Android SD Card ImageView SQLite แสดงรูปภาพจาก SQLite และ Path ใน SD Card |
Android SD Card ImageView SQLite ตัวอย่างการแสดงรูปภาพ ImageView กับ Picture ที่อยู่ใน SQLite Database และมีการเก็บไฟล์ของรูปไว้ใน SD Card โดยใน SQLite จะจัดเก็บเพียงชื่อไฟล์เท่านั้น ขั้นตอนการทำงานคือจะอ่านข้อมูลจาก SQLite มาจัดเก็บไว้ใน Array ซึ่งจะจัดเก็บ ชื่อรูปภาพ พร้อมกับ Path และขั้นตอนการแสดงผลจะนำ Array ที่ได้ Map กับ ImageAdapter แปลงข้อมูล Path ของรูปภาพให้อยู่ในรุปแบบของ Bitmap แล้วค่อย setImageBitmap กับ ImageView การทำงานทั้งหมดนี้ แสดงผลบน GridView แบบแบ่งหลาย Column
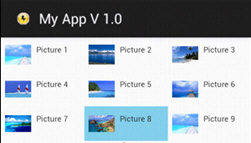
 Screenshot
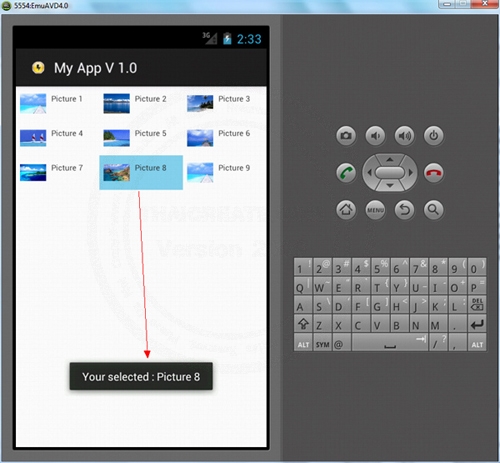
Screenshot แสดงรุปภาพจาก SQLite และ Path ถุกจัดเก็บไว้ใน SD Card
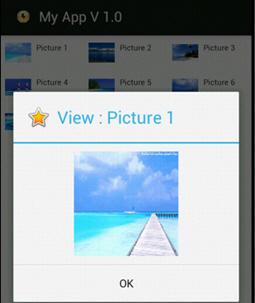
 Screenshot
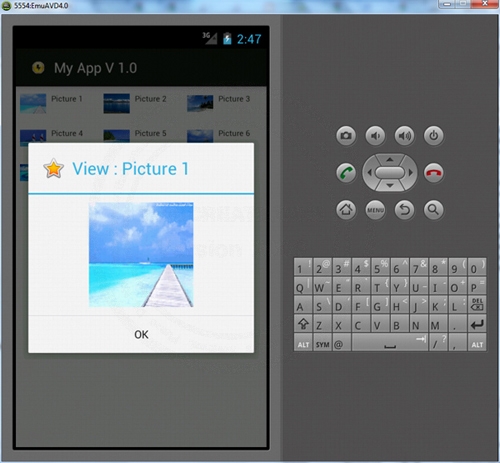
Screenshot การ View Full ของ ImageView
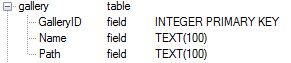
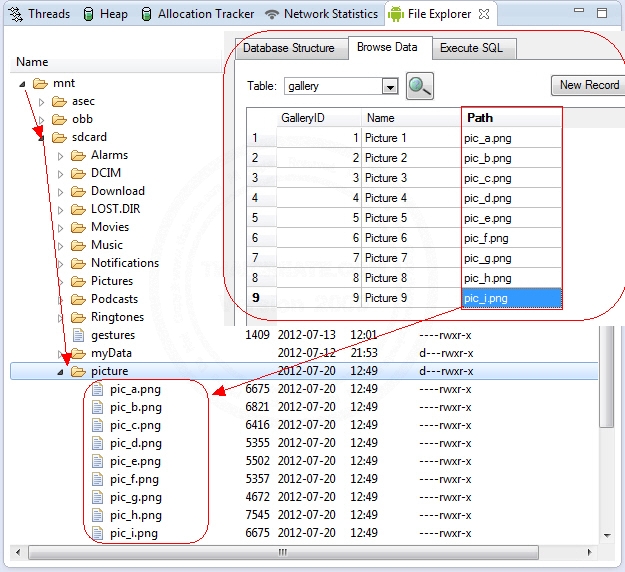
โรงสร้างของ SQLite Database และ Path ของรูปภาพที่จัดเก็บ

ชื่อตารางว่า gallery ประกอบด้วยฟิวด์ GalleryID, Name, Path โดยมีข้อมุลอยู่ 9 รายการดังรูป

และ Path ของรุปภาพจัดเก็บไว้ที่ /mnt/sdcard/picture
การทำงานขั้นแรกคือจะอ่านข้อมูลจาก SQLite มาเก็บไว้อยู่ในรุปแบบของ Array
// get Data from SQLite
final myDBClass myDb = new myDBClass(this);
arrData = myDb.SelectAllData();
/***
* [x][0] = GalleryID
* [x][1] = Name
* [x][2] = Path
*/
// gridView1
final GridView gView1 = (GridView)findViewById(R.id.gridView1);
gView1.setAdapter(new ImageAdapter(this,arrData));
เมื่อได้ค่าเป็น Array ก็จะทำการ Map ข้อมูลที่ได้กับ ImageAdapter() แล้วควบคุมการแสดงผลด้วย getView()
gridView = new View(context);
gridView = inflater.inflate(R.layout.showimage, null);
TextView textView = (TextView) gridView.findViewById(R.id.textView1);
String strPath = "/mnt/sdcard/picture/"+lis[position][2].toString();
textView.setText(lis[position][1].toString());
// Image Resource
ImageView imageView = (ImageView) gridView.findViewById(R.id.imageView1);
Bitmap bm = BitmapFactory.decodeFile(strPath);
imageView.setImageBitmap(bm);
สังเกตุว่า getView() มีการเรียกใช้ Layout ของ R.layout.showimage และกำหนดกำหนดค่าให้กับรูปภาพด้วย setImageBitmap() คือจะเป็นการแปลงค่า URL ของ Path ที่ได้ในรูปแบบของ Bitmap
String strPath = "/mnt/sdcard/picture/"+lis[position][2].toString();
// Image Resource
ImageView imageView = (ImageView) gridView.findViewById(R.id.imageView1);
Bitmap bm = BitmapFactory.decodeFile(strPath);
imageView.setImageBitmap(bm);
Code ทั้งหมด
ประกอบด้วย 4 ไฟล์หลัก ๆ คือ myDBClass.java, MainActivity.java , activity_main.xml และ showimage.xml
XML layout

activity_main.xml
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tableLayout1"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<GridView
android:id="@+id/gridView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:numColumns="3" >
</GridView>
</TableLayout>
showimage.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="50px"
android:layout_height="50px"
android:layout_marginRight="10px" >
</ImageView>
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5px"
android:textSize="15px" >
</TextView>
</LinearLayout>
Class สำหรับติดต่อกับฐานข้อมูล SQLite
myDBClass.java
package com.myapp;
import android.content.ContentValues;
import android.content.Context;
import android.database.Cursor;
import android.database.sqlite.SQLiteDatabase;
import android.database.sqlite.SQLiteOpenHelper;
import android.util.Log;
public class myDBClass extends SQLiteOpenHelper {
// Database Version
private static final int DATABASE_VERSION = 1;
// Database Name
private static final String DATABASE_NAME = "mydatabase";
// Table Name
private static final String TABLE_GALLERY = "gallery";
public myDBClass(Context context) {
super(context, DATABASE_NAME, null, DATABASE_VERSION);
// TODO Auto-generated constructor stub
}
@Override
public void onCreate(SQLiteDatabase db) {
// TODO Auto-generated method stub
// Create Table Name
db.execSQL("CREATE TABLE " + TABLE_GALLERY +
"(GalleryID INTEGER PRIMARY KEY AUTOINCREMENT," +
" Name TEXT(100)," +
" Path TEXT(100));");
Log.d("CREATE TABLE","Create Table Successfully.");
}
// Insert Data
public long InsertData(String strGalleryID, String strName, String strPath) {
// TODO Auto-generated method stub
try {
SQLiteDatabase db;
db = this.getWritableDatabase(); // Write Data
/**
* for API 11 and above
SQLiteStatement insertCmd;
String strSQL = "INSERT INTO " + TABLE_GALLERY
+ "(GalleryID,Name,Path) VALUES (?,?,?)";
insertCmd = db.compileStatement(strSQL);
insertCmd.bindString(1, strGalleryID);
insertCmd.bindString(2, strName);
insertCmd.bindString(3, strPath);
return insertCmd.executeInsert();
*/
ContentValues Val = new ContentValues();
Val.put("GalleryID", strGalleryID);
Val.put("Name", strName);
Val.put("Path", strPath);
long rows = db.insert(TABLE_GALLERY, null, Val);
db.close();
return rows; // return rows inserted.
} catch (Exception e) {
return -1;
}
}
// Select All Data
public String[][] SelectAllData() {
// TODO Auto-generated method stub
try {
String arrData[][] = null;
SQLiteDatabase db;
db = this.getReadableDatabase(); // Read Data
String strSQL = "SELECT * FROM " + TABLE_GALLERY;
Cursor cursor = db.rawQuery(strSQL, null);
if(cursor != null)
{
if (cursor.moveToFirst()) {
arrData = new String[cursor.getCount()][cursor.getColumnCount()];
/***
* [x][0] = GalleryID
* [x][1] = Name
* [x][2] = Path
*/
int i= 0;
do {
arrData[i][0] = cursor.getString(0);
arrData[i][1] = cursor.getString(1);
arrData[i][2] = cursor.getString(2);
i++;
} while (cursor.moveToNext());
}
}
cursor.close();
return arrData;
} catch (Exception e) {
return null;
}
}
@Override
public void onUpgrade(SQLiteDatabase db, int oldVersion, int newVersion) {
// TODO Auto-generated method stub
db.execSQL("DROP TABLE IF EXISTS " + TABLE_GALLERY);
// Re Create on method onCreate
onCreate(db);
}
}
MainActivity.java
package com.myapp;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import android.app.Activity;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
public class MainActivity extends Activity {
//List <String> ImageList;
String arrData[][];
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// get Data from SQLite
final myDBClass myDb = new myDBClass(this);
/*
* for insert statement
myDb.InsertData("1","Picture 1", "pic_a.png");
myDb.InsertData("2","Picture 2", "pic_b.png");
myDb.InsertData("3","Picture 3", "pic_c.png");
myDb.InsertData("4","Picture 4", "pic_d.png");
myDb.InsertData("5","Picture 5", "pic_e.png");
myDb.InsertData("6","Picture 6", "pic_f.png");
myDb.InsertData("7","Picture 7", "pic_g.png");
myDb.InsertData("8","Picture 8", "pic_h.png");
myDb.InsertData("9","Picture 9", "pic_i.png");
*/
arrData = myDb.SelectAllData();
/***
* [x][0] = GalleryID
* [x][1] = Name
* [x][2] = Path
*/
// gridView1
final GridView gView1 = (GridView)findViewById(R.id.gridView1);
gView1.setAdapter(new ImageAdapter(this,arrData));
// OnClick
gView1.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView<?> parent, View v,
int position, long id) {
Toast.makeText(getApplicationContext(),
"Your selected : " + arrData[position][1].toString(), Toast.LENGTH_SHORT).show();
}
});
}
public class ImageAdapter extends BaseAdapter
{
private Context context;
private String[][] lis;
public ImageAdapter(Context c, String[][] li)
{
// TODO Auto-generated method stub
context = c;
lis = li;
}
public int getCount() {
// TODO Auto-generated method stub
return lis.length;
}
public Object getItem(int position) {
// TODO Auto-generated method stub
return position;
}
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
LayoutInflater inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
if (convertView == null) {
convertView = inflater.inflate(R.layout.showimage, null);
}
TextView textView = (TextView) convertView.findViewById(R.id.textView1);
String strPath = "/mnt/sdcard/picture/"+lis[position][2].toString();
textView.setText(lis[position][1].toString());
// Image Resource
ImageView imageView = (ImageView) convertView.findViewById(R.id.imageView1);
Bitmap bm = BitmapFactory.decodeFile(strPath);
imageView.setImageBitmap(bm);
return convertView;
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
Screenshot

แสดงข้อมูลจาก SD Card กับ SQLite บน GridView
การสร้าง View Full Image หลังจากที่ Click ที่รูปภาพ
สร้าง XML Layout ชื่อว่า custom_fullimage_dialog.xml สำหรับการแสดงรุปภาพแบบ Full
custom_fullimage_dialog.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/layout_root"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal"
android:padding="10dp" >
<ImageView android:id="@+id/fullimage" android:layout_width="fill_parent"
android:layout_height="fill_parent">
</ImageView>
<TextView android:id="@+id/custom_fullimage_placename"
android:layout_width="wrap_content" android:layout_height="fill_parent"
android:textColor="#FFF">
</TextView>
</LinearLayout>
เพิ่มคำสั่งนี้ในส่วนของ Java Code
// OnClick
gView1.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView<?> parent, View v,
int position, long id) {
View layout = inflater.inflate(R.layout.custom_fullimage_dialog,
(ViewGroup) findViewById(R.id.layout_root));
ImageView image = (ImageView) layout.findViewById(R.id.fullimage);
String strPath = "/mnt/sdcard/picture/"+arrData[position][2].toString();
Bitmap bm = BitmapFactory.decodeFile(strPath);
int width=200;
int height=200;
Bitmap resizedbitmap = Bitmap.createScaledBitmap(bm, width, height, true);
image.setImageBitmap(resizedbitmap);
imageDialog.setIcon(android.R.drawable.btn_star_big_on);
imageDialog.setTitle("View : " + arrData[position][1].toString());
imageDialog.setView(layout);
imageDialog.setPositiveButton(android.R.string.ok, new DialogInterface.OnClickListener(){
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
imageDialog.create();
imageDialog.show();
}
});
เป็นการกำหนดว่าหลังจากที่คลืกที่รุปภาพจะเรียก Layout ของ custom_fullimage_dialog เพื่อแสดง Popup และรูปภาพแบบ Full
Code ทั้งหมดของ MainActivity.Java
MainActivity.Java
package com.myapp;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.TextView;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.Context;
import android.content.DialogInterface;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
public class MainActivity extends Activity {
//List <String> ImageList;
String arrData[][];
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// get Data from SQLite
final myDBClass myDb = new myDBClass(this);
/*
* for insert statement
myDb.InsertData("1","Picture 1", "pic_a.png");
myDb.InsertData("2","Picture 2", "pic_b.png");
myDb.InsertData("3","Picture 3", "pic_c.png");
myDb.InsertData("4","Picture 4", "pic_d.png");
myDb.InsertData("5","Picture 5", "pic_e.png");
myDb.InsertData("6","Picture 6", "pic_f.png");
myDb.InsertData("7","Picture 7", "pic_g.png");
myDb.InsertData("8","Picture 8", "pic_h.png");
myDb.InsertData("9","Picture 9", "pic_i.png");
*/
arrData = myDb.SelectAllData();
/***
* [x][0] = GalleryID
* [x][1] = Name
* [x][2] = Path
*/
// gridView1
final GridView gView1 = (GridView)findViewById(R.id.gridView1);
gView1.setAdapter(new ImageAdapter(this,arrData));
final AlertDialog.Builder imageDialog = new AlertDialog.Builder(this);
final LayoutInflater inflater = (LayoutInflater) this.getSystemService(LAYOUT_INFLATER_SERVICE);
// OnClick
gView1.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView<?> parent, View v,
int position, long id) {
View layout = inflater.inflate(R.layout.custom_fullimage_dialog,
(ViewGroup) findViewById(R.id.layout_root));
ImageView image = (ImageView) layout.findViewById(R.id.fullimage);
String strPath = "/mnt/sdcard/picture/"+arrData[position][2].toString();
Bitmap bm = BitmapFactory.decodeFile(strPath);
int width=200;
int height=200;
Bitmap resizedbitmap = Bitmap.createScaledBitmap(bm, width, height, true);
image.setImageBitmap(resizedbitmap);
imageDialog.setIcon(android.R.drawable.btn_star_big_on);
imageDialog.setTitle("View : " + arrData[position][1].toString());
imageDialog.setView(layout);
imageDialog.setPositiveButton(android.R.string.ok, new DialogInterface.OnClickListener(){
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
imageDialog.create();
imageDialog.show();
}
});
}
public class ImageAdapter extends BaseAdapter
{
private Context context;
private String[][] lis;
public ImageAdapter(Context c, String[][] li)
{
// TODO Auto-generated method stub
context = c;
lis = li;
}
public int getCount() {
// TODO Auto-generated method stub
return lis.length;
}
public Object getItem(int position) {
// TODO Auto-generated method stub
return position;
}
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
LayoutInflater inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
if (convertView == null) {
convertView = inflater.inflate(R.layout.showimage, null);
}
TextView textView = (TextView) convertView.findViewById(R.id.textView1);
String strPath = "/mnt/sdcard/picture/"+lis[position][2].toString();
textView.setText(lis[position][1].toString());
// Image Resource
ImageView imageView = (ImageView) convertView.findViewById(R.id.imageView1);
Bitmap bm = BitmapFactory.decodeFile(strPath);
imageView.setImageBitmap(bm);
return convertView;
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
Screenshot

เมื่อคลิกที่รูปภาพก็จะแสดงแบบ Full Image
GridView - Android Widgets Example
ImageView - Android Widgets Example
Android GridView and SQLite Database (Android SQLite)
Android ImageView และ GridView แสดงรูปภาพบน GridView (GridView Column)
Android อ่านไฟล์ Image จาก SD Card แสดงแบบ Column บน ImageView กับ GridView
|