Android GridView Padding and Pagination |
Android GridView Padding and Pagination ตัวอย่างการเขียน Android แสดงผลข้อมูลบน GridView และการใช้ Padding กับ Pagination ในการแบ่งการแสดงผลข้อมูลบน GridView ออกเป็นหลายหน้า ตามจำนวนข้อมูล และการทำปุ่ม Previous และ Next เพื่อควบคุมหน้าต่าง ๆ
Example การแบ่งหน้าข้อมูลบน GridView ในกรณีที่มีข้อมูลหลายรายการแบ่งการแสดงผลออกเป็นหลาย Column และหลายหน้า
โครงสร้างของไฟล์ประกอบด้วย 3 ไฟล์คือ MainActivity.java, activity_main.xml และ activity_column.xml

activity_main.xml
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tableLayout1"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TableRow
android:id="@+id/tableRow1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="GridView Pagination : "
android:layout_span="1" />
<Button
android:id="@+id/btnPre"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="<< Prev" />
<Button
android:id="@+id/btnNext"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Next >>" />
</TableRow>
<View
android:layout_height="1dip"
android:background="#CCCCCC" />
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="0.1">
<GridView
android:id="@+id/gridView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:numColumns="3" >
</GridView>
</LinearLayout>
<View
android:layout_height="1dip"
android:background="#CCCCCC" />
<LinearLayout
android:id="@+id/LinearLayout1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dip" >
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="By.. ThaiCreate.Com" />
</LinearLayout>
</TableLayout>

activity_column.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView
android:id="@+id/ColPhoto"
android:layout_width="50dp"
android:layout_height="50dp"
/>
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView android:id="@+id/ColItemID"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ItemID"
/>
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView android:id="@+id/ColName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Name"
/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
MainActivity.java
package com.myapp;
import java.util.ArrayList;
import java.util.HashMap;
import android.os.Bundle;
import android.app.Activity;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.TextView;
public class MainActivity extends Activity {
public int currentPage = 1;
public int displayPerPage = 6; // Display Perpage
public int indexRowStart = 0;
public int indexRowEnd = 0;
public int TotalRows = 0;
public GridView gridV;
public Button btnNext;
public Button btnPre;
ArrayList<HashMap<String, String>> myArrList;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// gridView1
gridV = (GridView)findViewById(R.id.gridView1);
// Next
btnNext = (Button) findViewById(R.id.btnNext);
// Perform action on click
btnNext.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
currentPage = currentPage + 1;
progressShowData();
}
});
// Previous
btnPre = (Button) findViewById(R.id.btnPre);
// Perform action on click
btnPre.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
currentPage = currentPage - 1;
progressShowData();
}
});
/*
* ArrayList Data
* ArrayList Data
* ArrayList Data
*/
myArrList = new ArrayList<HashMap<String, String>>();
HashMap<String, String> map;
for(int i = 1; i<=53; i++)
{
map = new HashMap<String, String>();
map.put("ItemID", "Items " + (i));
map.put("Name", "Data " + (i));
map.put("ImagePath", "/mnt/sdcard/mypicture/android.png");
myArrList.add(map);
}
progressShowData();
}
public void progressShowData()
{
// Total Record
TotalRows = myArrList.size();
// Start Index
indexRowStart = ((displayPerPage*currentPage)-displayPerPage);
int TotalPage = 0;
if(TotalRows<=displayPerPage)
{
TotalPage =1;
}
else if((TotalRows % displayPerPage)==0)
{
TotalPage =(TotalRows/displayPerPage) ;
}
else
{
TotalPage =(TotalRows/displayPerPage)+1;
TotalPage = (int)TotalPage;
}
// Disabled Button Next
if(currentPage >= TotalPage)
{
btnNext.setEnabled(false);
}
else
{
btnNext.setEnabled(true);
}
// Disabled Button Previos
if(currentPage <= 1)
{
btnPre.setEnabled(false);
}
else
{
btnPre.setEnabled(true);
}
// Show Data in GridView
gridV.setAdapter(new myAdapter(this));
}
public class myAdapter extends BaseAdapter
{
private Context context;
public myAdapter(Context c)
{
// TODO Auto-generated method stub
context = c;
}
public int getCount() {
// TODO Auto-generated method stub
if(displayPerPage > TotalRows - indexRowStart)
{
return TotalRows - indexRowStart;
}
else
{
return displayPerPage;
}
}
public Object getItem(int position) {
// TODO Auto-generated method stub
return position;
}
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
public View getView(final int position, View convertView,
ViewGroup parent) {
// TODO Auto-generated method stub
LayoutInflater inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
if (convertView == null) {
convertView = inflater.inflate(R.layout.activity_column, null);
}
// ColItemID
TextView ItemID = (TextView) convertView.findViewById(R.id.ColItemID);
ItemID.setText(myArrList.get(position+indexRowStart).get("ItemID"));
// ColName
TextView Name = (TextView) convertView.findViewById(R.id.ColName);
Name.setText(myArrList.get(position+indexRowStart).get("Name"));
// ColPhoto
ImageView Photo = (ImageView) convertView.findViewById(R.id.ColPhoto);
Bitmap bm = BitmapFactory.decodeFile(myArrList.get(position+indexRowStart).get("ImagePath"));
Photo.setImageBitmap(bm);
return convertView;
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
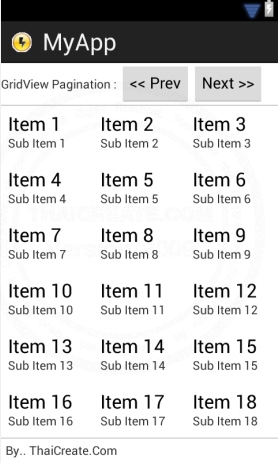
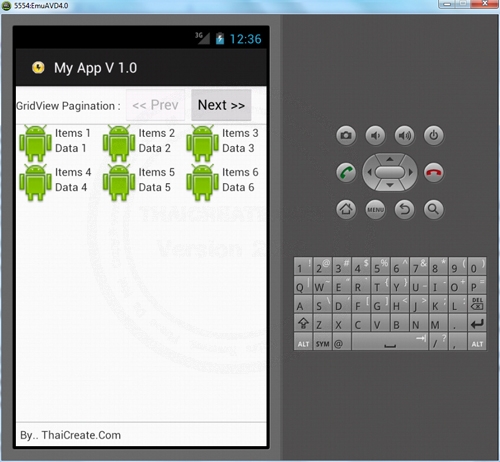
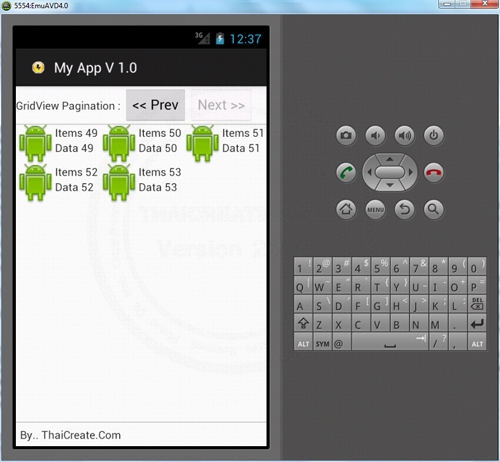
Screenshot

แสดงบน GridView แบบ Column แบบแบ่งหน้าข้อมูล

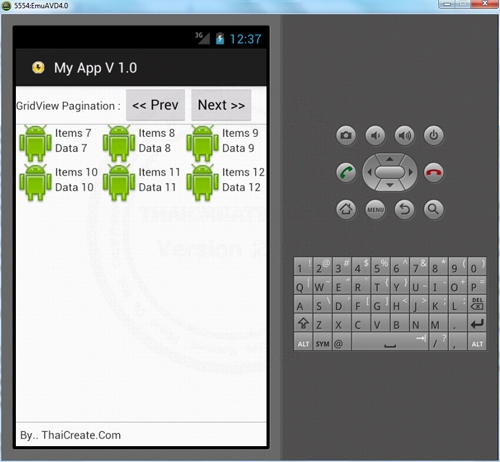
ข้อมูลในหน้าหรือ Page อื่น ๆ

เมื่อถึง Page สุดท้ายปุ่ม Next >> จะถูก Disabled
.
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2012-08-25 16:38:51 /
2017-03-26 22:27:13 |
| |
Download : |
No files |
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|