 |
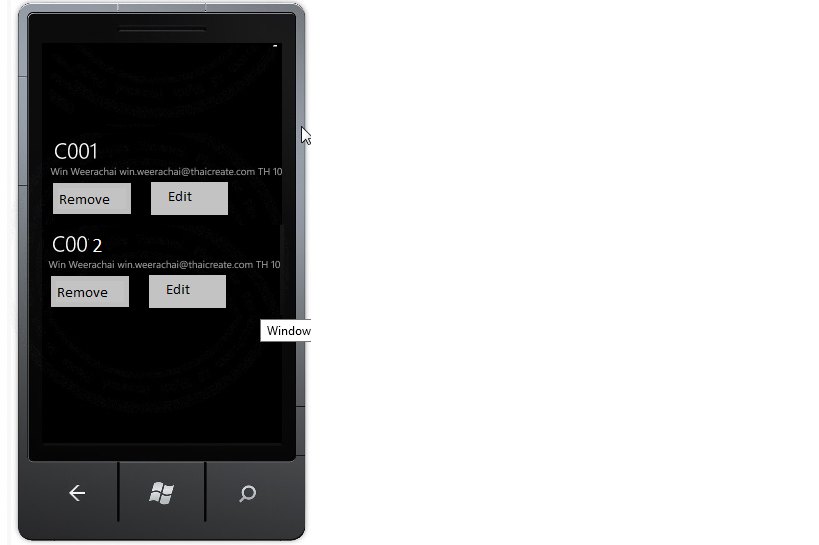
Windows Phone Set selected customer edit and remove button in Listbox using Web server and mysql/php |
| |
 |
|
|
 |
 |
|
Hi, I need to Set selected customer edit and remove button in Listbox using Web server and mysql/php.I have given following my code and i don't have any idea about this.so any one help me how to do this .Code
(PHP)
<?php
$objConnect = mysql_connect("localhost","root","");
$objDB = mysql_select_db("mydatabase");
if (isset($_GET["scustomerID"])) {
$customer_id = $_GET['scustomerID'];
$result = mysql_query("SELECT * FROM pim_productdeal where customer_id= $customer_id") or die(mysql_error());
//$strSQL = "SELECT * FROM pim_productdeal WHERE customer_id = 1 ";
$objQuery = mysql_query($result);
$intNumField = mysql_num_fields($objQuery);
$resultArray = array();
while($obResult = mysql_fetch_array($objQuery))
{
$arrCol = array();
for($i=0;$i<$intNumField;$i++)
{
$arrCol[mysql_field_name($objQuery,$i)] = $obResult[$i];
}
array_push($resultArray,$arrCol);
}
mysql_close($objConnect);
echo json_encode($resultArray);
}
?>
Code (C#)
private void MainPage_Load(System.Object sender, System.Windows.RoutedEventArgs e)
{
string url = "http://localhost/myphp/getData.php";
Uri uri = new Uri(url, UriKind.Absolute);
StringBuilder postData = new StringBuilder();
postData.AppendFormat("{0}={1}", "txtKeyword", HttpUtility.UrlEncode(this.txtKeyword.Text));
WebClient client = default(WebClient);
client = new WebClient();
client.Headers[HttpRequestHeader.ContentType] = "application/x-www-form-urlencoded";
client.Headers[HttpRequestHeader.ContentLength] = postData.Length.ToString();
client.UploadStringCompleted += client_UploadStringCompleted;
client.UploadProgressChanged += client_UploadProgressChanged;
client.UploadStringAsync(uri, "POST", postData.ToString());
prog = new ProgressIndicator();
prog.IsIndeterminate = true;
prog.IsVisible = true;
prog.Text = "Loading....";
SystemTray.SetProgressIndicator(this, prog);
}
private void client_UploadProgressChanged(object sender, UploadProgressChangedEventArgs e)
{
}
private void client_UploadStringCompleted(object sender, UploadStringCompletedEventArgs e)
{
if (e.Cancelled == false && e.Error == null)
{
MemoryStream ms = new MemoryStream(Encoding.UTF8.GetBytes(e.Result));
ObservableCollection<Customer> list = new ObservableCollection<Customer>();
DataContractJsonSerializer serializer = new DataContractJsonSerializer(typeof(ObservableCollection<Customer>));
list = (ObservableCollection<Customer>)serializer.ReadObject(ms);
List<Customer> myCustomer = new List<Customer>();
foreach (Customer cm in list)
{
string sCustomerID = cm.CustomerID.ToString();
string sName = cm.Name.ToString();
string sEmail = cm.Email.ToString();
string sCountryCode = cm.CountryCode.ToString();
string sBudget = cm.Budget.ToString();
string sUsed = cm.Used.ToString();
myCustomer.Add(new Customer(sCustomerID, sName, sEmail, sCountryCode, sBudget, sUsed));
}
this.CustomerList.ItemsSource = myCustomer;
prog.IsVisible = false;
}
}
}
[DataContract]
public class Customer
{
[DataMember]
public string CustomerID { get; set; }
[DataMember]
public string Name { get; set; }
[DataMember]
public string Email { get; set; }
[DataMember]
public string CountryCode { get; set; }
[DataMember]
public string Budget { get; set; }
[DataMember]
public string Used { get; set; }
public Customer(string strCustomerID, string strName, string strEmail
, string strCountryCode
, string strBudget
, string strUsed)
{
this.CustomerID = strCustomerID;
this.Name = strName;
this.Email = strEmail;
this.CountryCode = strCountryCode;
this.Budget = strBudget;
this.Used = strUsed;
}

Tag : Mobile, MySQL, Device (Mobile), C#, Windows Phone, Windows
|
|
|
 |
 |
 |
 |
| Date :
2013-07-30 11:40:22 |
By :
Get |
View :
1309 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

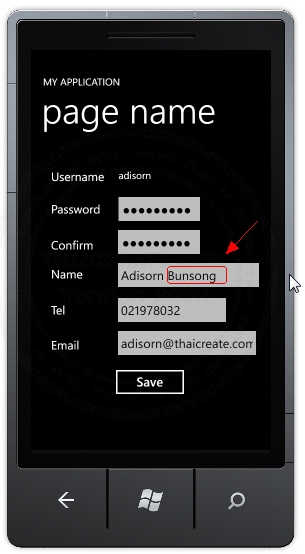
Windows Phone Edit Update data to Web Server
|
 |
 |
 |
 |
| Date :
2013-07-30 12:49:59 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Hi thank you for your replay. I need to set remove and edit button inside of list-box.I wanna set button each customer.
|
 |
 |
 |
 |
| Date :
2013-07-30 13:08:57 |
By :
Set remove and edit button |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|