Android Split Page Data (Next,Previous) result from PHP and MySQL |
Android Split Page Data (Next,Previous) result from PHP and MySQL ตัวอย่างการเขียน Android ทำงานร่วมกับ PHP และ MySQL ในการดึงข้อมูลจาก Web Server มาแสดงบนหน้าจอ Application ของ Android โดยมีการแบ่งข้อมูลจาก Web Server ที่เป็น PHP และ MySQL ออกเป็นหลาย ๆ หน้า ตามจำนวนข้อมูลที่มีอยู่บน Web Server โดยการรับส่งข้อมูลจาก Android จะททำการ Request ไปยัง Web Server เฉพาะหน้าที่ต้องการ และเมื่อ Web Server ได้รับข้อมูลการ Request หน้านั้น ๆ ก็จะทำการส่งข้อมูลกลับเฉพาะหน้าที่ต้องการไปยัง Android Client
จากภาพประกอบ แสดงการอ่านข้อมูล Web Server และการแปลงค่า JSON โดยในแต่ล่ะหน้าก็จะอ่านข้อมูลจาก Web Server เฉพาะหน้านั้น ๆ
AndroidManifest.xml
<uses-permission android:name="android.permission.INTERNET" />
ในการเขียน Android เพื่อติดต่อกับ Internet จะต้องกำหนด Permission ในส่วนนี้ด้วยทุกครั้ง
บทความที่เกี่ยวข้อง
Web Server (PHP and MySQL)
MySQL Database
CREATE TABLE `images` (
`ImageID` int(2) NOT NULL auto_increment,
`ItemID` varchar(50) NOT NULL,
`ImagePath` varchar(50) NOT NULL,
PRIMARY KEY (`ImageID`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=31 ;
--
-- Dumping data for table `images`
--
INSERT INTO `images` VALUES (1, 'Item 01', 'https://www.thaicreate.com/android/images/img01.gif');
INSERT INTO `images` VALUES (2, 'Item 02', 'https://www.thaicreate.com/android/images/img02.gif');
INSERT INTO `images` VALUES (3, 'Item 03', 'https://www.thaicreate.com/android/images/img03.gif');
INSERT INTO `images` VALUES (4, 'Item 04', 'https://www.thaicreate.com/android/images/img04.gif');
INSERT INTO `images` VALUES (5, 'Item 05', 'https://www.thaicreate.com/android/images/img05.gif');
INSERT INTO `images` VALUES (6, 'Item 06', 'https://www.thaicreate.com/android/images/img06.gif');
INSERT INTO `images` VALUES (7, 'Item 07', 'https://www.thaicreate.com/android/images/img07.gif');
INSERT INTO `images` VALUES (8, 'Item 08', 'https://www.thaicreate.com/android/images/img08.gif');
INSERT INTO `images` VALUES (9, 'Item 09', 'https://www.thaicreate.com/android/images/img09.gif');
INSERT INTO `images` VALUES (10, 'Item 10', 'https://www.thaicreate.com/android/images/img10.gif');
INSERT INTO `images` VALUES (11, 'Item 11', 'https://www.thaicreate.com/android/images/img11.gif');
INSERT INTO `images` VALUES (12, 'Item 12', 'https://www.thaicreate.com/android/images/img12.gif');
INSERT INTO `images` VALUES (13, 'Item 13', 'https://www.thaicreate.com/android/images/img13.gif');
INSERT INTO `images` VALUES (14, 'Item 14', 'https://www.thaicreate.com/android/images/img14.gif');
INSERT INTO `images` VALUES (15, 'Item 15', 'https://www.thaicreate.com/android/images/img15.gif');
INSERT INTO `images` VALUES (16, 'Item 16', 'https://www.thaicreate.com/android/images/img16.gif');
INSERT INTO `images` VALUES (17, 'Item 17', 'https://www.thaicreate.com/android/images/img17.gif');
INSERT INTO `images` VALUES (18, 'Item 18', 'https://www.thaicreate.com/android/images/img18.gif');
INSERT INTO `images` VALUES (19, 'Item 19', 'https://www.thaicreate.com/android/images/img19.gif');
INSERT INTO `images` VALUES (20, 'Item 20', 'https://www.thaicreate.com/android/images/img20.gif');
INSERT INTO `images` VALUES (21, 'Item 21', 'https://www.thaicreate.com/android/images/img21.gif');
INSERT INTO `images` VALUES (22, 'Item 22', 'https://www.thaicreate.com/android/images/img22.gif');
INSERT INTO `images` VALUES (23, 'Item 23', 'https://www.thaicreate.com/android/images/img23.gif');
INSERT INTO `images` VALUES (24, 'Item 24', 'https://www.thaicreate.com/android/images/img24.gif');
INSERT INTO `images` VALUES (25, 'Item 25', 'https://www.thaicreate.com/android/images/img25.gif');
INSERT INTO `images` VALUES (26, 'Item 26', 'https://www.thaicreate.com/android/images/img26.gif');
INSERT INTO `images` VALUES (27, 'Item 27', 'https://www.thaicreate.com/android/images/img27.gif');
INSERT INTO `images` VALUES (28, 'Item 28', 'https://www.thaicreate.com/android/images/img28.gif');
INSERT INTO `images` VALUES (29, 'Item 29', 'https://www.thaicreate.com/android/images/img29.gif');
INSERT INTO `images` VALUES (30, 'Item 30', 'https://www.thaicreate.com/android/images/img30.gif');
getByPage.php
<?php
// Parameters
//$_POST["PerPage"] = 7;
//$_POST["currentPage"] = 1;
$objConnect = mysql_connect("localhost","root","root");
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM images WHERE 1 ";
$objQuery = mysql_query($strSQL);
$Num_Rows = mysql_num_rows($objQuery);
$Per_Page = $_POST["PerPage"]; // Per Page
$Page = $_POST["currentPage"];
if(!$_POST["currentPage"])
{
$Page=1;
}
$Page_Start = (($Per_Page*$Page)-$Per_Page);
if($Num_Rows<=$Per_Page)
{
$Num_Pages =1;
}
else if(($Num_Rows % $Per_Page)==0)
{
$Num_Pages =($Num_Rows/$Per_Page) ;
}
else
{
$Num_Pages =($Num_Rows/$Per_Page)+1;
$Num_Pages = (int)$Num_Pages;
}
$strSQL .=" order by ImageID ASC LIMIT $Page_Start , $Per_Page";
//echo $strSQL;
$objQuery = mysql_query($strSQL);
$intNumField = mysql_num_fields($objQuery);
$resultArray = array();
while($obResult = mysql_fetch_array($objQuery))
{
$arrCol = array();
for($i=0;$i<$intNumField;$i++)
{
$arrCol[mysql_field_name($objQuery,$i)] = $obResult[$i];
}
array_push($resultArray,$arrCol);
}
mysql_close($objConnect);
echo json_encode($resultArray);
?>
จาก Code ของ PHP จะทำการ return ค่า JSON ไปยัง Client ได้ค่าดังนี้
JSON Result Page 1
[{"ImageID":"1","ItemID":"Item 01","ImagePath":"https://www.thaicreate.com/android/images/img01.gif"}
,{"ImageID":"2","ItemID":"Item 02","ImagePath":"https://www.thaicreate.com/android/images/img02.gif"}
,{"ImageID":"3","ItemID":"Item 03","ImagePath":"https://www.thaicreate.com/android/images/img03.gif"}
,{"ImageID":"4","ItemID":"Item 04","ImagePath":"https://www.thaicreate.com/android/images/img04.gif"}
,{"ImageID":"5","ItemID":"Item 05","ImagePath":"https://www.thaicreate.com/android/images/img05.gif"}
,{"ImageID":"6","ItemID":"Item 06","ImagePath":"https://www.thaicreate.com/android/images/img06.gif"}
,{"ImageID":"7","ItemID":"Item 07","ImagePath":"https://www.thaicreate.com/android/images/img07.gif"}]
JSON Result Page 2
[{"ImageID":"8","ItemID":"Item 08","ImagePath":"https://www.thaicreate.com/android/images/img08.gif"}
,{"ImageID":"9","ItemID":"Item 09","ImagePath":"https://www.thaicreate.com/android/images/img09.gif"}
,{"ImageID":"10","ItemID":"Item 10","ImagePath":"https://www.thaicreate.com/android/images/img10.gif"}
,{"ImageID":"11","ItemID":"Item 11","ImagePath":"https://www.thaicreate.com/android/images/img11.gif"}
,{"ImageID":"12","ItemID":"Item 12","ImagePath":"https://www.thaicreate.com/android/images/img12.gif"}
,{"ImageID":"13","ItemID":"Item 13","ImagePath":"https://www.thaicreate.com/android/images/img13.gif"}
,{"ImageID":"14","ItemID":"Item 14","ImagePath":"https://www.thaicreate.com/android/images/img14.gif"}]
JSON Code ที่ถูกส่งไปยัง Android
จาก Code ของ JSON จะเห็นว่า JSON จะถุกส่งมายัง Android Client เฉพาะข้อมูลในหน้านั้น ๆ
สำหรับวิธีนี้เหมาะกับข้อมูลที่มีจำนวนมาก โดยข้อมูลจะถูกส่งมาในหน้านั้น ๆ เท่านั้น ข้อดีของวิธ๊นี้คือ สามารถรับส่งข้อมูลได้อย่างรวดเร็ว แต่ข้อเสียคือทุก ๆ ครั้งที่เปลี่ยนหน้า จะต้องทำการ Request ไปยัง Server ทุกครั้ง วิธีนี้จึงเหมาะสมกับข้อมูลที่มีปริมาณมาก แต่ถ้าข้อมูลมีไม่มาก เช่นอยู่ในหลัก สิบหรือร้อยรายการ แนะนำให้ใช้วิธีนี้
Android (ListView/GridView) get Result from Web Server and Paging Pagination
Android Project
โครงสร้างของไฟล์ประกอบด้วย 3 ไฟล์คือ MainActivity.java, activity_main.xml และ activity_column.xml

activity_main.xml
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tableLayout1"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TableRow
android:id="@+id/tableRow1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="ListView Pagination : "
android:layout_span="1" />
<Button
android:id="@+id/btnPre"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="<< Prev" />
<Button
android:id="@+id/btnNext"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Next >>" />
</TableRow>
<View
android:layout_height="1dip"
android:background="#CCCCCC" />
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="0.1">
<ListView
android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</ListView>
</LinearLayout>
<View
android:layout_height="1dip"
android:background="#CCCCCC" />
<LinearLayout
android:id="@+id/LinearLayout1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dip" >
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="By.. ThaiCreate.Com" />
</LinearLayout>
</TableLayout>

activity_column.xml
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tableLayout1"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<TableRow
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/ColImagePath"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<TextView
android:id="@+id/ColImageID"
android:text="Column 1" />
<TextView
android:id="@+id/ColItemID"
android:text="Column 2" />
</TableRow>
</TableLayout>
MainActivity.java
package com.myapp;
import java.io.BufferedInputStream;
import java.io.BufferedOutputStream;
import java.io.BufferedReader;
import java.io.ByteArrayOutputStream;
import java.io.Closeable;
import java.io.IOException;
import java.io.InputStream;
import java.io.InputStreamReader;
import java.io.OutputStream;
import java.net.URL;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import org.apache.http.HttpEntity;
import org.apache.http.HttpResponse;
import org.apache.http.NameValuePair;
import org.apache.http.StatusLine;
import org.apache.http.client.ClientProtocolException;
import org.apache.http.client.HttpClient;
import org.apache.http.client.entity.UrlEncodedFormEntity;
import org.apache.http.client.methods.HttpPost;
import org.apache.http.impl.client.DefaultHttpClient;
import org.apache.http.message.BasicNameValuePair;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import android.app.Activity;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.AsyncTask;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends Activity {
private ListView lstView;
private ImageAdapter imageAdapter;
public int currentPage = 1;
public int displayPerPage = 7;
public boolean flgEndPage = false;
public Button btnNext;
public Button btnPre;
ArrayList<HashMap<String, Object>> MyArrList = new ArrayList<HashMap<String, Object>>();
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// ProgressBar
requestWindowFeature(Window.FEATURE_INDETERMINATE_PROGRESS);
setContentView(R.layout.activity_main);
// ListView and imageAdapter
lstView = (ListView) findViewById(R.id.listView1);
lstView.setClipToPadding(false);
imageAdapter = new ImageAdapter(getApplicationContext());
lstView.setAdapter(imageAdapter);
// Next
btnNext = (Button) findViewById(R.id.btnNext);
// Perform action on click
btnNext.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
currentPage = currentPage + 1;
ShowData();
}
});
// Previous
btnPre = (Button) findViewById(R.id.btnPre);
// Perform action on click
btnPre.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
currentPage = currentPage - 1;
ShowData();
}
});
// Show first load
ShowData();
}
public void ShowData()
{
btnNext.setEnabled(false);
btnPre.setEnabled(false);
setProgressBarIndeterminateVisibility(true);
new LoadContentFromServer().execute();
}
class LoadContentFromServer extends AsyncTask<Object, Integer, Object> {
@Override
protected Object doInBackground(Object... params) {
String url = "https://www.thaicreate.com/android/getByPage.php";
List<NameValuePair> parameter = new ArrayList<NameValuePair>();
parameter.add(new BasicNameValuePair("PerPage", String.valueOf(displayPerPage))); // Display Per Page
parameter.add(new BasicNameValuePair("currentPage", String.valueOf(currentPage)));
JSONArray data;
try {
data = new JSONArray(getJSONUrl(url,parameter));
// if end last page
if(data.length() <=0 )
{
currentPage = currentPage - 1;
flgEndPage = true;
}
else
{
flgEndPage = false;
}
MyArrList = new ArrayList<HashMap<String, Object>>();
HashMap<String, Object> map;
for(int i = 0; i < data.length(); i++){
JSONObject c = data.getJSONObject(i);
map = new HashMap<String, Object>();
map.put("ImageID", (String)c.getString("ImageID"));
map.put("ItemID", (String)c.getString("ItemID"));
// Thumbnail Get ImageBitmap To Object
map.put("ImagePath", (String)c.getString("ImagePath"));
Bitmap newBitmap = loadBitmap(c.getString("ImagePath"));
map.put("ImagePathBitmap", newBitmap);
MyArrList.add(map);
publishProgress(i);
}
} catch (JSONException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return null;
}
@Override
public void onProgressUpdate(Integer... progress) {
imageAdapter.notifyDataSetChanged();
}
@Override
protected void onPostExecute(Object result) {
// Disabled Button Next (Check Last Page)
if(flgEndPage)
{
btnNext.setEnabled(false);
}
else
{
btnNext.setEnabled(true);
}
// Disabled Button Previos
if(currentPage <= 1)
{
btnPre.setEnabled(false);
}
else
{
btnPre.setEnabled(true);
}
setProgressBarIndeterminateVisibility(false); // When Finish
}
}
class ImageAdapter extends BaseAdapter {
private Context mContext;
public ImageAdapter(Context context) {
mContext = context;
}
public int getCount() {
return MyArrList.size();
}
public Object getItem(int position) {
return MyArrList.get(position);
}
public long getItemId(int position) {
return position;
}
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
LayoutInflater inflater = (LayoutInflater) mContext
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
if (convertView == null) {
convertView = inflater.inflate(R.layout.activity_column, null);
}
// ColImagePath
ImageView imageView = (ImageView) convertView.findViewById(R.id.ColImagePath);
imageView.getLayoutParams().height = 60;
imageView.getLayoutParams().width = 60;
imageView.setPadding(5, 5, 5, 5);
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
try
{
imageView.setImageBitmap((Bitmap)MyArrList.get(position).get("ImagePathBitmap"));
} catch (Exception e) {
// When Error
imageView.setImageResource(android.R.drawable.ic_menu_report_image);
}
// ColImageID
TextView txtImgID = (TextView) convertView.findViewById(R.id.ColImageID);
txtImgID.setPadding(10, 0, 0, 0);
txtImgID.setText("ID : " + MyArrList.get(position).get("ImageID").toString());
// ColItemID
TextView txtItemID = (TextView) convertView.findViewById(R.id.ColItemID);
txtItemID.setPadding(50, 0, 0, 0);
txtItemID.setText("Item : " + MyArrList.get(position).get("ItemID").toString());
return convertView;
}
}
/*** Get JSON Code from URL ***/
public String getJSONUrl(String url,List<NameValuePair> parameter) {
StringBuilder str = new StringBuilder();
HttpClient client = new DefaultHttpClient();
HttpPost httpPost = new HttpPost(url);
try {
httpPost.setEntity(new UrlEncodedFormEntity(parameter));
HttpResponse response = client.execute(httpPost);
StatusLine statusLine = response.getStatusLine();
int statusCode = statusLine.getStatusCode();
if (statusCode == 200) { // Download OK
HttpEntity entity = response.getEntity();
InputStream content = entity.getContent();
BufferedReader reader = new BufferedReader(new InputStreamReader(content));
String line;
while ((line = reader.readLine()) != null) {
str.append(line);
}
} else {
Log.e("Log", "Failed to download file..");
}
} catch (ClientProtocolException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
return str.toString();
}
/***** Get Image Resource from URL (Start) *****/
private static final String TAG = "Image";
private static final int IO_BUFFER_SIZE = 4 * 1024;
public static Bitmap loadBitmap(String url) {
Bitmap bitmap = null;
InputStream in = null;
BufferedOutputStream out = null;
try {
in = new BufferedInputStream(new URL(url).openStream(), IO_BUFFER_SIZE);
final ByteArrayOutputStream dataStream = new ByteArrayOutputStream();
out = new BufferedOutputStream(dataStream, IO_BUFFER_SIZE);
copy(in, out);
out.flush();
final byte[] data = dataStream.toByteArray();
BitmapFactory.Options options = new BitmapFactory.Options();
//options.inSampleSize = 1;
bitmap = BitmapFactory.decodeByteArray(data, 0, data.length,options);
} catch (IOException e) {
Log.e(TAG, "Could not load Bitmap from: " + url);
} finally {
closeStream(in);
closeStream(out);
}
return bitmap;
}
private static void closeStream(Closeable stream) {
if (stream != null) {
try {
stream.close();
} catch (IOException e) {
android.util.Log.e(TAG, "Could not close stream", e);
}
}
}
private static void copy(InputStream in, OutputStream out) throws IOException {
byte[] b = new byte[IO_BUFFER_SIZE];
int read;
while ((read = in.read(b)) != -1) {
out.write(b, 0, read);
}
}
/***** Get Image Resource from URL (End) *****/
}
Screenshot

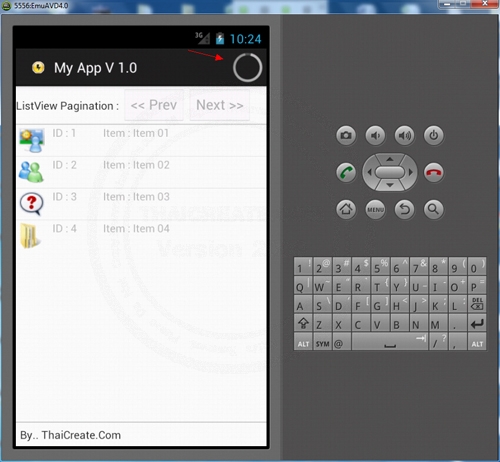
กำลังแสดง ProgressBar ในขณะกำลังโหลดข้อมูลในหน้านั้น ๆ

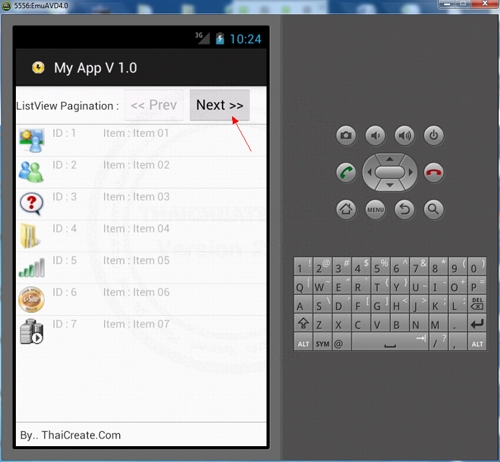
แสดงข้อมูล ทดสอบคลิกที่ Next >> ไปยังหน้าถัดไป

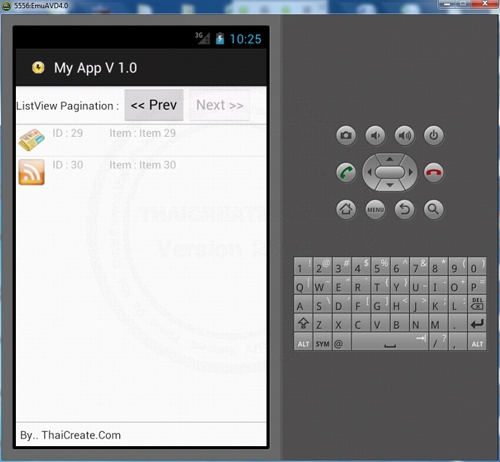
กรณีหน้าสุดท้ายจะไม่สามารถคลิกไปยัง Next >> ได้
.
|