Android Gesture on ListView Detecting Sliding Items (Flip and Swipe) |
Android Flip Detecting Gesture on ListView Sliding Items (Flip and Swipe) จากบทความก่อนหน้านี้เราได้รู้จักการสร้างปุ่ม Button Command บน ListView อันนี้เราจะมาดูการใช้ Gesture ควบคุมการ Slide บน Rows Item ของแต่ล่ะแถวที่แสดงบนอยู่ใน ListView โดยจะตรวจสอบการ Slide ไปทางซ้าย และ Slide ไปทางขวา จากนั้นเราสามารถนำ Event ที่ได้ไปควบคุมการทำงานอื่น ๆ ได้
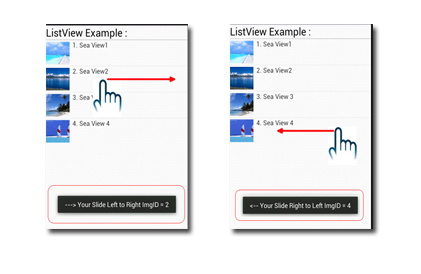
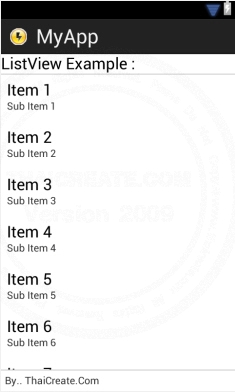
 Gesture on ListView Item
Gesture on ListView Item
ในการควบคุม Gesture จะใช้ Class ของ GestureDetector() ทำงานร่วมกับ setOnTouchListener() ของ ListView เช่น
// listView1
lstView1 = (ListView)findViewById(R.id.listView1);
lstView1.setAdapter(new ImageAdapter(this));
//lstView1.setEnabled(false);
gestureDetector = new GestureDetector(new MyGestureDetector());
gestureListener = new View.OnTouchListener() {
public boolean onTouch(View v, MotionEvent event) {
if (gestureDetector.onTouchEvent(event)) {
return true;
}
return false;
}
};
lstView1.setOnTouchListener(gestureListener);
จาก Code จะเห็นว่า ListView กำหนด method setOnTouchListener() เรียกใช้ GestureDetector เพื่อใช้ในการตรวจสอบหา Gesture Event ที่เกิดขึ้น
โครงสร้างของไฟล์ประกอบด้วย 3 ไฟล์คือ MainActivity.java, activity_main.xml และ activity_column.xml

activity_main.xml
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tableLayout1"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TableRow
android:id="@+id/tableRow1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="ListView Example : "
android:layout_span="1"
android:textAppearance="?android:attr/textAppearanceLarge" />
</TableRow>
<View
android:layout_height="1dip"
android:background="#CCCCCC" />
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="0.1">
<ListView
android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:listSelector="#00000000">
</ListView>
</LinearLayout>
<View
android:layout_height="1dip"
android:background="#CCCCCC" />
<LinearLayout
android:id="@+id/LinearLayout1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dip" >
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="By.. ThaiCreate.Com" />
</LinearLayout>
</TableLayout>

activity_column.xml
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tableLayout1"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<TableRow
android:id="@+id/tableRow3"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/ColImgPath"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/ColImgID"
android:text="Column 1" />
<TextView
android:id="@+id/ColImgDesc"
android:text="Column 2" />
</TableRow>
</TableLayout>
MainActivity.java
package com.myapp;
import java.util.ArrayList;
import java.util.HashMap;
import android.os.Bundle;
import android.view.GestureDetector;
import android.view.GestureDetector.SimpleOnGestureListener;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
import android.app.Activity;
import android.content.Context;
public class MainActivity extends Activity {
ListView lstView1;
ArrayList<HashMap<String, String>> MyArrList;
GestureDetector gestureDetector;
View.OnTouchListener gestureListener;
private static final int SWIPE_MIN_DISTANCE = 120;
private static final int SWIPE_MAX_OFF_PATH = 250;
private static final int SWIPE_THRESHOLD_VELOCITY = 100;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
MyArrList = new ArrayList<HashMap<String, String>>();
HashMap<String, String> map;
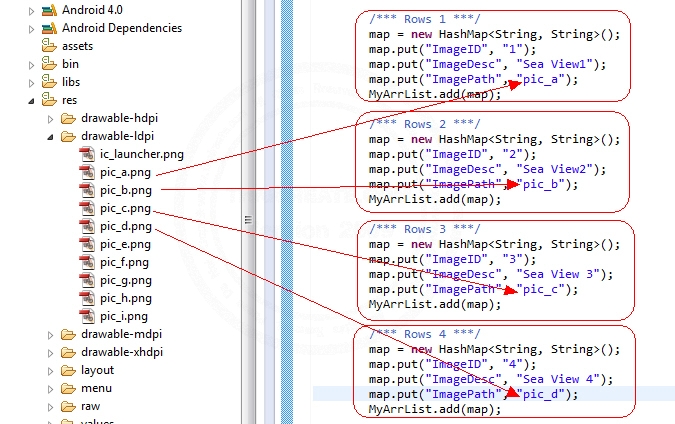
/*** Rows 1 ***/
map = new HashMap<String, String>();
map.put("ImageID", "1");
map.put("ImageDesc", "Sea View1");
map.put("ImagePath", "pic_a");
MyArrList.add(map);
/*** Rows 2 ***/
map = new HashMap<String, String>();
map.put("ImageID", "2");
map.put("ImageDesc", "Sea View2");
map.put("ImagePath", "pic_b");
MyArrList.add(map);
/*** Rows 3 ***/
map = new HashMap<String, String>();
map.put("ImageID", "3");
map.put("ImageDesc", "Sea View 3");
map.put("ImagePath", "pic_c");
MyArrList.add(map);
/*** Rows 4 ***/
map = new HashMap<String, String>();
map.put("ImageID", "4");
map.put("ImageDesc", "Sea View 4");
map.put("ImagePath", "pic_d");
MyArrList.add(map);
// listView1
lstView1 = (ListView)findViewById(R.id.listView1);
lstView1.setAdapter(new ImageAdapter(this));
//lstView1.setEnabled(false);
gestureDetector = new GestureDetector(new MyGestureDetector());
gestureListener = new View.OnTouchListener() {
public boolean onTouch(View v, MotionEvent event) {
if (gestureDetector.onTouchEvent(event)) {
return true;
}
return false;
}
};
lstView1.setOnTouchListener(gestureListener);
}
class MyGestureDetector extends SimpleOnGestureListener {
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
float velocityY) {
try {
if (Math.abs(e1.getY() - e2.getY()) > SWIPE_MAX_OFF_PATH)
return false;
// right to left swipe
if (e1.getX() - e2.getX() > SWIPE_MIN_DISTANCE
&& Math.abs(velocityX) > SWIPE_THRESHOLD_VELOCITY) {
YourSlideRightToLeft(lstView1.pointToPosition((int)e1.getX(),(int)e1.getY()));
} else if (e2.getX() - e1.getX() > SWIPE_MIN_DISTANCE
&& Math.abs(velocityX) > SWIPE_THRESHOLD_VELOCITY) {
//left to right swipe
YourSlideLeftToRight(lstView1.pointToPosition((int)e1.getX(),(int)e1.getY()));
}
} catch (Exception e) {
// nothing
return true;
}
return true;
}
}
// Command for Slide Right to Left (<-----)
public void YourSlideRightToLeft(int position)
{
Toast.makeText(MainActivity.this, "<-- Your Slide Right to Left ImgID = " + MyArrList.get(position).get("ImageID") , Toast.LENGTH_SHORT).show();
}
// Command for Slide Left to Right (<-----)
public void YourSlideLeftToRight(int position)
{
Toast.makeText(MainActivity.this, "---> Your Slide Left to Right ImgID = " + MyArrList.get(position).get("ImageID") , Toast.LENGTH_SHORT).show();
}
public class ImageAdapter extends BaseAdapter
{
private Context context;
public ImageAdapter(Context c)
{
// TODO Auto-generated method stub
context = c;
}
public int getCount() {
// TODO Auto-generated method stub
return MyArrList.size();
}
public Object getItem(int position) {
// TODO Auto-generated method stub
return position;
}
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
public View getView(final int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
LayoutInflater inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
if (convertView == null) {
convertView = inflater.inflate(R.layout.activity_column, null);
}
// ColImage
ImageView imageView = (ImageView) convertView.findViewById(R.id.ColImgPath);
imageView.getLayoutParams().height = 80;
imageView.getLayoutParams().width = 80;
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
imageView.setPadding(5, 5, 5, 5);
int ResID = context.getResources().getIdentifier(MyArrList.get(position).get("ImagePath"), "drawable", context.getPackageName());
imageView.setImageResource(ResID);
// ColImgID
TextView txtPosition = (TextView) convertView.findViewById(R.id.ColImgID);
txtPosition.setPadding(10, 0, 0, 0);
txtPosition.setText(MyArrList.get(position).get("ImageID") +".");
// ColPicname
TextView txtPicName = (TextView) convertView.findViewById(R.id.ColImgDesc);
txtPicName.setPadding(5, 0, 0, 0);
txtPicName.setText(MyArrList.get(position).get("ImageDesc"));
return convertView;
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}

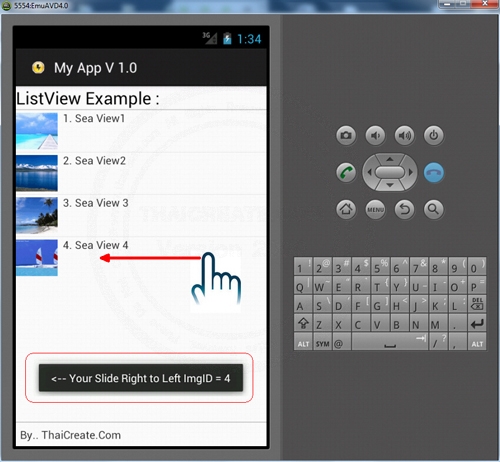
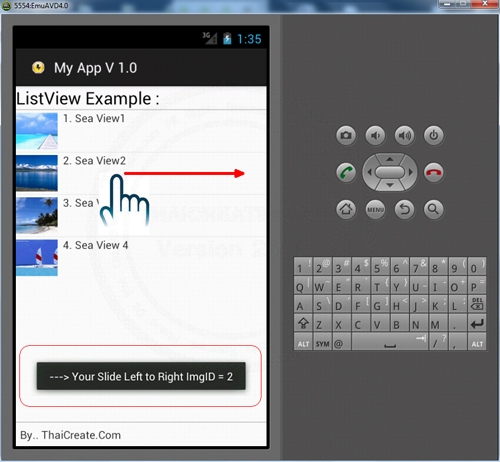
Screenshot

Slide ไปทางซ้าย (Left)

Slide ไปทางขวา (Right)
พื้นฐาน Android Gestures Swipe/flip Sliding ควบคุมการ Sliding บนหน้าจอ
GestureOverlayView - Android Widgets Example
|