt.event.ActionEvent;
public class MyForm extends JFrame {
/**
* Launch the application.
*/
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
MyForm frame = new MyForm();
frame.setVisible(true);
}
});
}
/**
* Create the frame.
*/
public MyForm() {
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setBounds(100, 100, 580, 242);
setTitle("ThaiCreate.Com Java GUI Tutorial");
getContentPane().setLayout(null);
// ScrollPane for Table
JScrollPane scrollPane = new JScrollPane();
scrollPane.setBounds(33, 41, 494, 90);
getContentPane().add(scrollPane);
// Table
final JTable table = new JTable();
scrollPane.setViewportView(table);
// Model for Table
DefaultTableModel model = new DefaultTableModel() {
public Class<?> getColumnClass(int column) {
switch (column) {
case 0:
return Boolean.class;
case 1:
return String.class;
case 2:
return String.class;
case 3:
return String.class;
case 4:
return String.class;
case 5:
return String.class;
case 6:
return String.class;
default:
return String.class;
}
}
};
table.setModel(model);
model.addColumn("Select");
model.addColumn("CustomerID");
model.addColumn("Name");
model.addColumn("Email");
model.addColumn("CountryCode");
model.addColumn("Budget");
model.addColumn("Used");
// Data Row
for (int i = 0; i <= 10; i++) {
model.addRow(new Object[0]);
model.setValueAt(false, i, 0);
model.setValueAt("Row"+ (i+1), i, 1);
model.setValueAt("Data Col 2", i, 2);
model.setValueAt("Data Col 3", i, 3);
model.setValueAt("Data Col 4", i, 4);
model.setValueAt("Data Col 5", i, 5);
model.setValueAt("Data Col 6", i, 6);
}
// Get Row Selected
JButton btnGetRowSelected = new JButton("Get Row Selected");
btnGetRowSelected.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
for (int i = 0; i < table.getRowCount(); i++) {
Boolean chked = Boolean.valueOf(table.getValueAt(i, 0)
.toString());
String dataCol1 = table.getValueAt(i, 1).toString();
if (chked) {
JOptionPane.showMessageDialog(null, dataCol1);
}
}
}
});
btnGetRowSelected.setBounds(224, 149, 131, 23);
getContentPane().add(btnGetRowSelected);
}
}
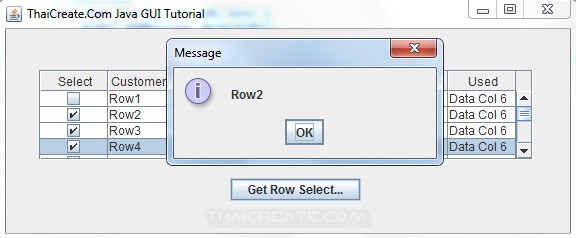
Output

แสดง Checkbox ใน JTable และการเลือกรายการ Checkbox
Example 5 การสร้าง Custom Model เพื่อกำหนดรูปแบบข้อมูลที่จะแสดงใน JTable
MyForm.java
package com.java.myapp;
import java.awt.EventQueue;
import java.util.ArrayList;
import java.util.List;
import javax.swing.JFrame;
import javax.swing.JScrollPane;
import javax.swing.JTable;
import javax.swing.table.AbstractTableModel;
public class MyForm extends JFrame {
/**
* Launch the application.
*/
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
MyForm frame = new MyForm();
frame.setVisible(true);
}
});
}
/**
* Create the frame.
*/
public MyForm() {
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setBounds(100, 100, 485, 218);
setTitle("ThaiCreate.Com Java GUI Tutorial");
getContentPane().setLayout(null);
// Data Source
CustomModel model = new CustomModel();
// Table
JTable table = new JTable(model);
getContentPane().add(table);
// ScrollPane
JScrollPane scrollPane = new JScrollPane(table);
scrollPane.setBounds(69, 46, 358, 78);
getContentPane().add(scrollPane);
}
}
class CustomModel extends AbstractTableModel {
List<Member> dataRow;
String[] columnHeader = {"Name", "Email"};
public CustomModel() {
dataRow = new ArrayList<Member>();
dataRow.add(new Member("Win", "[email protected]"));
dataRow.add(new Member("Eak", "[email protected]"));
dataRow.add(new Member("Chai", "[email protected]"));
dataRow.add(new Member("Sorn", "[email protected]"));
dataRow.add(new Member("Keng", "[email protected]"));
dataRow.add(new Member("Toro", "[email protected]"));
}
@Override
public String getColumnName(int column) {
return columnHeader[column];
}
@Override
public int getColumnCount() {
return columnHeader.length;
}
@Override
public int getRowCount() {
return dataRow.size();
}
@Override
public Object getValueAt(int rowIndex, int columnIndex) {
Member member = dataRow.get(rowIndex);
switch (columnIndex) {
case 0:
return member.getName();
case 1:
return member.getEmail();
default:
return null;
}
}
}
class Member {
private String name;
private String email;
public Member(String name, String email) {
this.name = name;
this.email = email;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
}
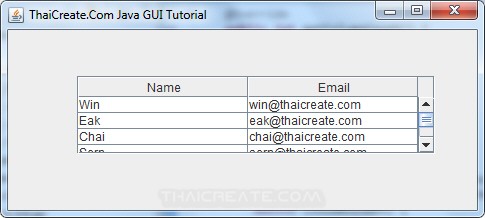
Output

ผลลัพธ์ทีได้จากการกำหนด Custom Model จะมีความจำเป็นในกรณีที่ข้อมูลใน JTable มีความซับซ้อน ซึ่งจะได้อธิบายไว้ในหัวข้อถัดไป
Example 6 การทำ Dynamic Rows คือข้อมูลจะแสดงเพิ่มขึ้นเรื่อย ๆ โดยในตัวอย่างนี้ใช้ Timer ทำเป็น Loop เพื่อเพิ่มแถวของข้อมูล
MyForm.java
package com.java.myapp;
import java.awt.EventQueue;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.util.ArrayList;
import java.util.List;
import javax.swing.Timer;
import javax.swing.JFrame;
import javax.swing.JScrollPane;
import javax.swing.JTable;
import javax.swing.table.AbstractTableModel;
public class MyForm extends JFrame {
/**
* Launch the application.
*/
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
MyForm frame = new MyForm();
frame.setVisible(true);
}
});
}
/**
* Create the frame.
*/
public MyForm() {
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setBounds(100, 100, 485, 218);
setTitle("ThaiCreate.Com Java GUI Tutorial");
getContentPane().setLayout(null);
// Data Source
final CustomModel model = new CustomModel();
// Table
JTable table = new JTable(model);
getContentPane().add(table);
// Timer Loop Add Row
final String name = "Win";
final String email = "[email protected]";
Timer timer = new Timer(100, new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
model.addRow(name,email);
}
});
timer.start();
// ScrollPane
JScrollPane scrollPane = new JScrollPane(table);
scrollPane.setBounds(69, 34, 358, 106);
getContentPane().add(scrollPane);
}
}
class CustomModel extends AbstractTableModel {
List<Member> dataRow;
String[] columnHeader = {"Id", "Name", "Email"};
int id = 0;
public CustomModel() {
dataRow = new ArrayList<Member>();
}
@Override
public String getColumnName(int column) {
return columnHeader[column];
}
@Override
public int getColumnCount() {
return columnHeader.length;
}
@Override
public int getRowCount() {
return dataRow.size();
}
@Override
public Object getValueAt(int rowIndex, int columnIndex) {
Member member = dataRow.get(rowIndex);
switch (columnIndex) {
case 0:
return member.getId();
case 1:
return member.getName();
case 2:
return member.getEmail();
default:
return null;
}
}
public void addRow(String name,String email) {
id++;
dataRow.add(new Member(id,name, email));
int rowCount = getRowCount();
fireTableRowsInserted(rowCount, rowCount);
}
}
class Member {
private int id;
private String name;
private String email;
public Member(int id,String name, String email) {
this.id = id;
this.name = name;
this.email = email;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
}
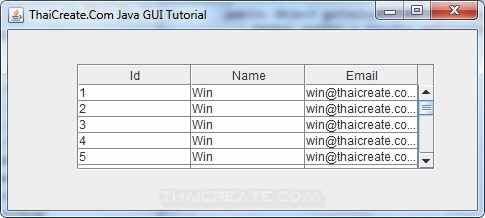
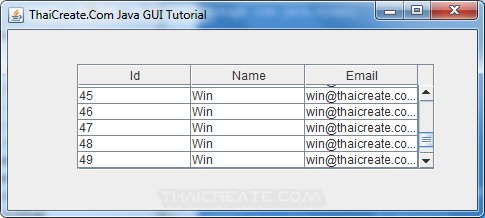
Output

ข้อมูลแถวจะเพิ่มขึ้นเรื่อย ๆ

ข้อมูลแถวจะเพิ่มขึ้นเรื่อย ๆ
Example 7 การสร้าง Header Color , Font , Column Width และ Row Height
MyForm.java
package com.java.myapp;
import java.awt.Color;
import java.awt.EventQueue;
import java.awt.Font;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JScrollPane;
import javax.swing.JTable;
import javax.swing.table.DefaultTableCellRenderer;
import javax.swing.table.DefaultTableModel;
public class MyForm extends JFrame {
/**
* Launch the application.
*/
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
MyForm frame = new MyForm();
frame.setVisible(true);
}
});
}
/**
* Create the frame.
*/
public MyForm() {
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setBounds(100, 100, 580, 242);
setTitle("ThaiCreate.Com Java GUI Tutorial");
getContentPane().setLayout(null);
// ScrollPane for Table
JScrollPane scrollPane = new JScrollPane();
scrollPane.setBounds(33, 41, 494, 90);
getContentPane().add(scrollPane);
// Table
JTable table = new JTable();
scrollPane.setViewportView(table);
// Model for Table
DefaultTableModel model = (DefaultTableModel)table.getModel();
model.addColumn("No");
model.addColumn("CustomerID");
model.addColumn("Name");
model.addColumn("Email");
model.addColumn("CountryCode");
model.addColumn("Budget");
model.addColumn("Used");
// Data Row
for(int i=0;i <= 10; i++)
{
model.addRow(new Object[0]);
model.setValueAt(i+1, i, 0);
model.setValueAt("Data Col 1", i, 1);
model.setValueAt("Data Col 2", i, 2);
model.setValueAt("Data Col 3", i, 3);
model.setValueAt("Data Col 4", i, 4);
model.setValueAt("Data Col 5", i, 5);
model.setValueAt("Data Col 6", i, 6);
}
// Header Font & Color
table.getTableHeader().setFont(new Font("SansSerif", Font.BOLD, 12));
table.getTableHeader().setForeground(Color.blue);
// Column Width
table.getColumnModel().getColumn(0).setPreferredWidth(30);
table.setForeground(Color.black);
// Row Height
table.setRowHeight(20);
// Column Center
DefaultTableCellRenderer centerRenderer = new DefaultTableCellRenderer();
centerRenderer.setHorizontalAlignment(JLabel.CENTER);
table.getColumnModel().getColumn(0).setCellRenderer(centerRenderer);
}
}
Output

Header Color , Font , Column Width และ Row Height
การใช้ JTable ค่อนข้างจะมีความจำเป็นในการเขียน GUI อย่างมาก และจะพยายามยกตัวอย่างการใช้งานหลากหลายรูปแบบ สามารถอ่านได้จากหัวข้อ Example GUI
| Property & Method (Others Related) |
|