 |
|
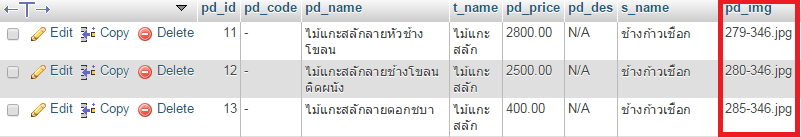
คือผมดึงข้อมูลทุกอย่างขึ้นหมดแล้วครับ เหลือแค่ดึงรูปภาพจาก Database ขึ้น ImageView ที่อยู่บน ListView (Andriod Studio) ครับ

ส่วนโค้ดด้านล่างเป็นโค้ดที่ผมเขียนไว้นะครับ
Code (Android-Java)
package com.example.name;
import android.app.ListActivity;
import android.app.ProgressDialog;
import android.content.Intent;
import android.os.AsyncTask;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListAdapter;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.TextView;
import org.apache.http.NameValuePair;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
public class ProductActivity extends ListActivity {
// Progress Dialog
private ProgressDialog pDialog;
// Creating JSON Parser object
JSONParser jParser = new JSONParser();
ArrayList<HashMap<String, String>> productList;
// url to get all product list
private static String url_all_product = "http://www.example.com/file.php";
// JSON Node names
private static final String TAG_SUCCESS = "success";
private static final String TAG_PRODUCT = "product";
private static final String TAG_PID = "pdId";
private static final String TAG_NAME = "pdName";
private static final String TAG_SHOP = "sName";
private static final String TAG_DISTRICT = "dtName";
private static final String TAG_PRICE = "pdPrice";
private static final String TAG_IMG = "pdImg";
// product JSONArray
JSONArray product = null;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_product);
// HashMap for ListView
productList = new ArrayList<HashMap<String, String>>();
// Loading product in Background Thread
new LoadProduct().execute();
// Get listView
ListView lv = getListView();
// on selecting single product
// launching product Screen
lv.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
// getting values from selected ListItem
String pdId = ((TextView) view.findViewById(R.id.pdId)).getText().toString();
// Starting new intent
Intent intent = new Intent(getApplicationContext(), DesProductActivity.class);
// sending tId to next activity
intent.putExtra(TAG_PID, pdId);
// starting new activity and expecting some response back
startActivityForResult(intent, 100);
}
});
}
/**
* Background Async Task to Load all type by making HTTP Request
*/
class LoadProduct extends AsyncTask<String, String, String> {
/**
* Before starting background thread Show Progress Dialog
*/
@Override
protected void onPreExecute() {
super.onPreExecute();
pDialog = new ProgressDialog(ProductActivity.this);
pDialog.setMessage("Loading product. Please wait...");
pDialog.setIndeterminate(false);
pDialog.setCancelable(false);
pDialog.show();
}
/**
* getting All type from url
*/
protected String doInBackground(String... args) {
// Building Parameters
List<NameValuePair> params = new ArrayList<NameValuePair>();
// getting JSON string from URL
JSONObject json = jParser.makeHttpRequest(url_all_product, "GET", params);
// Check your log cat for JSON response
Log.d("All Product: ", json.toString());
try {
// Checking for SUCCESS TAG
int success = json.getInt(TAG_SUCCESS);
if (success == 1) {
// type found
// Getting Array of Type
product = json.getJSONArray(TAG_PRODUCT);
// looping through All Type
for (int i = 0; i < product.length(); i++) {
JSONObject c = product.getJSONObject(i);
// Storing each json item in variable
String id = c.getString(TAG_PID);
String name = c.getString(TAG_NAME);
String shop = c.getString(TAG_SHOP);
String district = c.getString(TAG_DISTRICT);
String price = c.getString(TAG_PRICE);
String img = c.getString(TAG_IMG);
// creating new HashMap
HashMap<String, String> map = new HashMap<String, String>();
// adding each child node to HashMap key => value
map.put(TAG_PID, id);
map.put(TAG_NAME, name);
map.put(TAG_SHOP, shop);
map.put(TAG_DISTRICT, district);
map.put(TAG_PRICE, price);
map.put(TAG_IMG, img);
// adding HashList to ArrayList
productList.add(map);
}
} else {
// no type found
// Launch Main Activity
Intent intent = new Intent(getApplicationContext(),
MainActivity.class);
// Closing all previous activities
intent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(intent);
}
} catch (JSONException e) {
e.printStackTrace();
}
return null;
}
/**
* After completing background task Dismiss the progress dialog
* *
*/
protected void onPostExecute(String file_url) {
// dismiss the dialog after getting all type
pDialog.dismiss();
// updating UI from Background Thread
runOnUiThread(new Runnable() {
public void run() {
/**
* Updating parsed JSON data into ListView
* */
ListAdapter adapter = new SimpleAdapter(
ProductActivity.this, productList,
R.layout.product_row, new String[]{TAG_PID, TAG_NAME, TAG_SHOP, TAG_DISTRICT, TAG_PRICE, TAG_IMG},
new int[]{R.id.pdId, R.id.pdName, R.id.sName, R.id.dtName, R.id.pdPrice, R.id.pdImg});
// updating listView
setListAdapter(adapter);
}
});
}
}
}
ส่วนด้านล่างเป็นไฟล์ที่ผมดึงข้อมูลจาก php นะครับ
Code (PHP)
/*
* Following code will list all the products
*/
// array for JSON response
$response = array();
// include db connect class
require_once __DIR__ . '/db_connect.php';
// connecting to db
$db = new DB_CONNECT();
// get all products from products table
$result = mysql_query("SELECT product.pd_id,
product.pd_name,
product.pd_price,
product.s_name,
shop.s_name,
shop.dt_name,
product.pd_img
FROM product INNER JOIN shop ON product.s_name = shop.s_name
Order By pd_name") or die(mysql_error());
// check for empty result
if (mysql_num_rows($result) > 0) {
// looping through all results
// products node
$response["product"] = array();
while ($row = mysql_fetch_assoc($result)) {
$response["product"][] = array( "pdId" => $row["pd_id"],
"pdName" => $row["pd_name"],
"pdPrice" => $row["pd_price"],
"sName" => $row["s_name"],
"dtName" => $row["dt_name"],
"pdImg" => $row["pd_img"] );
}
// success
$response["success"] = 1;
// echoing JSON response
echo json_encode($response);
} else {
// no products found
$response["success"] = 0;
$response["message"] = "No products found";
// echo no users JSON
echo json_encode($response);
}
ผมขาดโค้ดไป หรือผมผิดตรงไหน
รบกวนผู้รู้ช่วยผมทีนะครับ ผมหาวิธีมาหลายวันก็หาไม่เจอครับ ที่เจอก็จะเป็นไฟล์ url ของรูปภาพครับ
Tag : Mobile, MySQL, JavaScript, Android, Mobile
|
ประวัติการแก้ไข
2015-02-27 14:54:06
2015-02-27 14:54:14
2015-03-05 15:16:08
2015-03-05 15:17:16
2015-03-05 15:20:21
|
 |
 |
 |
 |
| Date :
2015-02-27 14:18:39 |
By :
husky2535 |
View :
10492 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |