 |
Android ขอวิธีเรียกรูปภาพจาก sd card หรือ URL Web มาแสดงบน ImageView หน่อยครับ |
| |
 |
|
|
 |
 |
|
ถ้าเป็นจาก SD Card ใช้แบบนี้ครับ
Code
ImageView imageView = (ImageView) gridView.findViewById(R.id.imageView1);
Bitmap bm = BitmapFactory.decodeFile("/sdcard/img.png");
imageView.setImageBitmap(bm);
|
 |
 |
 |
 |
| Date :
2012-07-23 16:17:10 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อันนี้กรณีที่อยู่ใน Path
Code
String filename = "pic_a" // ไม่ต้องใส่นามสกุล
int ResID = getResources().getIdentifier(filename, "drawable", MainActivity.this.getPackageName());
imageView.setImageResource(ResID);
|
 |
 |
 |
 |
| Date :
2012-07-23 16:20:05 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
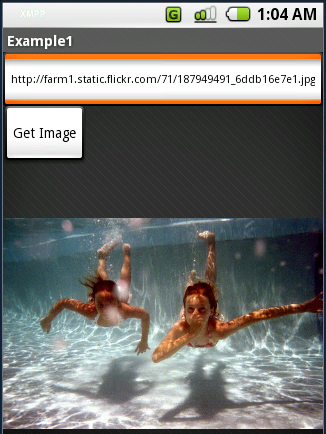
ส่วนจาก URL น่าจะต้องดาวน์โหลดมาเก็บไว้ใน SD Card ก่อน หรือไม่ลองดูตัวอย่างนี้ครับ

Code
import java.io.IOException;
import java.io.InputStream;
import java.net.MalformedURLException;
import java.net.URL;
import android.app.Activity;
import android.content.Context;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.text.Editable;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.TextView;
public class Example1 extends Activity{
EditText inputUrl;
OnClickListener getImageBtnOnClick = new OnClickListener() {
public void onClick(View view) {
Context context = view.getContext();
Editable ed = inputUrl.getText();
Drawable image = ImageOperations(context,ed.toString(),"image.jpg");
ImageView imgView = new ImageView(context);
imgView = (ImageView)findViewById(R.id.image1);
imgView.setImageDrawable(image);
}
};
public void onCreate(Bundle icicle) {
super.onCreate(icicle);
setContentView(R.layout.main);
inputUrl = ((EditText)findViewById(R.id.imageUrl));
inputUrl.setSingleLine();
inputUrl.setTextSize(11);
Button getImageButton = (Button)findViewById(R.id.getImageButton);
getImageButton.setOnClickListener(getImageBtnOnClick);
}
private Drawable ImageOperations(Context ctx, String url, String saveFilename) {
try {
InputStream is = (InputStream) this.fetch(url);
Drawable d = Drawable.createFromStream(is, "src");
return d;
} catch (MalformedURLException e) {
e.printStackTrace();
return null;
} catch (IOException e) {
e.printStackTrace();
return null;
}
}
public Object fetch(String address) throws MalformedURLException,IOException {
URL url = new URL(address);
Object content = url.getContent();
return content;
}
}
|
 |
 |
 |
 |
| Date :
2012-07-23 16:24:41 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2012-07-23 18:21:00 |
By :
Thee |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อีกวิธรครับ
Code
public static Bitmap loadBitmap(String url) {
Bitmap bitmap = null;
InputStream in = null;
BufferedOutputStream out = null;
try {
in = new BufferedInputStream(new URL(url).openStream(), IO_BUFFER_SIZE);
final ByteArrayOutputStream dataStream = new ByteArrayOutputStream();
out = new BufferedOutputStream(dataStream, IO_BUFFER_SIZE);
copy(in, out);
out.flush();
final byte[] data = dataStream.toByteArray();
BitmapFactory.Options options = new BitmapFactory.Options();
//options.inSampleSize = 1;
bitmap = BitmapFactory.decodeByteArray(data, 0, data.length,options);
} catch (IOException e) {
Log.e(TAG, "Could not load Bitmap from: " + url);
} finally {
closeStream(in);
closeStream(out);
}
return bitmap;
}
imgView.setImageBitmap(loadBitmap("https://www.thaicreate.com/logo.jpg"));
|
 |
 |
 |
 |
| Date :
2012-07-30 11:42:41 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช่ครับ ผม Review เพิ่งจะเสร็จ
|
 |
 |
 |
 |
| Date :
2012-08-05 20:57:42 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|