.toggleClass() - Manipulation , jQuery |
.toggleClass() เป็นการใช้ jQuery Manipulation กับ .toggleClass() สำหรับ toggle ความหมายก็คือใช้ในการสลับ Class ไปมาระหว่าง Class กับ element ที่อ้างถึง
Go to : jQuery Css : jQuery and Css
Syntax
.toggleClass( className )
.toggleClass( className, switch )
.toggleClass( [switch] )
.toggleClass( function(index, class, switch), [switch] )
Example 1 ตัวอย่างการใช้งาน jQuery .toggleClass()
ManipulationtoggleClass1.html

<html>
<head>
<title>ThaiCreate.Com jQuery Tutorials</title>
<style>
p { margin: 4px; font-size:16px; font-weight:bolder;
cursor:pointer; }
.blue { color:blue; }
.highlight { background:yellow; }
</style>
<script type="text/javascript" src="jquery-1.6.4.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("p").click(function () {
$(this).toggleClass("highlight");
});
});
</script>
</head>
<body>
<p class="blue">Click to toggle</p>
<p class="blue highlight">highlight</p>
<p class="blue">on these</p>
<p class="blue">paragraphs</p>
</body>
</html>
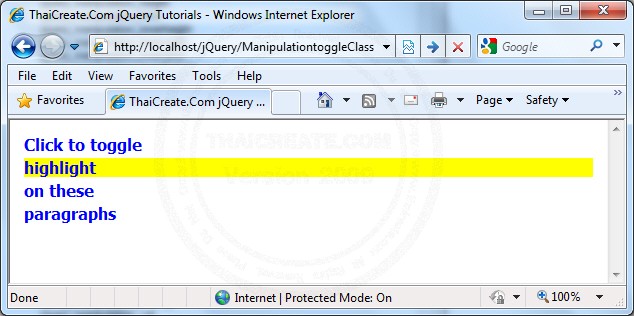
Screenshot

คำอธิบาย (ภาษาไทย)
จากตัวอย่างเป็นการใช้ jQuery Manipulation กับ .toggleClass() ในการจัดการกับ element ที่อ้างถึง
จากตัวอย่างเป็นการใช้ Attributes กับ .toggleClass() ในการจัดการกับ element ที่อ้างถึง เช่น $(this).toggleClass("highlight"); เมื่อมีการคลิกที่ <p> จะมีการสลับ class ไปมาระหว่าง class="blue highlight" กับ class="highlight" (เป็น class ใหม่ที่ได้จากการ toggleClass)
Example 2 ตัวอย่างการใช้งาน jQuery .toggleClass()
ManipulationtoggleClass2.html

<html>
<head>
<title>ThaiCreate.Com jQuery Tutorials</title>
<style>
p { margin: 4px; font-size:16px; font-weight:bolder;
cursor:pointer; }
.blue { color:blue; }
.highlight { background:red; }
</style>
<script type="text/javascript" src="jquery-1.6.4.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var count = 0;
$("p").each(function() {
var $thisParagraph = $(this);
var count = 0;
$thisParagraph.click(function() {
count++;
$thisParagraph.find("span").text('clicks: ' + count);
$thisParagraph.toggleClass("highlight", count % 3 == 0);
});
});
});
</script>
</head>
<body>
<p class="blue">Click to toggle (<span>clicks: 0</span>)</p>
<p class="blue highlight">highlight (<span>clicks: 0</span>)</p>
<p class="blue">on these (<span>clicks: 0</span>)</p>
<p class="blue">paragraphs (<span>clicks: 0</span>)</p>
</body>
</html>
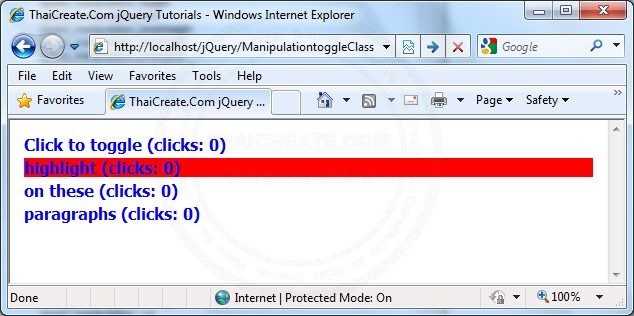
Screenshot

คำอธิบาย (ภาษาไทย)
จากตัวอย่างเป็นการใช้ jQuery Manipulation กับ .toggleClass() ในการจัดการกับ element ที่อ้างถึง
Example 3 ตัวอย่างการใช้งาน jQuery .toggleClass()
ManipulationtoggleClass3.html

<html>
<head>
<title>ThaiCreate.Com jQuery Tutorials</title>
<style>
.wrap > div { float: left; width: 100px; margin: 1em 1em 0 0;
padding=left: 3px; border: 1px solid #abc; }
div.a { background-color: aqua; }
div.b { background-color: burlywood; }
div.c { background-color: cornsilk; }
</style>
<script type="text/javascript" src="jquery-1.6.4.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var cls = ['', 'a', 'a b', 'a b c'];
var divs = $('div.wrap').children();
var appendClass = function() {
divs.append(function() {
return '<div>' + (this.className || 'none') + '</div>';
});
};
appendClass();
$('button').bind('click', function() {
var tc = this.className || undefined;
divs.toggleClass(tc);
appendClass();
});
$('a').bind('click', function(event) {
event.preventDefault();
divs.empty().each(function(i) {
this.className = cls;
});
appendClass();
});
});
</script>
</head>
<body>
<div class="buttons">
<button>toggle</button>
<button class="a">toggle a</button>
<button class="a b">toggle a b</button>
<button class="a b c">toggle a b c</button>
<a href="#">reset</a>
</div>
<div class="wrap">
<div></div>
<div class="b"></div>
<div class="a b"></div>
<div class="a c"></div>
</div>
</body>
</html>
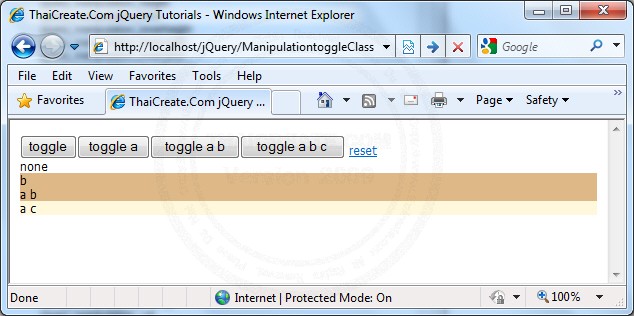
Screenshot

คำอธิบาย (ภาษาไทย)
จากตัวอย่างเป็นการใช้ jQuery Manipulation กับ .toggleClass() ในการจัดการกับ element ที่อ้างถึง
Go to : .toggleClass() - Attributes , jQuery
ลิ้งค์ที่ควรศึกษา
Go to : jQuery Selectors : jQuery Selectors and Element
เกี่ยวกับบทความ
[i]ส่วนหนึ่งของบทความได้เรียบเรียงและแปลจากเว็บไซต์ jQuery.Com โค้ดตัวอย่างคำสั่งนี้อยู่ภายใต้สัญญาอนุญาตของ GFDL สามารถนำโค้ดและคำสั่งใช้งานได้ฟรี สงวนลิขสิทธิ์เฉพาะคำอธิบายภาษาไทย
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2011-09-22 21:15:11 /
2017-03-19 13:52:04 |
| |
Download : |
No files |
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|