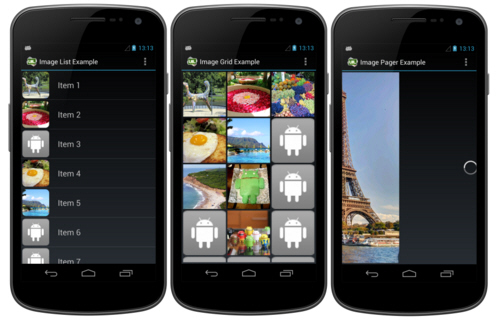
Android and Universal Image Loader (Image Loader LIB:Library) |
Android and Universal Image Loader (Image Loader LIB:Library) ในปัจจุบันการเขียน Android มีทางเลือกในการใช้ Library มากขึ้น สาเหตุที่จำเป็นจะต้องใช้ Library คือ ช่วยให้การเขียนนั้นรวดเร็วมาก ลดปัญหาที่จะเกิดขึ้นกับการเขียนและเรียกใช้งานไม่ถูกต้อง อาทิเช่น หลาย ๆ คนคงจะเจอปัญหาเกี่ยวกับการโหลดรูปภาพมาแสดงบน ImageView ทั้งรูปภาพที่อยู่ใน drawable , asset , SD Card หรือรูปภาพจาก HTTP Internet ซึ่งปัญหาที่พบเจอคือขนาดของไฟล์เมื่อนำมาใช้งานนั้นจะเป็นปัญหาที่ค่อนข้างจะวุ่นวายมาก ไม่ว่าจะเป็นรูปแบบการเรียกใช้งานจากแหล่งของ Resource ที่แตกต่างกัน ก็จะต้องมาเปลี่ยน Syntax หรือคำสั่งในการเรียก และปัญหาที่สำคัญที่สุด คือ ขนาด (Size) ของรูปภาพ ซึ่งมันจะก่อปัญหา OutofMemory ในกรณีที่ภาพนั้นมีขนาดใหญ่ และ ไม่ได้ทำการ Resize Scale ลดขนาดของภาพก่อนที่จะนำมาใช้งาน และแต่ก่อนเราจะต้องทำการเขียน Code ทุกอย่างเองก่อนที่จะนำมาใช้งาน และก็ไม่สามารถควบคุมคุณภาพรวทั้งไม่สามาถมั่นใจได้ว่ามันจะเกิดปัยหาอื่น ๆ ตามมาอีกหรือไม่
 Android and Universal Image Loader
Android and Universal Image Loader
แต่ในปัจจุบันมี Library อยู่หลายตัวที่ออกมาแก้ปัญหานี้โดยเฉพาะ และตัวแรกที่อยากจะแนะนำมันชื่อว่า "Universal Image Loader" (เป็น Free Open Source) ตัว Library นี้จะเข้าแก้ปัญหาเกี่ยวกับรูปภาพของเราได้เป็นอย่างดี ไม่ว่าจะเป็น การอ้างถึงจากแหล่ง Resource ที่สามารถใช้คำสั่งเดียวกันได้ทั้งหมด การปรับแต่งคุณภาพของภาพให้เหมาะสม และสามารถปรับแต่งให้ใช้งานได้หลากหลายอีกหลากหลายมาก
สำหรับตัวอย่างและ Code นี้รองรับการเขียนทั้งบนโปรแกรม Eclipse และ Android Studio
Download Android Universal ImageLoader
Feature
- Multithread image loading (async or sync) : ทำงานโหลดหลาย ๆ ภาพพร้อมกัน
- Wide customization of ImageLoader's configuration : ปรับแต่งรุปภาพก่อนที่จะนำไปใช้งาน ได้หลากหลาย
- Many customization options for every display image cal : สามารถแปลงเป็น Format อื่น ๆ ได้มากมาย เช่น Bitmap แล้วค่อยนำไปใช้งานได้
- Image caching in memory and/or on disk : สามารถจัดเก็บแคชลงใน Memory หรือ SD Card ได้
- Listening loading process : ในขณะที่โหลดภาพ สามารถ handle เพื่อแสดงพวก ProgressBar ได้
รุปแบบการเข้าถึง Resource จากแหล่งต่าง ๆ
"http://site.com/image.png" // from Web
"file:///mnt/sdcard/image.png" // from SD card
"file:///mnt/sdcard/video.mp4" // from SD card (video thumbnail)
"content://media/external/images/media/13" // from content provider
"content://media/external/video/media/13" // from content provider (video thumbnail)
"assets://image.png" // from assets
"drawable://" + R.drawable.img // from drawables (non-9patch images)

การติดตั้งสามารถดาวน์โหลดไฟล์ .JAR แล้วนำไป Import ลงใน Eclipse หรือ Android Studio
Gradle สำหรับ Android Studio
compile 'com.nostra13.universalimageloader:universal-image-loader:1.9.4' อาจจะต้องตรวจสอบเวอร์ชั่นจากเว็บไซต์
ใน AndroidManifest.xml เพิ่ม Permission ดังนี้
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
ขั้นตอนการเรียกใช้

สร้าง Layout และ ImageView แบบง่าย ๆ
activity_main.xml
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="0.39"
android:src="@drawable/ic_launcher" />
</TableLayout>
ประกาศ Singleton instance
ImageLoader imageLoader = ImageLoader.getInstance();
imageLoader.init(ImageLoaderConfiguration.createDefault(this));
การเรียกรูปภาพจาก Resource
String imageUri = "drawable://" + R.drawable.picture; // URIs from drawable
imageLoader.displayImage(imageUri, imageView);
Code เต็ม ๆ
package com.myapp;
import android.os.Bundle;
import android.os.StrictMode;
import com.nostra13.universalimageloader.core.ImageLoader;
import com.nostra13.universalimageloader.core.ImageLoaderConfiguration;
import android.app.Activity;
import android.view.Menu;
import android.widget.ImageView;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Permission StrictMode
if (android.os.Build.VERSION.SDK_INT > 9) {
StrictMode.ThreadPolicy policy = new StrictMode.ThreadPolicy.Builder().permitAll().build();
StrictMode.setThreadPolicy(policy);
}
//*** ImageView
final ImageView imageView = (ImageView) findViewById(R.id.imageView);
//*** Singleton instance
ImageLoader imageLoader = ImageLoader.getInstance();
imageLoader.init(ImageLoaderConfiguration.createDefault(this));
//*** Display Images
String imageUri = "drawable://" + R.drawable.picture; // URIs from drawable
imageLoader.displayImage(imageUri, imageView);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
Example 1 : การเรียก Image Resource จาก drawable

//*** ImageView
final ImageView imageView = (ImageView) findViewById(R.id.imageView);
//*** Singleton instance
ImageLoader imageLoader = ImageLoader.getInstance();
imageLoader.init(ImageLoaderConfiguration.createDefault(this));
//*** Display Images
String imageUri = "drawable://" + R.drawable.picture; // URIs from drawable
imageLoader.displayImage(imageUri, imageView);

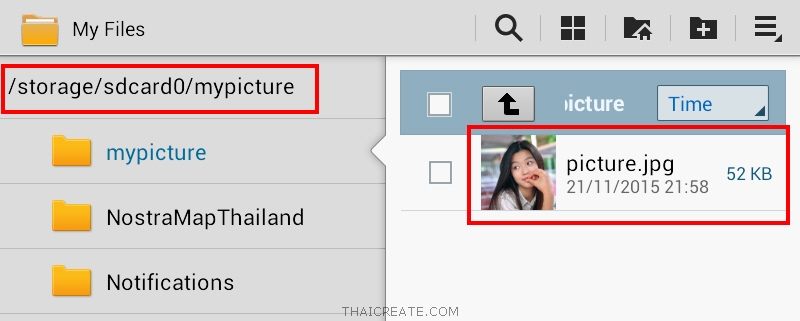
Example 2 : การเรียก Image Resource จาก SD Card

//*** ImageView
final ImageView imageView = (ImageView) findViewById(R.id.imageView);
//*** Singleton instance
ImageLoader imageLoader = ImageLoader.getInstance();
imageLoader.init(ImageLoaderConfiguration.createDefault(this));
//*** Display Images
String imageUri = "file://storage/sdcard0/mypicture/picture.jpg"; // URIs from SD card
imageLoader.displayImage(imageUri, imageView);
หรือ
//*** Display Images
String imageUri = "file://" + Environment.getExternalStorageDirectory() + "mypicture/picture.jpg"; // URIs from SD card
imageLoader.displayImage(imageUri, imageView);

Example 3 : การเรียก Image Resource จาก HTTP (Internet)

//*** ImageView
final ImageView imageView = (ImageView) findViewById(R.id.imageView);
//*** Singleton instance
ImageLoader imageLoader = ImageLoader.getInstance();
imageLoader.init(ImageLoaderConfiguration.createDefault(this));
//*** Display Images
String imageUri = "https://www.thaicreate.com/mypicture/picture.jpg"; // URIs from HTTP Web
imageLoader.displayImage(imageUri, imageView);

Example 4 : การกำหนด callback จาก Listener หลังจากที่โหลดรุปภาพเรียบร้อยแล้ว
// Load image, decode it to Bitmap and return Bitmap to callback
imageLoader.loadImage(imageUri, new SimpleImageLoadingListener() {
@Override
public void onLoadingComplete(String imageUri, View view, Bitmap loadedImage) {
// Do whatever you want with Bitmap
}
});
//*** Display Images
String imageUri = "https://www.thaicreate.com/mypicture/picture.jpg"; // URIs from HTTP Web
// Load image, decode it to Bitmap and return Bitmap to callback
imageLoader.loadImage(imageUri, new SimpleImageLoadingListener() {
@Override
public void onLoadingComplete(String imageUri, View view, Bitmap loadedImage) {
// Do whatever you want with Bitmap
imageView.setImageBitmap(loadedImage);
}
});
Example 5 : การกำ implements เพื่อสร้าง method/event ต่าง ๆ ระหว่างการโหลดรุปภาพ
// *** Display Images
String imageUri = "https://www.thaicreate.com/mypicture/picture.jpg"; // URIs from HTTP Web
// Load image, decode it to Bitmap and display Bitmap in ImageView (or
// any other view
// which implements ImageAware interface)
DisplayImageOptions options = new DisplayImageOptions.Builder().cacheInMemory(true)
.resetViewBeforeLoading(true)
.showImageForEmptyUri(R.drawable.ic_launcher)
.showImageOnFail(R.drawable.ic_launcher)
.showImageOnLoading(R.drawable.ic_launcher).build();
imageLoader.displayImage(imageUri, imageView, options, new ImageLoadingListener() {
@Override
public void onLoadingStarted(String imageUri, View view) {
//
}
@Override
public void onLoadingFailed(String imageUri, View view, FailReason failReason) {
//
}
@Override
public void onLoadingComplete(String imageUri, View view, Bitmap loadedImage) {
//
}
@Override
public void onLoadingCancelled(String imageUri, View view) {
//
}
}, new ImageLoadingProgressListener() {
@Override
public void onProgressUpdate(String imageUri, View view, int current, int total) {
//
}
});
อ่านเพิ่มเติม : https://github.com/nostra13/Android-Universal-Image-Loader/wiki/Display-Options
Example 6 : การ Resize ลดขนาดของภาพให้มีขนาดตามต้องการ
// *** Display Images
String imageUri = "https://www.thaicreate.com/mypicture/picture.jpg"; // URIs from HTTP Web
// Image Option
DisplayImageOptions options = new DisplayImageOptions.Builder().cacheInMemory(true)
.resetViewBeforeLoading(true)
.showImageForEmptyUri(R.drawable.ic_launcher)
.showImageOnFail(R.drawable.ic_launcher)
.showImageOnLoading(R.drawable.ic_launcher).build();
// Load image, decode it to Bitmap and return Bitmap synchronously
ImageSize targetSize = new ImageSize(80, 50); // result Bitmap will be fit to this size
Bitmap bmp = imageLoader.loadImageSync(imageUri, targetSize, options);
imageView.setImageBitmap(bmp);
จากตัวอย่างจะเห็นว่าการใช้งาน Universal Image Loader ช่วยให้การจัดการกับ Image นั้นง่ายและสะดวกมาก อีกทั้งยังได้มาพร้อมกับประสิทธิภาพของภาพทั้งความคมชัด ประหยัด memory ได้ความรวดเร็วกในการโหลดข้อมูล

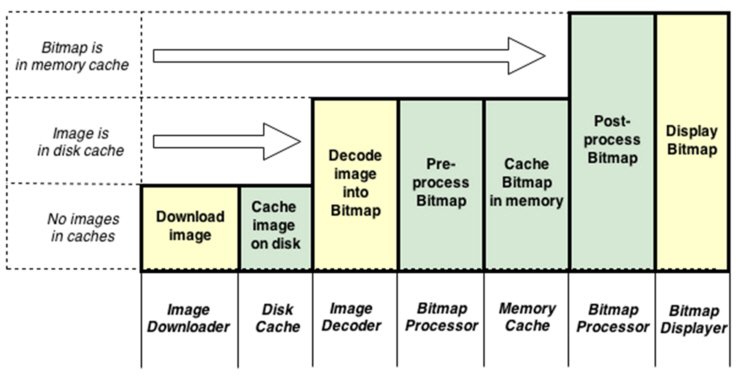
Load & Display Task Flow
.
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
    |
|
| |
Create/Update Date : |
2015-11-22 12:58:14 /
2017-03-26 21:26:17 |
| |
Download : |
No files |
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|