ViewAnimator - Android Widgets Example |
ViewAnimator - Android Widgets สำหรับ ViewAnimator เป็น Widget ใช้สำหรับ กำหนดทิศทางการเปลี่ยนแปลงมุมมอง (View) ของ Widgets ต่าง ๆ โดยสามารถควบคุม มุมมอง Widgets ได้หลาย Widgets โดยไม่จำเป็นจะต้องเป็น Widgets ชนิดเดียวกัน และความสามารถอื่น ๆ เช่นการกำหนด Effect เป็นภาพเคลื่อนไหวในทิศทางต่าง ๆ

XML Syntax
<ViewAnimator
android:id="@+id/viewAnimator1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
Example 1 การใช้ ViewAnimator ควบคุมการเลื่อนไหวและเปลี่ยน Layout ของ Widgets แบบง่าย ๆ

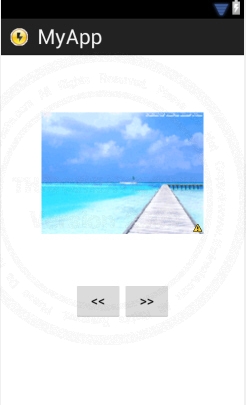
ออกแบบหน้าจอ GraphicalLayout ด้วย Widget ตามรูป
activity_main.xml (XML Layout)
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:id="@+id/LinearLayout01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="75dp" >
<ViewAnimator
android:id="@+id/viewAnimator1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/image1"
android:src="@drawable/pic_a"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</ImageView>
<Button
android:id="@+id/button"
android:text="My Button My Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</Button>
<ImageView
android:id="@+id/imageb"
android:src="@drawable/pic_b"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</ImageView>
<TextView
android:id="@+id/text1"
android:text="My Text My Text "
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
</ViewAnimator>
</LinearLayout>
<LinearLayout
android:id="@+id/LinearLayout02"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="300dp" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="<<" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=">>" />
</LinearLayout>
</RelativeLayout>
XML Layout ที่ได้ออกแบบไว้

จากรูปจะเห็นว่ามีการใช้ ViewAnimator ควบคุมการเปลี่ยนแปลง
ImageView -> Button -> ImageView -> TextView
MainActivity.java (Java Code)
package com.myapp;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.ViewAnimator;
public class MainActivity extends Activity {
Button next;
Button previous;
ViewAnimator va;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
va = (ViewAnimator) findViewById(R.id.viewAnimator1);
final Animation in = AnimationUtils.loadAnimation(this,
android.R.anim.slide_in_left);
final Animation out = AnimationUtils.loadAnimation(this,
android.R.anim.slide_out_right);
va.setInAnimation(in);
va.setOutAnimation(out);
va.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
va.showNext();
}
});
Button btn1 = (Button) findViewById(R.id.button1);
btn1.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
va.showPrevious();
}
});
Button btn2 = (Button) findViewById(R.id.button2);
btn2.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
va.showNext();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
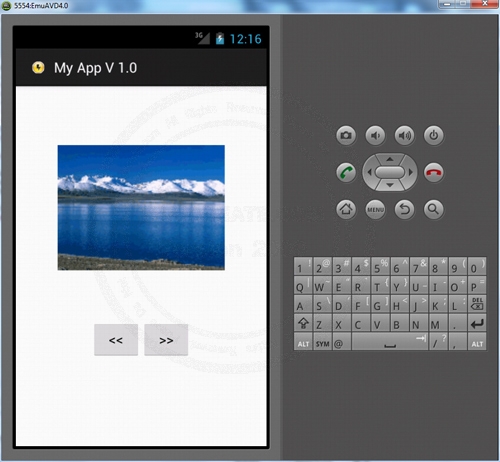
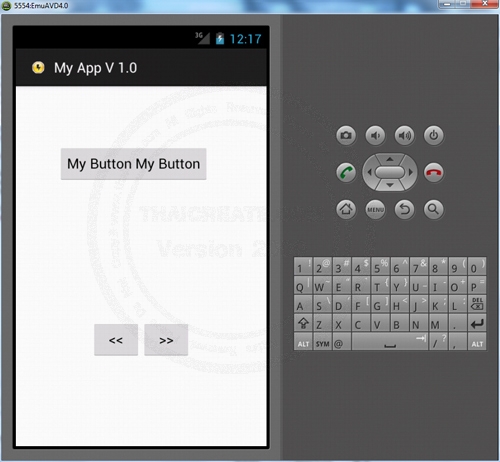
Screenshot

แสดง Widgets ซึ่งสามารถกด Next หรือ Back เพื่อดู Widgets อื่น ๆ ที่อยู่ภายใต้ ViewAnimator ชุดเดียวกัน

แสดง Widgets ที่ได้จากการเลือก
Example 2 การใช้ ViewAnimator กับ GestureDetector เพื่อควบคุมการ Slide ควบคุมทิศทางการเปลี่ยนแปลงของ Widgets
GestureOverlayView - Android Widgets Example
โดยในตัวอย่างนี้จะสร้างข้อความขึ้นมา 5 ชุด ซึ่งอยู่ภายใต้ ArrayList ชุดเดียวกัน
arrList.add("String 1 String 1 String 1 String 1");
arrList.add("String 2 String 2 String 2 String 2");
arrList.add("String 3 String 3 String 3 String 3");
arrList.add("String 4 String 4 String 4 String 4");
arrList.add("String 5 String 5 String 5 String 5");
ชุดของข้อความที่อยู่ใน ArrayList
MainActivity.java (Java Code)
package com.myapp;
import java.util.ArrayList;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.GestureDetector;
import android.view.GestureDetector.OnGestureListener;
import android.view.MotionEvent;
import android.view.animation.AlphaAnimation;
import android.view.animation.Animation;
import android.widget.TextView;
import android.widget.ViewAnimator;
public class MainActivity extends Activity implements OnGestureListener {
ViewAnimator va;
GestureDetector gd;
TextView tv1;
ArrayList<String> arrList = new ArrayList<String>();
private static final int SWIPE_MIN_DISTANCE = 120;
private static final int SWIPE_MAX_OFF_PATH = 250;
private static final int SWIPE_THRESHOLD_VELOCITY = 100;
int position = 0;
int i = 0;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
arrList.add("String 1 String 1 String 1 String 1");
arrList.add("String 2 String 2 String 2 String 2");
arrList.add("String 3 String 3 String 3 String 3");
arrList.add("String 4 String 4 String 4 String 4");
arrList.add("String 5 String 5 String 5 String 5");
va = new ViewAnimator(this);
Animation inAnim = new AlphaAnimation(0, 1);
inAnim.setDuration(1000);
Animation outAnim = new AlphaAnimation(1, 0);
outAnim.setDuration(1000);
va.setInAnimation(inAnim);
va.setOutAnimation(outAnim);
for(i=0;i<arrList.size();i++)
{
tv1 = new TextView(this);
tv1.setText(String.valueOf(arrList.get(i)));
va.addView(tv1, 0);
}
gd = new GestureDetector(this, this);
setContentView(va);
va.setDisplayedChild(arrList.size()-1);
position = arrList.size()-1;
}
@Override
public boolean onTouchEvent(MotionEvent event) {
if (gd.onTouchEvent(event))
return true;
else
return false;
}
public boolean onDown(MotionEvent arg0) {
// TODO Auto-generated method stub
return false;
}
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
float velocityY) {
try {
if (Math.abs(e1.getY() - e2.getY()) > SWIPE_MAX_OFF_PATH)
return false;
// right to left swipe
if (e1.getX() - e2.getX() > SWIPE_MIN_DISTANCE
&& Math.abs(velocityX) > SWIPE_THRESHOLD_VELOCITY) {
position--;
if(position < 0)
{
position = arrList.size() - 1;
}
va.setDisplayedChild(position);
} else if (e2.getX() - e1.getX() > SWIPE_MIN_DISTANCE
&& Math.abs(velocityX) > SWIPE_THRESHOLD_VELOCITY) {
//left to right flip
position++;
if(position > arrList.size() -1)
{
position = 0;
}
va.setDisplayedChild(position);
}
} catch (Exception e) {
// nothing
return true;
}
return true;
}
public void onLongPress(MotionEvent arg0) {
// TODO Auto-generated method stub
}
public boolean onScroll(MotionEvent arg0, MotionEvent arg1, float arg2,
float arg3) {
// TODO Auto-generated method stub
return false;
}
public void onShowPress(MotionEvent arg0) {
// TODO Auto-generated method stub
}
public boolean onSingleTapUp(MotionEvent arg0) {
// TODO Auto-generated method stub
return false;
}
}
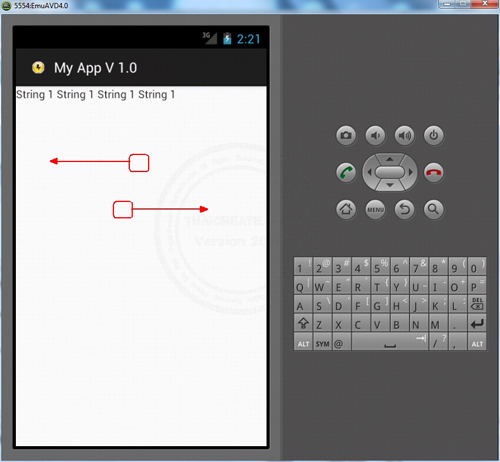
Screenshot

สามารถ Slide ในตำแหน่ง ซ้าย-ขวา เพื่อเปลี่ยนแปลงชุดของข้อความได้ (ตัวอย่างนี้เป็นเหมือนพวก E-Book)

แสดงชุดของข้อความ
| Property & Method (Others Related) |
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
    |
|
| |
Create/Update Date : |
2012-07-01 16:23:39 /
2012-07-15 15:03:24 |
| |
Download : |
No files |
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|