 |
|
ขอคำแนะนำจากผู้รู้ครับ ผมใช้ไลบารี่ Achartengine ในการทำกราฟครับ แต่ผมติดปัญหาตรงที่ Grid ทางแกน X มันไม่ขึ้นครับ ขึ้นแต่ทางแกน Y ซึ่งค่าทั้งหมดผม Query จาก Sqlite มาพล๊อตครับ
โค้ดดังนี้
Code
package com.diabetes.record;
import java.util.ArrayList;
import org.achartengine.ChartFactory;
import org.achartengine.chart.PointStyle;
import org.achartengine.model.XYMultipleSeriesDataset;
import org.achartengine.model.XYSeries;
import org.achartengine.renderer.XYMultipleSeriesRenderer;
import org.achartengine.renderer.XYSeriesRenderer;
import android.app.Activity;
import android.database.Cursor;
import android.database.sqlite.SQLiteDatabase;
import android.graphics.Color;
import android.graphics.Paint.Align;
import android.os.Bundle;
import android.text.format.Time;
import android.view.View;
import android.widget.LinearLayout;
import com.diabetes.R;
public class GraphLine extends Activity{
private Time date ;
private View mChart;
private SQLiteDatabase mDB;
private SqlLiteHelpers myHelpers;
private Cursor mCursor;
private ArrayList<Double> BloodValue ;
private ArrayList<String> AllRecord;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.line_chart);
openChart();
}
@SuppressWarnings("static-access")
public void openChart(){
date = new Time();
date.setToNow();
final String DATE_TITLE = date.format("ว/ด/ป : %d.%m.%Y");
int Increase = 1;
ArrayList<Integer> X_value = new ArrayList<Integer>();
// new opject XYSeries for Blood value
XYSeries bloodXySeries = new XYSeries("ค่าน้ำตาลในเลือด");
// Query Data
myHelpers = new SqlLiteHelpers(this);
mDB = myHelpers.getWritableDatabase();
mCursor = mDB.rawQuery("SELECT " + SqlLiteHelpers.COLUMN_DATE + ", "
+ SqlLiteHelpers.COLUMN_BLOOD + " FROM " + SqlLiteHelpers.TABLE_BLOOD, null);
BloodValue = new ArrayList<Double>();
AllRecord = new ArrayList<String>();
mCursor.moveToFirst();
while(!mCursor.isAfterLast()){
BloodValue.add(mCursor.getDouble(mCursor.getColumnIndex(myHelpers.COLUMN_BLOOD)));
AllRecord.add(mCursor.getString(mCursor.getColumnIndex(myHelpers.COLUMN_DATE)));
X_value.add(Increase);
Increase ++ ;
mCursor.moveToNext();
}
for(int jj = 0 ; jj < X_value.size(); jj++){
bloodXySeries.add(X_value.get(jj),BloodValue.get(jj));
}
// Creating a dataset to hold each series
XYMultipleSeriesDataset dataset = new XYMultipleSeriesDataset();
// Adding Income Series to the dataset
dataset.addSeries(bloodXySeries);
// Creating XYSeriesRenderer to customize incomeSeries
XYSeriesRenderer Renderer = new XYSeriesRenderer();
//set Color
Renderer.setColor(Color.parseColor("#800080"));
//set point Style
Renderer.setPointStyle(PointStyle.CIRCLE);
// fill in point
Renderer.setFillPoints(true);
// Set Line Size
Renderer.setLineWidth(4);
//Show value above point
Renderer.setDisplayChartValues(true);
// set text size value
Renderer.setChartValuesTextSize(18);
//set Spacing
Renderer.setChartValuesSpacing(20);
Renderer.getChartValuesTextSize();
// Creating a XYMultipleSeriesRenderer to customize the whole chart
XYMultipleSeriesRenderer multiRenderer = new XYMultipleSeriesRenderer();
multiRenderer.setXTitle("\n \n \n "+DATE_TITLE);
multiRenderer.setYTitle(" mg/dL (มิลลิกรัมต่อเดซิลิตร)");
multiRenderer.setZoomButtonsVisible(true);
// Set text size at X and Y
multiRenderer.setLabelsTextSize(13);
multiRenderer.setLegendTextSize(15);
multiRenderer.setAxisTitleTextSize(15);
multiRenderer.setPointSize(6);
multiRenderer.setPanEnabled(true, true);
multiRenderer.setPanLimits(new double[] { 0, Double.MAX_VALUE, 0, 600 });
multiRenderer.setZoomEnabled(false, true);
multiRenderer.setYAxisMin(10,0);
multiRenderer.setYAxisMax(300);
multiRenderer.setShowGrid(true);
multiRenderer.setGridColor(Color.GRAY);
//Set Vaule min Y
multiRenderer.setYLabels(20);
multiRenderer.setXLabels(0);
multiRenderer.setYLabelsAlign(Align.LEFT);
multiRenderer.setXLabelsAlign(Align.CENTER);
// BrackGround Color
multiRenderer.setMarginsColor(Color.parseColor("#FFEBCD"));
multiRenderer.setAxesColor(Color.LTGRAY);
multiRenderer.setLabelsColor(Color.BLACK);
multiRenderer.setXLabelsColor(Color.BLACK);
multiRenderer.setYLabelsColor(0, Color.parseColor("#FF0000"));
multiRenderer.setApplyBackgroundColor(true);
multiRenderer.setBackgroundColor(Color.WHITE);
// for get all Record
for(int i=0;i < AllRecord.size();i++){
multiRenderer.addXTextLabel(i+1,AllRecord.get(i));
}
multiRenderer.addSeriesRenderer(Renderer);
// Getting a reference to LinearLayout of the MainActivity Layout
LinearLayout chartContainer = (LinearLayout) findViewById(R.id.chart_cont);
// Creating a Line Chart
mChart = ChartFactory.getLineChartView(getBaseContext(), dataset, multiRenderer);
// Adding the Line Chart to the LinearLayout
chartContainer.addView(mChart);
}
}
ซึ่งทาง คิวรี่ ค่าของแกน X ผมดึงค่าวันที่ที่ทำการบันทึกขึ้นมา ซึ่งเก็บไว้ใน ArrayList<String> ซึ่งตอนนำมาพลอตแกน X มันไม่ขึ้นครับครับ
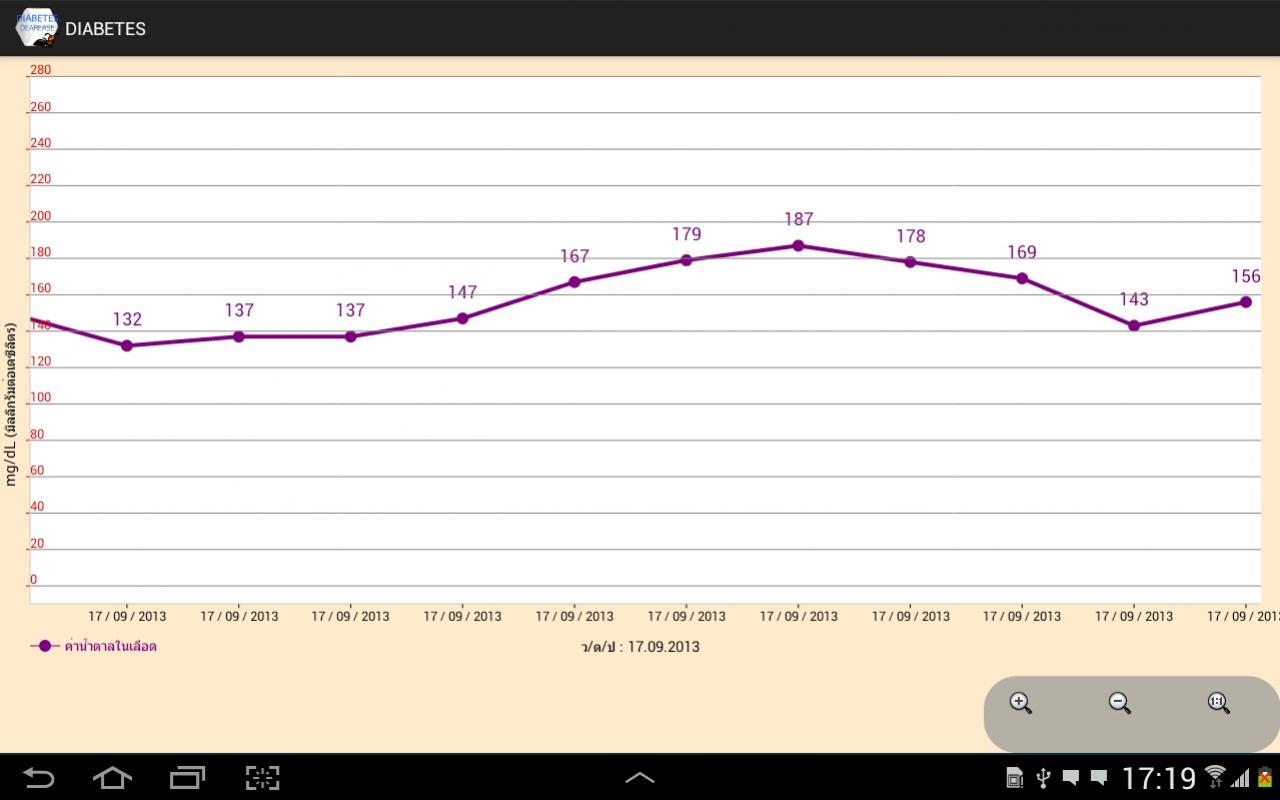
ผลลัพธ์

Tag : Mobile, Android, Mobile
|
ประวัติการแก้ไข
2013-09-17 17:30:14
2013-09-17 17:31:37
2013-09-17 17:32:05
2013-09-17 17:34:54
2013-09-18 10:23:26
|
 |
 |
 |
 |
| Date :
2013-09-17 17:26:56 |
By :
029aurora |
View :
1493 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |