Spinner - Android Widgets Example |
Spinner - Android Widgets เครื่องมือ Spinner Widget สำหรับแสดงรายการใน Spinner หรือ Listmenu หรือ DropDownlist สำหรับเลือกรายการ โดยเมื่อคลิกที่ Spinner ก็จะปรากฏรายการลงมาแสดงข่างล่าง และสามารถเลือกได้เพียงรายการเดียว

XML Syntax
<Spinner
android:id="@+id/spinner1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
Example 1 การใช้ Spinner กับ String ที่อยู่ในรูปแบบ Array

ออกแบบหน้าจอ GraphicalLayout ด้วย Widget ตามรูป
activity_main.xml (XML Layout)
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Spinner
android:id="@+id/spinner1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_marginTop="26dp" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="14dp"
android:text="TextView" />
</RelativeLayout>
MainActivity.java (Java Code)
package com.myapp;
import android.os.Bundle;
import android.app.Activity;
import android.view.View;
import android.widget.TextView;
import android.widget.Spinner;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
public class MainActivity extends Activity implements
AdapterView.OnItemSelectedListener {
TextView txtView1;
String[] arr = { "Mercury", "Venus", "Earth", "Mars","Jupiter", "Saturn","Uranus", "Neptune" };
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
txtView1 = (TextView) findViewById(R.id.textView1);
Spinner spin = (Spinner) findViewById(R.id.spinner1);
spin.setOnItemSelectedListener(this);
ArrayAdapter<String> arrAd = new ArrayAdapter<String>(MainActivity.this,
android.R.layout.simple_spinner_item,
arr);
arrAd.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
spin.setAdapter(arrAd);
}
public void onItemSelected(AdapterView<?> parent, View v, int position,
long id) {
txtView1.setText("Your Selected : " + arr[position]);
}
public void onNothingSelected(AdapterView<?> parent) {
txtView1.setText("");
}
}
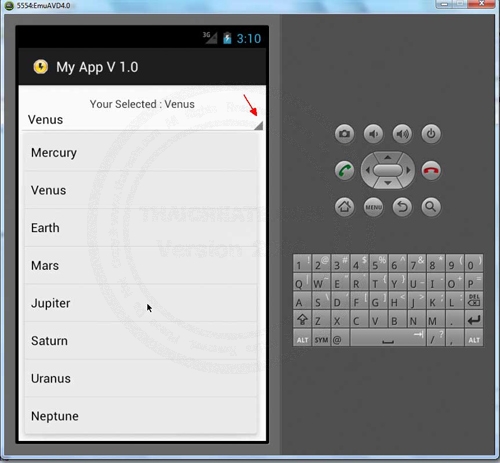
Screenshot

คลิกที่มุ่มขวาเลือกแสดงรายการ

รายการที่ออกมาจาก Spinner ซึ่งสามารถเลือกได้เพียงรายการเดียว
Example 2 การใช้ ArrayList มาจัดการรายการใน Spinner

ออกแบบหน้าจอ GraphicalLayout ด้วย Widget ตามรูป
activity_main.xml (XML Layout)
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Spinner
android:id="@+id/spinner1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_marginTop="26dp" />
</RelativeLayout>
MainActivity.java (Java Code)
package com.myapp;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.widget.TextView;
import android.widget.Spinner;
import android.widget.Toast;
import android.widget.ArrayAdapter;
import android.widget.AdapterView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends Activity {
List<String> arrList = new ArrayList<String>();
TextView txtView1;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// spinner1
Spinner spin = (Spinner) findViewById(R.id.spinner1);
arrList.add("Mercury");
arrList.add("Venus");
arrList.add("Earth");
arrList.add("Mars");
ArrayAdapter<String> arrAd = new ArrayAdapter<String>(MainActivity.this,
android.R.layout.simple_spinner_item,
arrList);
spin.setAdapter(arrAd);
spin.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
public void onItemSelected(AdapterView<?> adapterView,
View view, int i, long l) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this,
String.valueOf("Your Selected : " + arrList.get(i)),
Toast.LENGTH_SHORT).show();
}
public void onNothingSelected(AdapterView<?> arg0) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this,
String.valueOf("Your Selected Empty"),
Toast.LENGTH_SHORT).show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
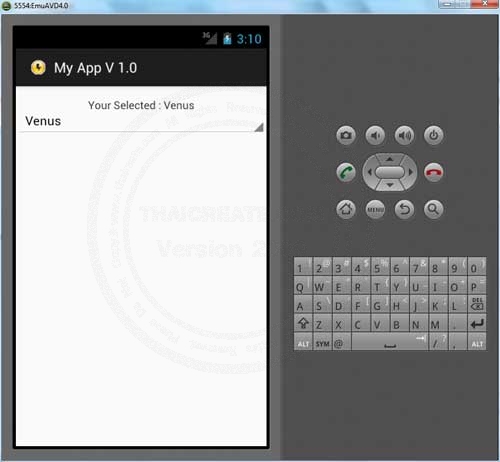
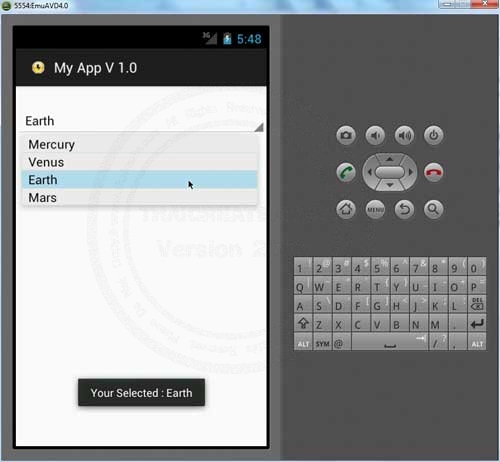
Screenshot

แสดงรายการ Spinner
Example 3 การเรียกค่า Array จากไฟล์ strings.xml (/res/values/strings.xml)
strings.xml
<resources>
<string name="app_name">MyApp</string>
<string name="hello_world">Hello world!</string>
<string name="menu_settings">Settings</string>
<string name="title_activity_main">My Application V 1.0</string>
<string-array name="planets_array">
<item>Mercury</item>
<item>Venus</item>
<item>Earth</item>
<item>Mars</item>
<item>Jupiter</item>
<item>Saturn</item>
<item>Uranus</item>
<item>Neptune</item>
</string-array>
</resources>
ในไฟล์ strings.xml จะเห็นว่ามีตัวแปร planets_array ซึ่งเป็น Array

ออกแบบหน้าจอ GraphicalLayout ด้วย Widget ตามรูป
activity_main.xml (XML Layout)
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="14dp"
android:text="Please Select Items" />
<Spinner
android:id="@+id/spinner1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/textView1"
android:layout_marginTop="15dp"
android:entries="@array/planets_array" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/spinner1"
android:layout_centerHorizontal="true"
android:layout_marginTop="38dp"
android:text="OK" />
</RelativeLayout>
MainActivity.java (Java Code)
package com.myapp;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.widget.Button;
import android.widget.Spinner;
import android.widget.Toast;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final Spinner spin1 = (Spinner) findViewById(R.id.spinner1);
final Button btn1 = (Button) findViewById(R.id.button1);
// Perform action on click
btn1.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
Toast.makeText(MainActivity.this,
"Your Selected : " + String.valueOf(spin1.getSelectedItem()),
Toast.LENGTH_SHORT).show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
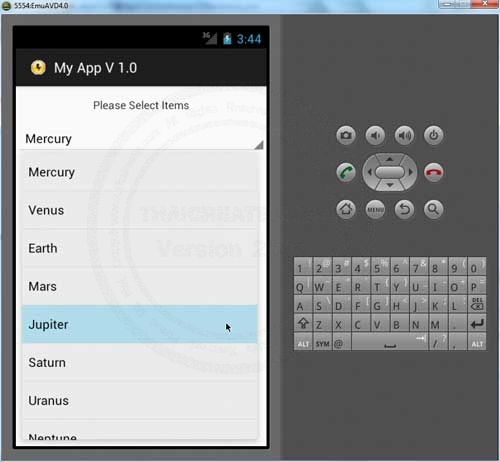
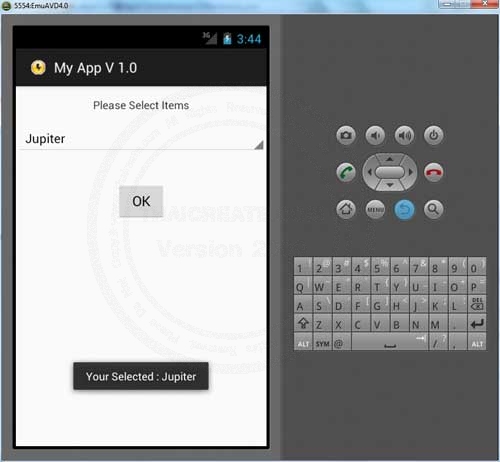
Screenshot

หน้าจอที่ได้จากการรันผ่าน Emulator

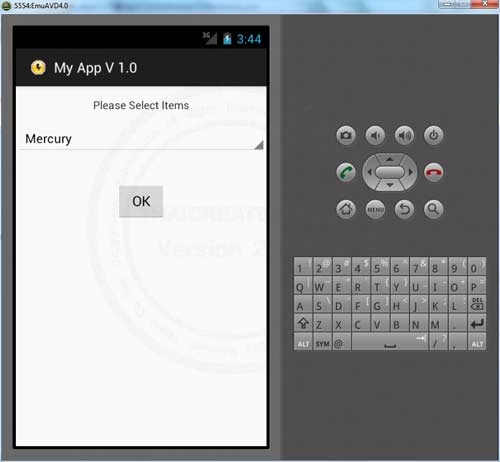
ทดสอลเลือกรายการจาก Spinner

คลิกปุ่ม Button เพื่อแสดงรายการที่ได้จากการเลือก Spinner
แสดง RadioGroup ซึ่งควบคุฒการทำงานของ RadioButton บน Form โดยสามารถเลือกได้อย่างใดอย่างหนึ่ง
| Property & Method (Others Related) |
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2012-07-01 15:55:39 /
2012-07-14 09:18:48 |
| |
Download : |
No files |
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|