Android กับ Spinner (DropDownList) แสดงข้อมูลจาก Database ของ SQLite |
Android กับ Spinner (DropDownList) SQLite Widgets Spinner หรือ DropDownlist ใช้สำหรับแสดงรายการ Item List เพื่อให้ User ทำการเลือกรายการ สำหรับ Option ใน Item List สามารถแสดงจากข้อมูลได้หลากหลายรูปแบบ เช่นค่าที่เป็น Integer , String ที่ถูกจัดเก็บไว้ในรูปแบบของ Array , ArrayList , HashMap หรือจะดึง Item List มาจาก Database SQLite ก็สามารถทำได้โดยไม่ยากเช่นเดียวกัน
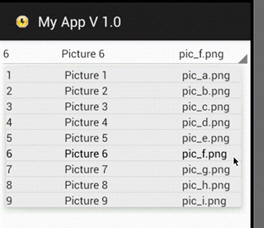
 Spinner (DropDownList)
Spinner (DropDownList) กับ SQLite Database
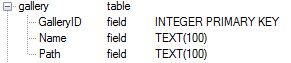
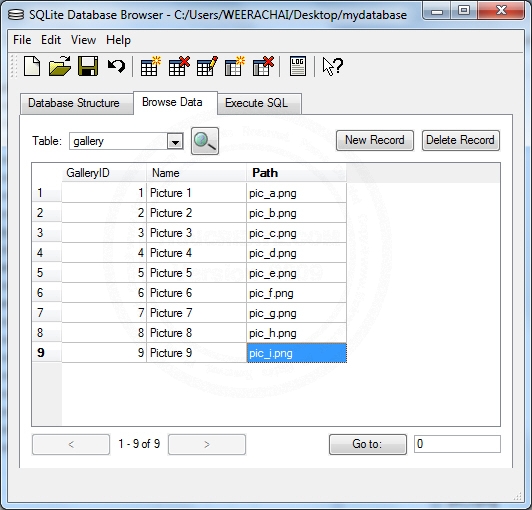
โครงสร้างตารางและข้อมูล

ชื่อตารางว่า gallery ประกอบด้วยฟิวด์ GalleryID, Name, Path
วิธีการคืออ่านข้อมูลจาก SQLite มาจัดเก็บไว้ใน Cursor ผ่านคำสั่ง
String strSQL = "SELECT GalleryID As _id , * FROM " + TABLE_GALLERY;
Cursor cursor = db.rawQuery(strSQL, null);
หลังจากที่ Query ด้วย rawQuery จะได้เป็น Cursor กลับไป
final Cursor myData = myDb.SelectAllData();
startManagingCursor(myData);
// spinner1
final Spinner spin = (Spinner)findViewById(R.id.spinner1);
SimpleCursorAdapter adapter;
adapter = new SimpleCursorAdapter(MainActivity.this, R.layout.custom_column, myData
,new String[] {"GalleryID","Name","Path"}
,new int[] {R.id.ColGalleryID, R.id.ColName, R.id.ColPatn});
spin.setAdapter(adapter);
การ setAdapter ค่าของ SQLite Database ที่อยู่ในรูปแบบของ Cursor กับ Spinner (DropDownList)

มีข้อมูลทั้งหมดอยู่ 9 รายการ และจะนำข้อมูลเหล่านี้ไปแสดงผลใน Spinner หรือ DropDownList
Code ทั้งหมด
activity_main.xml
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tableLayout1"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<Spinner
android:id="@+id/spinner1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</TableLayout>

custom_column.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/linearLayout1"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<TextView
android:id="@+id/ColGalleryID"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="GalleryID"/>
<TextView
android:id="@+id/ColName"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:text="Name"/>
<TextView
android:id="@+id/ColPatn"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Path" />
</LinearLayout>
สำหรับ custom_column.xml เป็น XML Layout ที่เป็น Custom Layout ของ Spinner
myDBClass.java
package com.myapp;
import android.content.ContentValues;
import android.content.Context;
import android.database.Cursor;
import android.database.sqlite.SQLiteDatabase;
import android.database.sqlite.SQLiteOpenHelper;
import android.util.Log;
public class myDBClass extends SQLiteOpenHelper {
// Database Version
private static final int DATABASE_VERSION = 1;
// Database Name
private static final String DATABASE_NAME = "mydatabase";
// Table Name
private static final String TABLE_GALLERY = "gallery";
public myDBClass(Context context) {
super(context, DATABASE_NAME, null, DATABASE_VERSION);
// TODO Auto-generated constructor stub
}
@Override
public void onCreate(SQLiteDatabase db) {
// TODO Auto-generated method stub
// Create Table Name
db.execSQL("CREATE TABLE " + TABLE_GALLERY +
"(GalleryID INTEGER PRIMARY KEY AUTOINCREMENT," +
" Name TEXT(100)," +
" Path TEXT(100));");
Log.d("CREATE TABLE","Create Table Successfully.");
}
// Insert Data
public long InsertData(String strGalleryID, String strName, String strPath) {
// TODO Auto-generated method stub
try {
SQLiteDatabase db;
db = this.getWritableDatabase(); // Write Data
/**
* for API 11 and above
SQLiteStatement insertCmd;
String strSQL = "INSERT INTO " + TABLE_GALLERY
+ "(GalleryID,Name,Path) VALUES (?,?,?)";
insertCmd = db.compileStatement(strSQL);
insertCmd.bindString(1, strGalleryID);
insertCmd.bindString(2, strName);
insertCmd.bindString(3, strPath);
return insertCmd.executeInsert();
*/
ContentValues Val = new ContentValues();
Val.put("GalleryID", strGalleryID);
Val.put("Name", strName);
Val.put("Path", strPath);
long rows = db.insert(TABLE_GALLERY, null, Val);
db.close();
return rows; // return rows inserted.
} catch (Exception e) {
return -1;
}
}
// Select All Data
public Cursor SelectAllData() {
// TODO Auto-generated method stub
try {
SQLiteDatabase db;
db = this.getReadableDatabase(); // Read Data
String strSQL = "SELECT GalleryID As _id , * FROM " + TABLE_GALLERY;
Cursor cursor = db.rawQuery(strSQL, null);
return cursor;
} catch (Exception e) {
return null;
}
}
@Override
public void onUpgrade(SQLiteDatabase db, int oldVersion, int newVersion) {
// TODO Auto-generated method stub
db.execSQL("DROP TABLE IF EXISTS " + TABLE_GALLERY);
// Re Create on method onCreate
onCreate(db);
}
}
MainActivity.java
package com.myapp;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.SimpleCursorAdapter;
import android.widget.Spinner;
import android.app.Activity;
import android.database.Cursor;
import android.widget.Toast;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// get Data from SQLite
final myDBClass myDb = new myDBClass(this);
/*
* for insert statement
myDb.InsertData("1","Picture 1", "pic_a.png");
myDb.InsertData("2","Picture 2", "pic_b.png");
myDb.InsertData("3","Picture 3", "pic_c.png");
myDb.InsertData("4","Picture 4", "pic_d.png");
myDb.InsertData("5","Picture 5", "pic_e.png");
myDb.InsertData("6","Picture 6", "pic_f.png");
myDb.InsertData("7","Picture 7", "pic_g.png");
myDb.InsertData("8","Picture 8", "pic_h.png");
myDb.InsertData("9","Picture 9", "pic_i.png");
*/
final Cursor myData = myDb.SelectAllData();
startManagingCursor(myData);
// spinner1
final Spinner spin = (Spinner)findViewById(R.id.spinner1);
SimpleCursorAdapter adapter;
adapter = new SimpleCursorAdapter(MainActivity.this, R.layout.custom_column, myData
,new String[] {"GalleryID","Name","Path"}
,new int[] {R.id.ColGalleryID, R.id.ColName, R.id.ColPatn});
spin.setAdapter(adapter);
spin.setOnItemSelectedListener(new OnItemSelectedListener() {
public void onItemSelected(AdapterView<?> arg0, View selectedItemView,
int position, long id) {
// TODO Auto-generated method stub
String ItemID = myData.getString(myData.getColumnIndex("Name"));
Toast.makeText(MainActivity.this,
"Your Selected : " + ItemID,
Toast.LENGTH_SHORT).show();
}
public void onNothingSelected(AdapterView<?> arg0) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this,
"Your Selected : -",
Toast.LENGTH_SHORT).show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
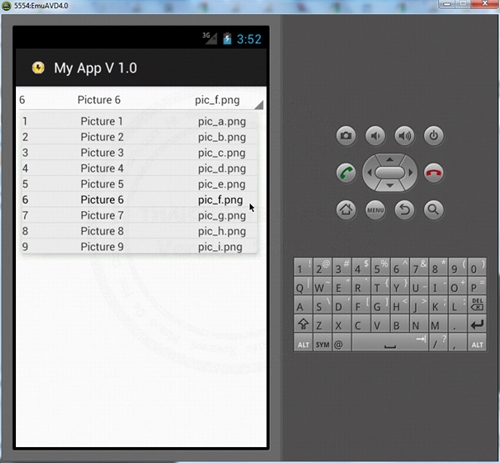
Screenshot

แสดง Spinner ที่ดึง Item List มาจาก SQLite Database
Spinner - Android Widgets Example
Android Spinner and SQLite Database (Android SQLite)
.
|