Android SlidingDrawer Menu |
Android SlidingDrawer เป็น Widgets ที่ใช้สำหรับออกแบบ Menu ที่สามารถ Slide รายการออกมาในรูปแบบต่าง ๆ โดยมี android:content และ android:handle เป็น Property ที่จะควบคุมว่าจะ Handle ด้วย Widgets อะไร และหลังจากนั้นตัว Content จะให้แสดงจาก Layout ที่กำหนด
โดยสามารถทำงานร่วมกับ Layout ได้เกือบทั้งหมด และภายใน Layout ที่เป็น Content ก็สามารถส่ง Widgets อื่น ๆ ได้ตามความต้องการ
Code
<SlidingDrawer
android:id="@+id/slidingDrawer1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:content="@+id/content"
android:handle="@+id/btnSlide" >
ตัว android:handle จถอ้างถึง btnSlide และ android:content จะอ้างถึง content
Example 1 การสร้าง SlidingDrawer Menu กับรูปแบบ Button ต่าง ๆ
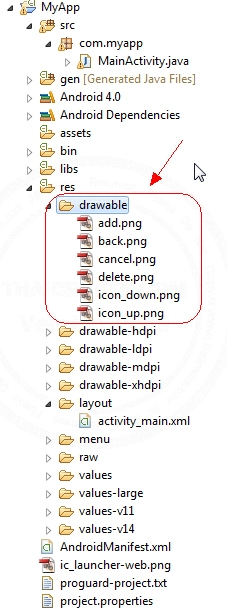
โครงสร้างของไฟล์ประกอบด้วย 2 ไฟล์คือ MainActivity.java, activity_main.xml

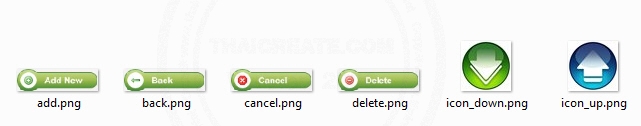
โครงสร้างการจัดเก็บของ Image ที่จะนำมาเป็นปุ่ม Button

เป็นไฟล์รูปภาพต่าง ๆ ถูกจัดเก็บไว้ใน /res/drawable/

ออกแบบ XML Layout ดังภาพ
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<SlidingDrawer
android:id="@+id/slidingDrawer1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:content="@+id/content"
android:handle="@+id/btnSlide" >
<ImageButton
android:id="@+id/btnSlide"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/icon_up" />
<LinearLayout
android:id="@+id/content"
android:orientation="vertical"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageButton
android:id="@+id/btnAdd"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/add" />
<ImageButton
android:id="@+id/btnCancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/cancel" />
<ImageButton
android:id="@+id/btnDelete"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/delete" />
<ImageButton
android:id="@+id/btnBack"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/back" />
</LinearLayout>
</SlidingDrawer>
</RelativeLayout>
MainActivity.java
package com.myapp;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.widget.Button;
import android.widget.ImageButton;
import android.widget.SlidingDrawer;
import android.widget.SlidingDrawer.OnDrawerCloseListener;
import android.widget.SlidingDrawer.OnDrawerOpenListener;
import android.widget.SlidingDrawer.OnDrawerScrollListener;
import android.app.AlertDialog;
import android.graphics.Color;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// btnSlide
final ImageButton btnSlide = (ImageButton) findViewById(R.id.btnSlide);
btnSlide.setBackgroundColor(Color.TRANSPARENT);
SlidingDrawer SlidingD = (SlidingDrawer) findViewById(R.id.slidingDrawer1);
SlidingD.setOnDrawerOpenListener(new OnDrawerOpenListener() {
public void onDrawerOpened() {
btnSlide.setImageResource(R.drawable.icon_down);
}
});
SlidingD.setOnDrawerCloseListener(new OnDrawerCloseListener() {
public void onDrawerClosed() {
btnSlide.setImageResource(R.drawable.icon_up);
}
});
SlidingD.setOnDrawerScrollListener(new OnDrawerScrollListener() {
public void onScrollEnded() {
// TODO Auto-generated method stub
}
public void onScrollStarted() {
// TODO Auto-generated method stub
}
});
// Event for Button
final AlertDialog.Builder adb = new AlertDialog.Builder(this);
ImageButton btnAdd = (ImageButton) findViewById(R.id.btnAdd);
btnAdd.setBackgroundColor(Color.TRANSPARENT);
btnAdd.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
AlertDialog ad = adb.create();
ad.setTitle("Oh!! Android ");
ad.setIcon(android.R.drawable.btn_star_big_on);
ad.setMessage("Button Add Event");
ad.show();
}
});
ImageButton btnCancel = (ImageButton) findViewById(R.id.btnCancel);
btnCancel.setBackgroundColor(Color.TRANSPARENT);
btnCancel.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
AlertDialog ad = adb.create();
ad.setTitle("Oh!! Android ");
ad.setIcon(android.R.drawable.btn_star_big_on);
ad.setMessage("Button Cancel Event");
ad.show();
}
});
ImageButton btnDelete = (ImageButton) findViewById(R.id.btnDelete);
btnDelete.setBackgroundColor(Color.TRANSPARENT);
ImageButton btnBack = (ImageButton) findViewById(R.id.btnBack);
btnBack.setBackgroundColor(Color.TRANSPARENT);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
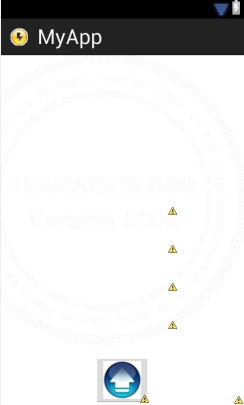
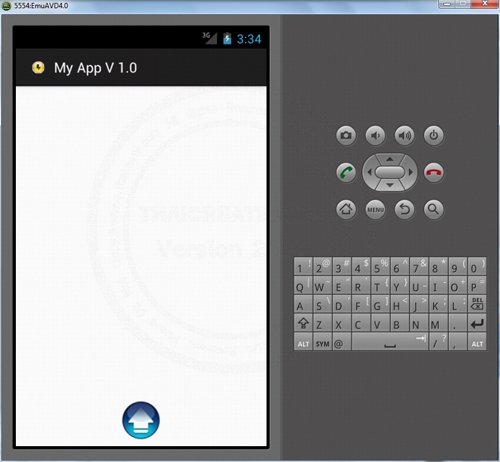
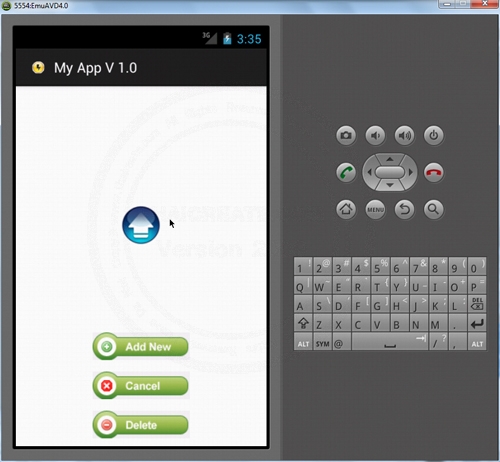
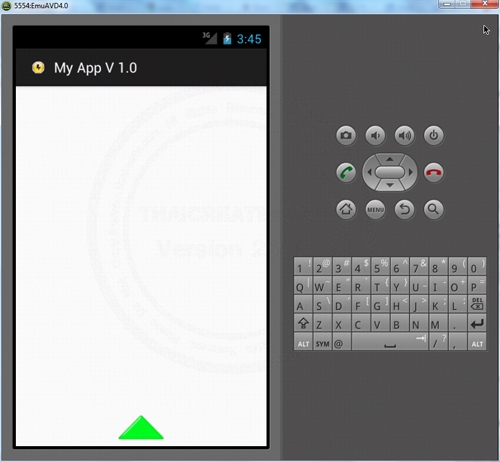
Screenshot

ทดสอบคลิกที่รูปภาพ Slide ขึ้น

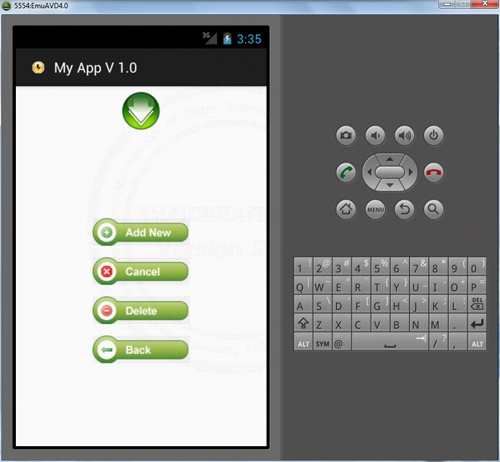
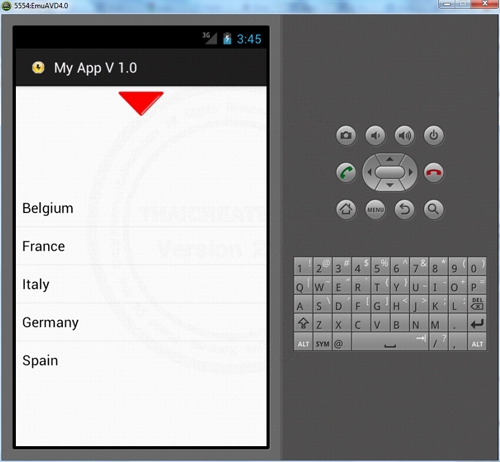
จะมีการายการ Content ของ Button ต่าง ๆ ที่ได้กำหนดขึ้น

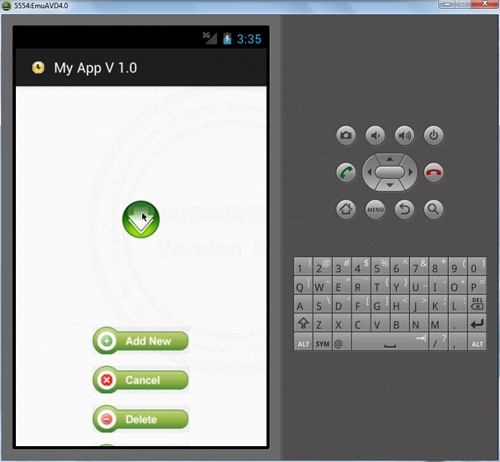
หลังจาก Slide ขึ้นไปสุดแล้วสังเกตุว่า Icons จะเปลี่ยนเป็นรูปภาพลูกศรชี้ลง

เมื่อคลิกก็จะเป็นการ Slide ลง
Example 2 การใช้งาน SlidingDrawer ร่วมกับ ListView เพื่อแสดงรายการของ ListView
โครงสร้างของไฟล์ประกอบด้วย 2 ไฟล์คือ MainActivity.java, activity_main.xml

activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<SlidingDrawer
android:id="@+id/slidingDrawer1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:content="@+id/content"
android:handle="@+id/btnSlide" >
<ImageButton
android:id="@+id/btnSlide"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/icon_up" />
<LinearLayout
android:id="@+id/content"
android:orientation="vertical"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ListView
android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</ListView>
</LinearLayout>
</SlidingDrawer>
</RelativeLayout>
MainActivity.java
package com.myapp;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.widget.ArrayAdapter;
import android.widget.ImageButton;
import android.widget.ListView;
import android.widget.SlidingDrawer;
import android.widget.SlidingDrawer.OnDrawerCloseListener;
import android.widget.SlidingDrawer.OnDrawerOpenListener;
import android.widget.SlidingDrawer.OnDrawerScrollListener;
import android.graphics.Color;
public class MainActivity extends Activity {
private static final String[] COUNTRIES = new String[] {
"Belgium", "France", "Italy", "Germany", "Spain"
};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// btnSlide
final ImageButton btnSlide = (ImageButton) findViewById(R.id.btnSlide);
btnSlide.setBackgroundColor(Color.TRANSPARENT);
SlidingDrawer SlidingD = (SlidingDrawer) findViewById(R.id.slidingDrawer1);
SlidingD.setOnDrawerOpenListener(new OnDrawerOpenListener() {
public void onDrawerOpened() {
btnSlide.setImageResource(R.drawable.icon_down);
}
});
SlidingD.setOnDrawerCloseListener(new OnDrawerCloseListener() {
public void onDrawerClosed() {
btnSlide.setImageResource(R.drawable.icon_up);
}
});
SlidingD.setOnDrawerScrollListener(new OnDrawerScrollListener() {
public void onScrollEnded() {
// TODO Auto-generated method stub
}
public void onScrollStarted() {
// TODO Auto-generated method stub
}
});
// listView1
final ListView lisView1 = (ListView)findViewById(R.id.listView1);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, COUNTRIES);
lisView1.setAdapter(adapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
Screenshot

คลิกที่รูปภาพ Slide ขึ้น

แสดงรายการ ListView
SlidingDrawer - Android Widgets Example
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2012-07-03 17:27:43 /
2017-03-26 21:43:31 |
| |
Download : |
No files |
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|