 |
Android สร้างกราฟโดยใช้ lib ของ achartengine แล้วกำหนดวันทีให้แสดง 7 วัน แล้วค่อยเอาค่าใน Database มาใส่ ต้องทำแบบไหนครับ |
| |
 |
|
|
 |
 |
|
lib : achartengine
ผมต้องการ set ค่าวันที่ให้นับไปอีก 7 วันนะครับ ให้แสดงกราฟในหน้านี้แค่ 7 วันเท่านั้น นับจากวันที่ปัจจุบัน แล้วก็เพิ่มไปอีก 7 วัน แล้วถ้าตรวจเจอว่ามีข้อมูลวันไหนใน Database ก็ให้แสดงกราฟแท่งตรงกับวันนั้นเลย
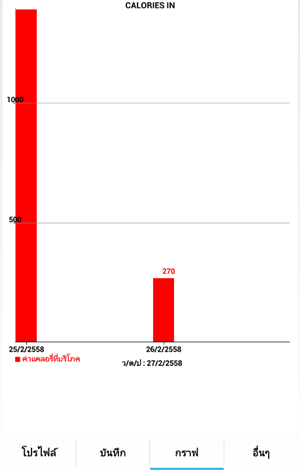
ผมทำมาแล้วมันแสดงแค่ค่าที่มีอยู่ในฐานข้อมูลเท่านั้น เลยอยากจะแสดงวันที่ไว้ก่อน แล้วค่อยเอาค่าในฐานข้อมูลไปใส่ให้ตรงกับวันที่ๆแสดง จะทำได้ไหมครับ

private void openChart() {
View mChart;
SQLiteDatabase mDB;
SQLiteOpenHelper myHelpers;
Cursor mCursor;
ArrayList<Double> KcalValue;
ArrayList<String> AllRecord;
int pDay,pMonth,pYear;
Calendar cal = Calendar.getInstance();
pDay = cal.get(Calendar.DAY_OF_MONTH);
pMonth = cal.get(Calendar.MONTH);
pYear = cal.get(Calendar.YEAR);
String Date = "ว/ด/ป : " + pDay + "/" + (pMonth+1) + "/" + (pYear + 543);
int Increate = 1;
ArrayList<Integer> X_value = new ArrayList<Integer>();
XYSeries kcalXySeries = new XYSeries("ค่าแคลอรี่ที่บริโภค");
myHelpers = new ProfileKcalDBClass(this);
mDB = myHelpers.getWritableDatabase();
mCursor = mDB.rawQuery("SELECT " + " SUM(" + ProfileKcalDBClass.COL_PRO_TOTAL + ") AS TotalKcal" + " , " +
ProfileKcalDBClass.COL_PRO_DATE +
" FROM " + ProfileKcalDBClass.TABLE_KCAL_PRO +
" WHERE " + ProfileKcalDBClass.COL_PRO_TYPE + " = '1'" +
" AND substr(" + ProfileKcalDBClass.COL_PRO_DATE + ",4,6) = '" +
((pMonth+1) + "/" + (pYear + 543)) + "'"+
" GROUP BY " + ProfileKcalDBClass.COL_PRO_DATE , null);
KcalValue = new ArrayList<Double>();
AllRecord = new ArrayList<String>();
mCursor.moveToFirst();
while(!mCursor.isAfterLast()){
KcalValue.add(mCursor.getDouble(mCursor.getColumnIndex("TotalKcal")));
AllRecord.add(mCursor.getString(mCursor.getColumnIndex(ProfileKcalDBClass.COL_PRO_DATE)));
X_value.add(Increate);
Increate++;
mCursor.moveToNext();
}
for(int i = 0; i < X_value.size(); i++){
kcalXySeries.add(X_value.get(i),KcalValue.get(i));
}
XYMultipleSeriesDataset dataset = new XYMultipleSeriesDataset();
dataset.addSeries(kcalXySeries);
XYSeriesRenderer Renderer = new XYSeriesRenderer();
Renderer.setDisplayChartValues(true);
Renderer.setChartValuesTextSize(18);
Renderer.setChartValuesSpacing(10);
Renderer.setChartValuesTextAlign(Align.CENTER);
Renderer.setColor(Color.RED);
XYMultipleSeriesRenderer multiRenderer = new XYMultipleSeriesRenderer();
multiRenderer.setChartTitle("CALORIES IN");
multiRenderer.setXTitle("\n \n \n " + Date);
multiRenderer.setZoomButtonsVisible(true);
multiRenderer.setLabelsTextSize(18);
multiRenderer.setLegendTextSize(18);
multiRenderer.setAxisTitleTextSize(18);
multiRenderer.setPanEnabled(true, true);
multiRenderer.setZoomEnabled(false, false);
multiRenderer.setApplyBackgroundColor(true);
multiRenderer.setBackgroundColor(Color.WHITE);
multiRenderer.setMarginsColor(Color.WHITE);
multiRenderer.setTextTypeface(null, Typeface.BOLD);
multiRenderer.setShowGrid(true);
multiRenderer.setGridColor(Color.GRAY);
multiRenderer.setLabelsColor(Color.BLACK);
multiRenderer.setChartTitleTextSize(20);
multiRenderer.setAxesColor(Color.BLACK);
multiRenderer.setXLabelsColor(Color.BLACK);
multiRenderer.setYLabelsColor(0, Color.BLACK);
multiRenderer.setXLabelsAlign(Align.CENTER);
multiRenderer.setYLabelsAlign(Align.CENTER);
multiRenderer.setXLabelsAngle(0);
multiRenderer.setBarWidth(50);
multiRenderer.setBarSpacing(0.5);
multiRenderer.setXLabels(0);
multiRenderer.setYAxisMin(0);
for(int i = 0;i < AllRecord.size();i++){
multiRenderer.addXTextLabel(i + 1,AllRecord.get(i));
}
multiRenderer.addSeriesRenderer(Renderer);
LinearLayout chartContainer = (LinearLayout) findViewById(R.id.tab3_ref);
mChart = ChartFactory.getBarChartView(getBaseContext(), dataset, multiRenderer, Type.DEFAULT);
chartContainer.addView(mChart);
}
Tag : Mobile, Android, JAVA, Mobile
|
ประวัติการแก้ไข
2015-02-27 14:38:00
|
 |
 |
 |
 |
| Date :
2015-02-27 14:37:12 |
By :
l3ios |
View :
1697 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เผื่อจะมีประโยชน์ครับ การเพิ่มวันที่บน Java
Java DateAdd (Add Year,Month,Day)
|
 |
 |
 |
 |
| Date :
2015-02-28 15:26:35 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|