Child Selector ("parent > child") - Selectors , jQuery |
Child Selector ("parent > child") เป็นการใช้ Selectors เพื่ออ้างถึง element ที่มี parent > child
Syntax
1.jQuery('parent > child')
Example ตัวอย่างการใช้งาน Child Selector ("parent > child")
ChildSelector.html

01.<html>
02.<head>
03.<title>ThaiCreate.Com jQuery Tutorials</title>
04.<style>
05. body { font-size:14px; }
06.</style>
07.<script type="text/javascript" src="jquery-1.6.4.js"></script>
08.<script type="text/javascript">
09.
10. $(document).ready(function(){
11.
12. $("ul.topnav > li").css("border", "3px double red");
13.
14. });
15.</script>
16.</head>
17.<body>
18.
19. <ul class="topnav">
20. <li>Item 1</li>
21. <li>Item 2
22. <ul><li>Nested item 1</li><li>Nested item 2</li><li>Nested item 3</li></ul>
23. </li>
24. <li>Item 3</li>
25. </ul>
26.
27.</body>
28.</html>
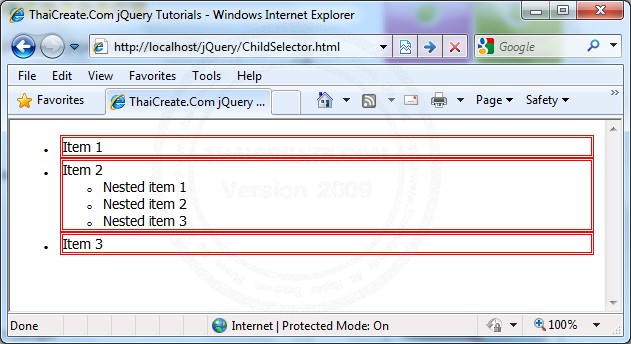
Screenshot

คำอธิบาย (ภาษาไทย)
จากตัวอย่างมีการใช้ $("ul.topnav > li") คืออ้างถึงแท็ก <ul> ที่มี class="topnav " และอ้างถึง <il>
ลิ้งค์ที่ควรศึกษา
Go to : jQuery Selectors : jQuery Selectors and Element
เกี่ยวกับบทความ
ส่วนหนึ่งของบทความได้เรียบเรียงและแปลจากเว็บไซต์ jQuery.Com โค้ดตัวอย่างคำสั่งนี้อยู่ภายใต้สัญญาอนุญาตของ GFDL สามารถนำโค้ดและคำสั่งใช้งานได้ฟรี สงวนลิขสิทธิ์เฉพาะคำอธิบายภาษาไทย
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2011-09-22 20:32:33 /
2011-10-02 08:47:05 |
| |
Download : |
No files |
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|