 |
How to TableViewCell to auto-resize its height according to content in xcode. |
| |
 |
|
|
 |
 |
|
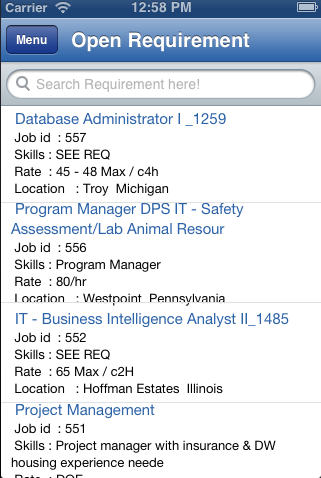
How to TableViewCell to auto-resize its height according to content in xcode.
I use this code:
Code (Objective-C)
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *CellIdentifier = @"Cell";
UITableViewCell *cell = [TableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[[UITableViewCell alloc] initWithStyle : UITableViewCellStyleSubtitle reuseIdentifier:CellIdentifier] autorelease];
// cell.textLabel.text = @"Label";
//cell.textLabel.text = @"Multi-Line\nText";
cell.detailTextLabel.text = @"Multi-Line\nText";
cell.textLabel.numberOfLines = 0;
cell.detailTextLabel.numberOfLines = 0;
cell.textLabel.lineBreakMode = NSLineBreakByWordWrapping;
cell.opaque = NO;
cell.textLabel.backgroundColor = [UIColor clearColor];
cell.detailTextLabel.backgroundColor = [UIColor clearColor];
}
NSDictionary *tmpDict = [displayObject objectAtIndex:indexPath.row];
// JobID & Position
NSMutableString *text;
text = [NSString stringWithFormat:@" %@"
,[tmpDict objectForKey:position]];
// City,State & Rate
NSMutableString *detail;
detail = [NSString stringWithFormat:@" Job id : %@ \n Skills : %@ \n Rate : %@ \n Location : %@ %@"
,[tmpDict objectForKey:jobid]
,[tmpDict objectForKey:skills]
,[tmpDict objectForKey:rate]
,[tmpDict objectForKey:city]
,[tmpDict objectForKey:state]];
//cell.textLabel.text=@"Tel:";
cell.textLabel.text = text;
cell.detailTextLabel.text = detail;
cell.textLabel.contentMode=UIViewContentModeScaleToFill;
cell.detailTextLabel.contentMode=UIViewContentModeScaleToFill;
[cell.textLabel setFont:[UIFont fontWithName:@"Helvetica Neue" size:15]];
cell.textLabel.textColor = [UIColor colorWithRed:43.0 / 255 green:98.0 / 255 blue:168.0 / 255 alpha:1.0];
cell.detailTextLabel.textColor = [UIColor blackColor];
[cell.detailTextLabel setFont:[UIFont fontWithName:@"Helvetica Neue" size:13]];
return cell;
}
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return 163.0f;
}
Tag : Mobile, iOS, iPhone, Objective-C, Web Service
|
|
|
 |
 |
 |
 |
| Date :
2013-07-18 13:19:45 |
By :
vishwa |
View :
2265 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
sathish, you have screenshot?
|
 |
 |
 |
 |
| Date :
2013-07-18 13:34:01 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Yes sure..
How to TableViewCell to auto-resize its height according to content in xcode.

|
 |
 |
 |
 |
| Date :
2013-07-18 14:37:16 |
By :
vishwa |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
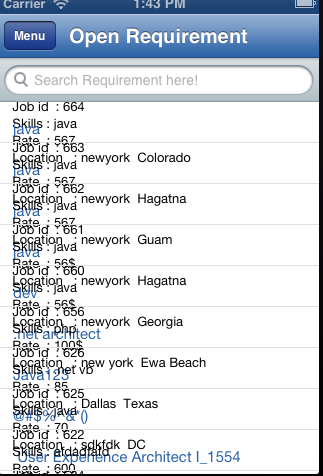
I implement this code my apps but output is not coming praper.
Code (Objective-C)
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil)
{
cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier] autorelease];
cell.textLabel.lineBreakMode = UILineBreakModeWordWrap;
cell.textLabel.numberOfLines = 0;
cell.textLabel.font = [UIFont fontWithName:@"Helvetica" size:17.0];
}
Code (Objective-C)
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
NSString *cellText = @"Go get some text for your cell.";
UIFont *cellFont = [UIFont fontWithName:@"Helvetica" size:17.0];
CGSize constraintSize = CGSizeMake(280.0f, MAXFLOAT);
CGSize labelSize = [cellText sizeWithFont:cellFont constrainedToSize:constraintSize lineBreakMode:UILineBreakModeWordWrap];
return labelSize.height + 20;
}

|
 |
 |
 |
 |
| Date :
2013-07-18 15:16:36 |
By :
vishwa |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|