.parent() - Traversing , jQuery |
.parent() เป็นการใช้ jQuery Traversing กับ .parent() อ้างถึง parent ของ element ที่กำหนด โดย filtered จาก element ที่อ้างถึง
Syntax
.parent( [selector] )
Example 1 ตัวอย่างการใช้งาน jQuery .parent()
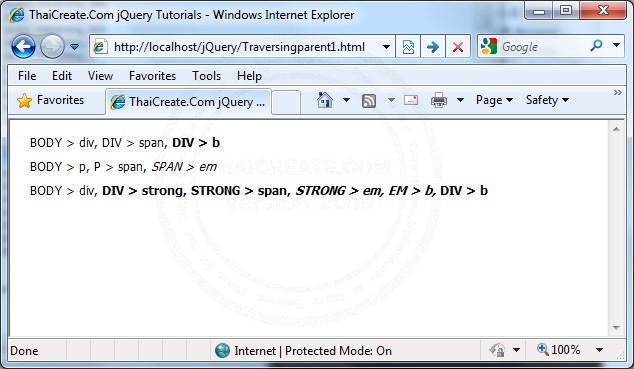
Traversingparent1.html

<html>
<head>
<title>ThaiCreate.Com jQuery Tutorials</title>
<style>
div,p { margin:10px; }
</style>
<script type="text/javascript" src="jquery-1.6.4.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("*", document.body).each(function () {
var parentTag = $(this).parent().get(0).tagName;
$(this).prepend(document.createTextNode(parentTag + " > "));
});
});
</script>
</head>
<body>
<div>div,
<span>span, </span>
<b>b </b>
</div>
<p>p,
<span>span,
<em>em </em>
</span>
</p>
<div>div,
<strong>strong,
<span>span, </span>
<em>em,
<b>b, </b>
</em>
</strong>
<b>b </b>
</div>
</body>
</html>
Screenshot

คำอธิบาย (ภาษาไทย)
จากตัวอย่างเป็นการใช้ jQuery Traversing กับ .parent() ในการจัดการกับ element ที่อ้างถึง
Example 2 ตัวอย่างการใช้งาน jQuery .parent()
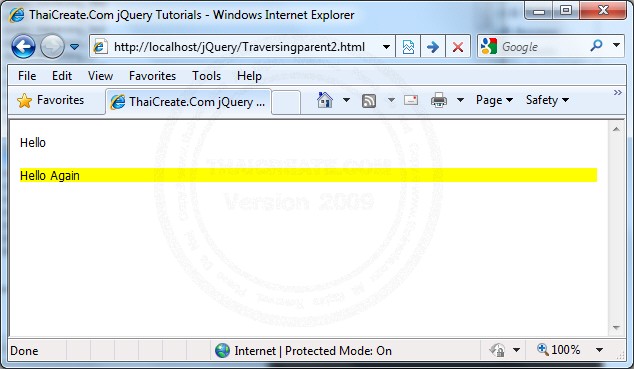
Traversingparent2.html

<html>
<head>
<title>ThaiCreate.Com jQuery Tutorials</title>
<script type="text/javascript" src="jquery-1.6.4.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("p").parent(".selected").css("background", "yellow");
});
</script>
</head>
<body>
<div><p>Hello</p></div>
<div class="selected"><p>Hello Again</p></div>
</body>
</html>
Screenshot

คำอธิบาย (ภาษาไทย)
จากตัวอย่างเป็นการใช้ jQuery Traversing กับ .parent() ในการจัดการกับ element ที่อ้างถึง
ลิ้งค์ที่ควรศึกษา
Go to : jQuery Selectors : jQuery Selectors and Element
เกี่ยวกับบทความ
ส่วนหนึ่งของบทความได้เรียบเรียงและแปลจากเว็บไซต์ jQuery.Com โค้ดตัวอย่างคำสั่งนี้อยู่ภายใต้สัญญาอนุญาตของ GFDL สามารถนำโค้ดและคำสั่งใช้งานได้ฟรี สงวนลิขสิทธิ์เฉพาะคำอธิบายภาษาไทย
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2011-09-22 21:06:03 /
2011-10-23 07:47:46 |
| |
Download : |
No files |
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|