Multiple Selector ("selector1, selector2, selectorN") - Selectors , jQuery |
Multiple Selector ("selector1, selector2, selectorN") เป็นการใช้ Selectors กับ Multiple Selector คือ สามารถอ้างถึง element ได้หลาย ๆ ตัว แบบ Multiple Selector ในเพียงครั้งเดียว
Syntax
jQuery('selector1, selector2, selectorN')
Example ตัวอย่างการใช้งาน Multiple Selector ("selector1, selector2, selectorN")
MultipleSelector.html

<html>
<head>
<title>ThaiCreate.Com jQuery Tutorials</title>
<style>
div,span,p {
width: 126px;
height: 60px;
float:left;
padding: 3px;
margin: 2px;
background-color: #EEEEEE;
font-size:14px;
}
</style>
<script type="text/javascript" src="jquery-1.6.4.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("div,span,p.myClass").css("border","3px solid red");
});
</script>
</head>
<body>
<div>div</div>
<p class="myClass">p class="myClass"</p>
<p class="notMyClass">p class="notMyClass"</p>
<span>span</span>
</body>
</html>
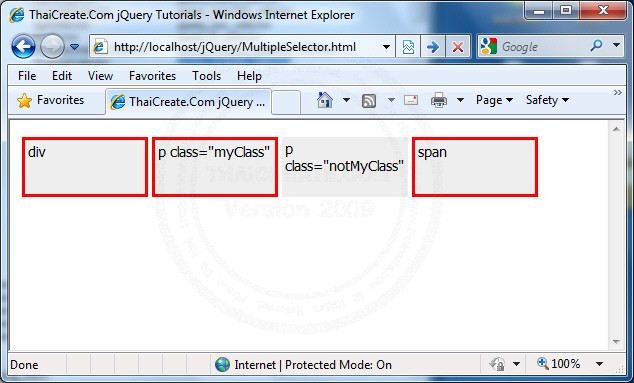
Screenshot

คำอธิบาย (ภาษาไทย)
จากตัวอย่างเป็นการใช้ Selectors กับ Multiple Selector ในการอ้างถึง element เช่น $("div,span,p.myClass") คือการอ้างถึง <div> ทั้งหมด และ <span> ทั้งหมด และ <p> ที่มี class="myClass"
ลิ้งค์ที่ควรศึกษา
Go to : jQuery Selectors : jQuery Selectors and Element
เกี่ยวกับบทความ
ส่วนหนึ่งของบทความได้เรียบเรียงและแปลจากเว็บไซต์ jQuery.Com โค้ดตัวอย่างคำสั่งนี้อยู่ภายใต้สัญญาอนุญาตของ GFDL สามารถนำโค้ดและคำสั่งใช้งานได้ฟรี สงวนลิขสิทธิ์เฉพาะคำอธิบายภาษาไทย
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2011-09-22 20:36:03 /
2011-10-22 08:12:10 |
| |
Download : |
No files |
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|