GridView - Android Widgets Example |
GridView - Android Widgets สำหรับ GridViewเป็น Widget ที่ใช้สำหรับการแสดงข้อมูลหรือรายการต่าง ๆ ที่อยู่ในรูปแบบของ Array , ArrayList หรือจาก Database ของ SQLite มาแสดงในหน้า Android Activity Form โดย GridView จะสามารถทำการแบ่ง Column ได้ได้หลาย Column หรือสามารถกำหนดเงื่อนไขการแสดงผลอื่น ๆ เช่นแบบ Custom Layout โดยเรียก Layout จากที่อื่น เช่นการแสดงรูปภาพแบบแบ่ง Column หรือทำรายการอื่น ๆ ซึ่งสามารถใช้งานได้อย่างไม่ยาก

XML Syntax
<GridView
android:id="@+id/gridView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:numColumns="2" >
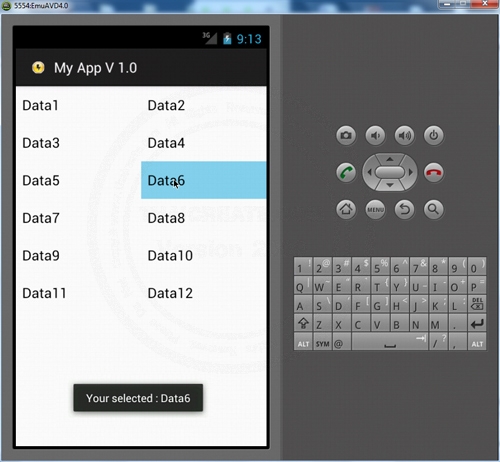
Example 1 ตัวอย่างการนำข้อมูล String ที่อยู่ในรูปแบบของ Array มาแสดงใน GridView แบบง่าย ๆ

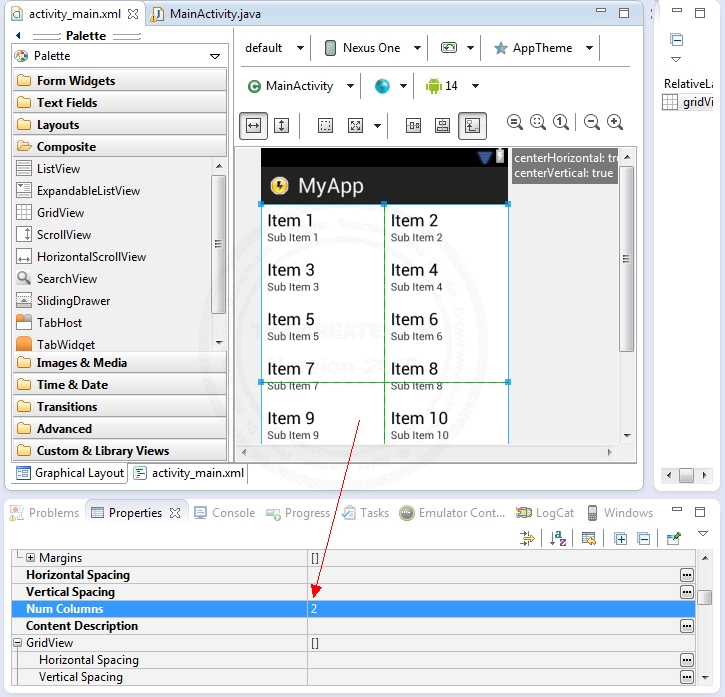
ออกแบบหน้าจอ GraphicalLayout ด้วย Widget ตามรูป โดนจะเห็นว่า GridView Widgets จะสามารถแบ่ง Column ได้
activity_main.xml (XML Layout)
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tableLayout1"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<GridView
android:id="@+id/gridView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:numColumns="2" >
</GridView>
</TableLayout>
MainActivity.java (Java Code)
package com.myapp;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.GridView;
import android.widget.TextView;
import android.widget.Toast;
import android.app.Activity;
public class MainActivity extends Activity {
String[] myData = new String[] {
"Data1", "Data2", "Data3", "Data4", "Data5", "Data6",
"Data7", "Data8", "Data9", "Data10", "Data11", "Data12"
};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// gridView1
final GridView gView1 = (GridView)findViewById(R.id.gridView1);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, myData);
gView1.setAdapter(adapter);
gView1.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView<?> parent, View v,
int position, long id) {
String selected = (String) ((TextView) v).getText();
Toast.makeText(getApplicationContext(),
"Your selected : " + selected, Toast.LENGTH_SHORT).show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
Screenshot

แสดงข้อมูลใน GridView จาก String ที่เป็น Array แบบง่าย ๆ
Example 2 การแสดงรูปแบบ ImageView แบบแบ่ง Column ใน GridView

ออกแบบหน้าจอ GraphicalLayout ด้วย Widget ตามรูป
activity_main.xml (XML Layout)
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tableLayout1"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<GridView
android:id="@+id/gridView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:numColumns="4" >
</GridView>
</TableLayout>

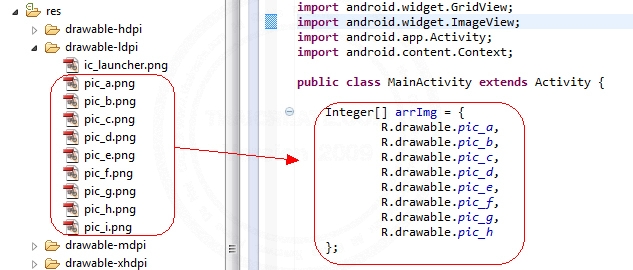
ในตัวอย่างที่ 2 จะมีการเรียกรูปภาพมาเก็บไว้ใน Array ดังรูป
MainActivity.java (Java Code)
package com.myapp;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.Toast;
import android.app.Activity;
import android.content.Context;
public class MainActivity extends Activity {
Integer[] arrImg = {
R.drawable.pic_a,
R.drawable.pic_b,
R.drawable.pic_c,
R.drawable.pic_d,
R.drawable.pic_e,
R.drawable.pic_f,
R.drawable.pic_g,
R.drawable.pic_h
};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// gridView1
final GridView gView1 = (GridView)findViewById(R.id.gridView1);
gView1.setAdapter(new ImageAdapter(this));
gView1.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView<?> parent, View v, int position, long id) {
Toast.makeText(MainActivity.this, "Your selected position = " + getResources().getResourceName(arrImg[position]), Toast.LENGTH_SHORT).show();
}
});
}
public class ImageAdapter extends BaseAdapter
{
private Context context;
public ImageAdapter(Context c)
{
// TODO Auto-generated method stub
context = c;
}
public int getCount() {
// TODO Auto-generated method stub
return arrImg.length;
}
public Object getItem(int position) {
// TODO Auto-generated method stub
return position;
}
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ImageView imageView;
//imageView
if (convertView == null) {
imageView = new ImageView(context);
imageView.setLayoutParams(new GridView.LayoutParams(110, 110));
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
imageView.setPadding(2, 2, 2, 2);
} else {
imageView = (ImageView) convertView;
}
imageView.setImageResource(arrImg[position]);
return imageView;
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
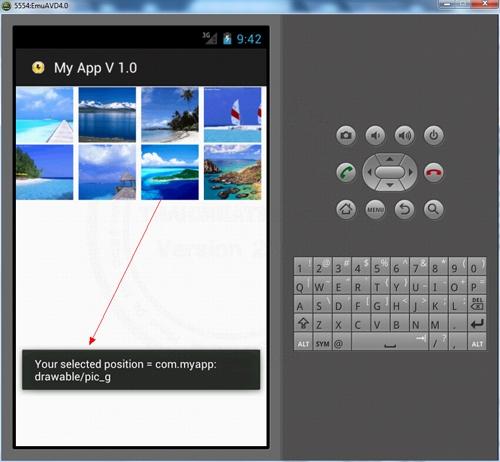
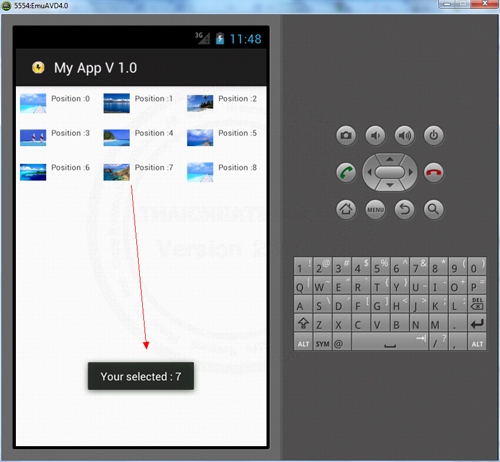
Screenshot

จากตัวอย่างจะแสดงรูปภาพเป็นแบบ Column และสามารถคลิกที่รูปภาพและสามารถระบุตำแหน่งของรูปภาพที่คลิกได้
Example 2.1 จากตัวอย่างที่ 2 จะเพิ่มคุณสมบัติเมื่อคลิกที่รูปภาพ จะแสดง Popup Dialog เพื่อแสดงรูปภาพขนาดใหญ่
สร้าง XML Layout เพิ่มขึ้นมาใหม่ชื่อว่า custom_fullimage_dialog.xml
custom_fullimage_dialog.xml (XML Layout)
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/layout_full"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="10dp">
<ImageView android:id="@+id/imageView1"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
</ImageView>
</LinearLayout>
แก้ไขไฟล์ MainActivity.java ดังนี้
MainActivity.java (Java Code)
package com.myapp;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.Context;
import android.content.DialogInterface;
public class MainActivity extends Activity {
Integer[] arrImg = {
R.drawable.pic_a,
R.drawable.pic_b,
R.drawable.pic_c,
R.drawable.pic_d,
R.drawable.pic_e,
R.drawable.pic_f,
R.drawable.pic_g,
R.drawable.pic_h
};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// gridView1
final GridView gView1 = (GridView)findViewById(R.id.gridView1);
gView1.setAdapter(new ImageAdapter(this));
final AlertDialog.Builder imageDialog = new AlertDialog.Builder(this);
final LayoutInflater inflater = (LayoutInflater) this.getSystemService(LAYOUT_INFLATER_SERVICE);
// OnClick
gView1.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView<?> parent, View v, int position, long id) {
View layout = inflater.inflate(R.layout.custom_fullimage_dialog,
(ViewGroup) findViewById(R.id.layout_full));
ImageView image = (ImageView) layout.findViewById(R.id.fullimage);
image.setImageResource(arrImg[position]);
imageDialog.setIcon(android.R.drawable.btn_star_big_on);
imageDialog.setTitle("View");
imageDialog.setView(layout);
imageDialog.setPositiveButton(android.R.string.ok, new DialogInterface.OnClickListener(){
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
imageDialog.create();
imageDialog.show();
}
});
}
public class ImageAdapter extends BaseAdapter
{
private Context context;
public ImageAdapter(Context c)
{
// TODO Auto-generated method stub
context = c;
}
public int getCount() {
// TODO Auto-generated method stub
return arrImg.length;
}
public Object getItem(int position) {
// TODO Auto-generated method stub
return position;
}
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ImageView imageView;
//imageView
if (convertView == null) {
imageView = new ImageView(context);
imageView.setLayoutParams(new GridView.LayoutParams(110, 110));
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
imageView.setPadding(2, 2, 2, 2);
} else {
imageView = (ImageView) convertView;
}
imageView.setImageResource(arrImg[position]);
return imageView;
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
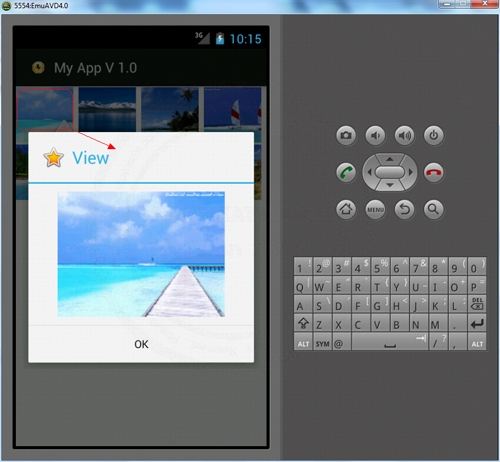
Screenshot
จากตัวอย่างจะเห็นว่ามีการเรียกใช้ Dialog เพื่อเรียก Layout ของ custom_fullimage_dialog
View layout = inflater.inflate(R.layout.custom_fullimage_dialog,
(ViewGroup) findViewById(R.id.layout_full));
ImageView image = (ImageView) layout.findViewById(R.id.fullimage);
image.setImageResource(arrImg[position]);
imageDialog.setIcon(android.R.drawable.btn_star_big_on);
imageDialog.setTitle("View");
imageDialog.setView(layout);
imageDialog.setPositiveButton(android.R.string.ok, new DialogInterface.OnClickListener(){
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
imageDialog.create();
imageDialog.show();

เมื่อคลิกแต่ล่ะรูปภาพจะได้ Dialog เพื่อแสดงรูปภาพที่มีขนาดใหญ่
Example 2.2 จากตัวอย่างที่ 2,2.1 จะเพิ่มคุณสมบัติเมื่อคลิกค้างประมาณ 1 วินาที (Long Click - onLongPress) จะมี Dailog Context Menu ว่าจะทำอะไรกับรูปภาพที่เลือก
แก้ไขไฟล์ MainActivity.java ดังนี้
MainActivity.java (Java Code)
package com.myapp;
import android.os.Bundle;
import android.view.ContextMenu;
import android.view.ContextMenu.ContextMenuInfo;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.Toast;
import android.app.Activity;
import android.content.Context;
public class MainActivity extends Activity {
String[] Cmd = {"Send Photo","Shared Photo","Delete Photo"};
Integer[] arrImg = {
R.drawable.pic_a,
R.drawable.pic_b,
R.drawable.pic_c,
R.drawable.pic_d,
R.drawable.pic_e,
R.drawable.pic_f,
R.drawable.pic_g,
R.drawable.pic_h
};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// gridView1
final GridView gView1 = (GridView)findViewById(R.id.gridView1);
gView1.setAdapter(new ImageAdapter(this));
registerForContextMenu(gView1);
}
@Override
public void onCreateContextMenu(ContextMenu menu, View v,
ContextMenuInfo menuInfo) {
AdapterView.AdapterContextMenuInfo info = (AdapterView.AdapterContextMenuInfo)menuInfo;
menu.setHeaderIcon(android.R.drawable.btn_star_big_on);
menu.setHeaderTitle("Command for position [" + info.position + "]");
String[] menuItems = Cmd;
for (int i = 0; i<menuItems.length; i++) {
menu.add(Menu.NONE, i, i, menuItems[i]);
}
}
@Override
public boolean onContextItemSelected(MenuItem item) {
AdapterView.AdapterContextMenuInfo info = (AdapterView.AdapterContextMenuInfo)item.getMenuInfo();
int menuItemIndex = item.getItemId();
String[] menuItems = Cmd;
String CmdName = menuItems[menuItemIndex];
// Check Event Command
if ("Send Photo".equals(CmdName)) {
Toast.makeText(MainActivity.this,"Send Photo Command ("+ getResources().getResourceName(arrImg[info.position]) +")",Toast.LENGTH_LONG).show();
} else if ("Shared Photo".equals(CmdName)) {
Toast.makeText(MainActivity.this,"Shared Command ("+ getResources().getResourceName(arrImg[info.position]) +")",Toast.LENGTH_LONG).show();
} else if ("Delete Photo".equals(CmdName)) {
Toast.makeText(MainActivity.this,"Delete Command ("+ getResources().getResourceName(arrImg[info.position]) +")",Toast.LENGTH_LONG).show();
}
return true;
}
public class ImageAdapter extends BaseAdapter
{
private Context context;
public ImageAdapter(Context c)
{
// TODO Auto-generated method stub
context = c;
}
public int getCount() {
// TODO Auto-generated method stub
return arrImg.length;
}
public Object getItem(int position) {
// TODO Auto-generated method stub
return position;
}
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ImageView imageView;
//imageView
if (convertView == null) {
imageView = new ImageView(context);
imageView.setLayoutParams(new GridView.LayoutParams(110, 110));
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
imageView.setPadding(2, 2, 2, 2);
} else {
imageView = (ImageView) convertView;
}
imageView.setImageResource(arrImg[position]);
return imageView;
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
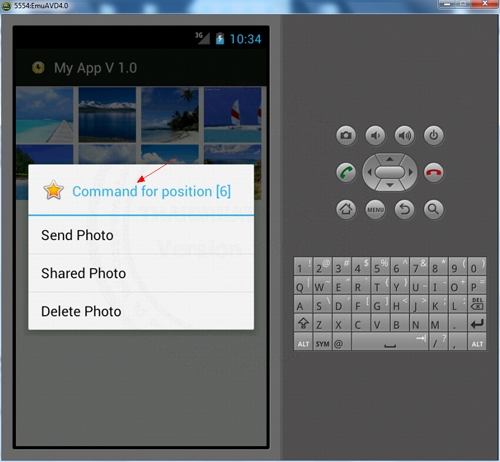
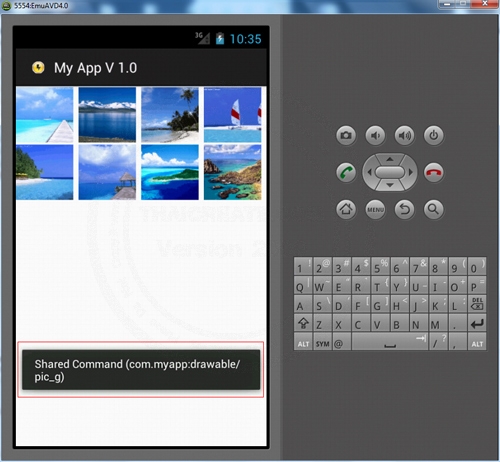
Screenshot
จากตัวอย่างจะมีการสร้าง Array ของ Command ชื่อว่า Cmd เก็บค่า "Send Photo","Shared Photo","Delete Photo"
String[] Cmd = {"Send Photo","Shared Photo","Delete Photo"};
ในส่วนของ method จะสร้างขึ้นมา 2 ตัวคือ onCreateContextMenu และ onContextItemSelected เพื่อทำการสร้างเมนู และ ตรวจสอบการเลือกเมนู

เมื่อคลิกค้างประมาณ 1 วินาที (Long Click - onLongPress) จะมี Dialog เป็น Menu แสดงมาดังรูป

การตรวจสอบเมื่อมีการคลิกที่เมนู Command
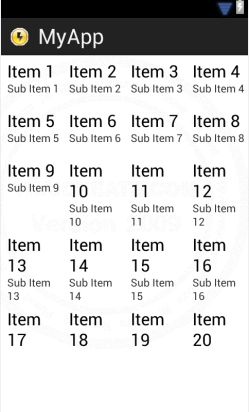
Example 3 การแสดง Custom Layout ใน Column แต่ล่ะตัวของ GridView
ในตัวอย่างนี้จะสร้าง Custom Layout โดยจะแสดงรูปภาพพร้อมกับข้อความของในแต่ล่ะ Column

ออกแบบหน้าจอ GraphicalLayout ด้วย Widget ตามรูป
activity_main.xml (XML Layout)
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tableLayout1"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<GridView
android:id="@+id/gridView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:numColumns="3" >
</GridView>
</TableLayout>
สร้าง Customer Layout ชื่อว่า showimage.xml
showimage.xml (XML Layout)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="50px"
android:layout_height="50px"
android:layout_marginRight="10px" >
</ImageView>
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5px"
android:textSize="15px" >
</TextView>
</LinearLayout>
MainActivity.java (Java Code)
package com.myapp;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import android.app.Activity;
import android.content.Context;
public class MainActivity extends Activity {
String[] Cmd = {"View Full","Send Photo","Shared Photo","Delete Photo"};
Integer[] arrImg = {
R.drawable.pic_a,
R.drawable.pic_b,
R.drawable.pic_c,
R.drawable.pic_d,
R.drawable.pic_e,
R.drawable.pic_f,
R.drawable.pic_g,
R.drawable.pic_h,
R.drawable.pic_i
};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// gridView1
final GridView gView1 = (GridView)findViewById(R.id.gridView1);
gView1.setAdapter(new ImageAdapter(this));
// OnClick
gView1.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView<?> parent, View v,
int position, long id) {
Toast.makeText(getApplicationContext(),
"Your selected : " + position, Toast.LENGTH_SHORT).show();
}
});
}
public class ImageAdapter extends BaseAdapter
{
private Context context;
public ImageAdapter(Context c)
{
// TODO Auto-generated method stub
context = c;
}
public int getCount() {
// TODO Auto-generated method stub
return arrImg.length;
}
public Object getItem(int position) {
// TODO Auto-generated method stub
return position;
}
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
LayoutInflater inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View gridView;
if (convertView == null) {
gridView = new View(context);
gridView = inflater.inflate(R.layout.showimage, null);
TextView textView = (TextView) gridView.findViewById(R.id.textView1);
textView.setText("Position :" + position);
ImageView imageView = (ImageView) gridView.findViewById(R.id.imageView1);
imageView.setImageResource(arrImg[position]);
} else {
gridView = (View) convertView;
}
return gridView;
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
สังเกตุว่าใน method ชื่อว่า getView ของ ImageAdapter จะมีคำสั่งสำหรับกำหนด Custom Layout จากไฟล์ showimage.xml
gridView = new View(context);
gridView = inflater.inflate(R.layout.showimage, null);
TextView textView = (TextView) gridView.findViewById(R.id.textView1);
textView.setText("Position :" + position);
ImageView imageView = (ImageView) gridView.findViewById(R.id.imageView1);
imageView.setImageResource(arrImg[position]);
มีการกำหนดค่าให้ TextView และ ImageView เพื่อแสดงรูปภาพ และตำแหน่งของรูปภาพ
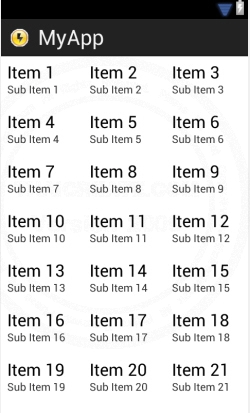
Screenshot

แสดงรูปและข้อความในตำแหน่งล่ะ Column
Example 4 ตัวอย่างการอ่าน Application ที่อยู่ใน Android มาแสดงแบบ Column ใน GridView
activity_main.xml (XML Layout)
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tableLayout1"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<GridView
android:id="@+id/gridView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
android:verticalSpacing="10dp"
android:horizontalSpacing="10dp"
android:numColumns="auto_fit"
android:columnWidth="60dp"
android:stretchMode="columnWidth"
android:gravity="center">
</GridView>
</TableLayout>
MainActivity.java (Java Code)
package com.myapp;
import android.app.Activity;
import android.content.Intent;
import android.content.pm.ResolveInfo;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import java.util.List;
public class MainActivity extends Activity {
GridView mGrid;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
loadApps();
setContentView(R.layout.activity_main);
mGrid = (GridView) findViewById(R.id.gridView1);
mGrid.setAdapter(new AppsAdapter());
}
private List<ResolveInfo> mApps;
private void loadApps() {
Intent mainIntent = new Intent(Intent.ACTION_MAIN, null);
mainIntent.addCategory(Intent.CATEGORY_LAUNCHER);
mApps = getPackageManager().queryIntentActivities(mainIntent, 0);
}
public class AppsAdapter extends BaseAdapter {
public AppsAdapter() {
}
public View getView(int position, View convertView, ViewGroup parent) {
ImageView i;
if (convertView == null) {
i = new ImageView(MainActivity.this);
i.setScaleType(ImageView.ScaleType.FIT_CENTER);
i.setLayoutParams(new GridView.LayoutParams(50, 50));
} else {
i = (ImageView) convertView;
}
ResolveInfo info = mApps.get(position);
i.setImageDrawable(info.activityInfo.loadIcon(getPackageManager()));
return i;
}
public final int getCount() {
return mApps.size();
}
public final Object getItem(int position) {
return mApps.get(position);
}
public final long getItemId(int position) {
return position;
}
}
}
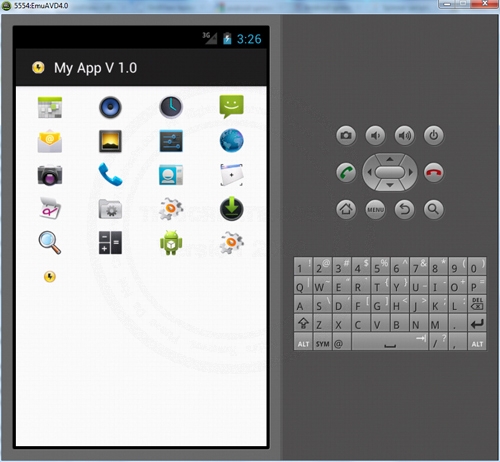
Screenshot

แสดง App ในรูปแบบ Column ของ GridView
| Property & Method (Others Related) |
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2012-07-01 16:15:16 /
2012-07-24 06:31:58 |
| |
Download : |
No files |
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|