 |
|
คือตอนนี้ทำแอพพลิเคชันสแกนคิวอาร์โค้ด เพื่อส่งข้อความ และสแกนเพื่อเปลี่ยนสถานะคะ
เช่น สแกนส่งข้อความ status จะเป็น ยังไม่ได้รับของ เมื่อสแกนเปลี่ยนสถานะ status จะเป็น ได้รับของแล้ว
ซึ่งตอนนี้ ใช้ cus_phone อ้างในการเปลี่ยนสถานะ แต่ อยากเปลี่ยนโดยใช้ order_id ในการอ้างเพื่อเปลี่ยนสถานะแทนคะ
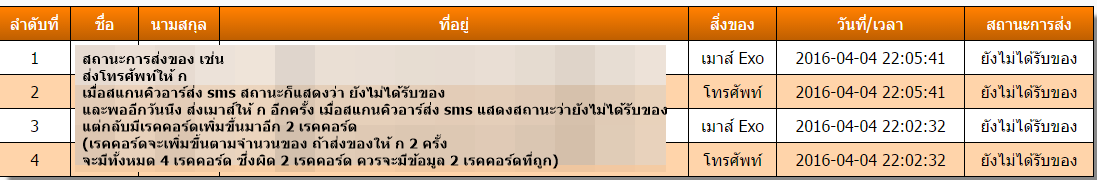
เพราะเวลาใช้ cus_phone แล้วข้อมูลที่เป็นเบอร์โทรเดียวกัน จะเปลี่ยนสถานะเป็นได้รับของแล้ว และเรคคอร์ดจะเพิ่มตามจำนวนสิ่งของ
มีโค้ดประมาณนี้คะ ช่วยแนะนำหน่อยนะคะ
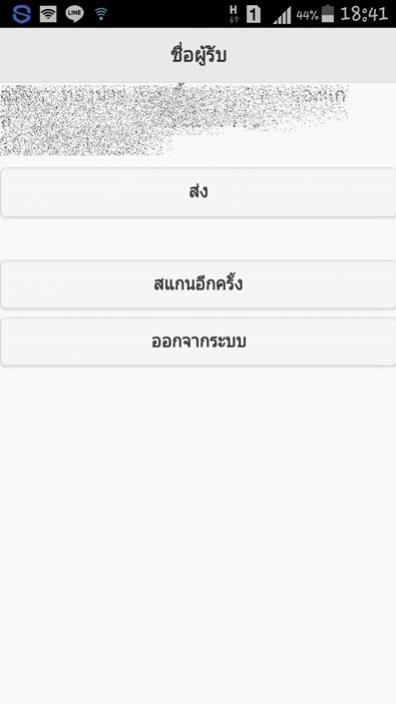
หน้า result เพื่อดูข้อมูลก่อนที่จะกดส่งข้อความคะ

นีหน้าส่วนของในเว็บคะขึ้นข้อมูลที่มีเรคคอร์ดเพิ่มขึ้นมาคะ

Code (PHP)
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<meta name='viewport' content="width=device-width, initial-scale=1"/>
<link rel="stylesheet" href="css/jquery.mobile-1.4.2.min.css"/>
<script src="js/jquery-2.1.1.min.js"></script>
<script src="js/jquery.mobile-1.4.2.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/myclass.css"/>
<script>
function read_url(){
var getUrlParameter = function getUrlParameter(sParam) {
var sPageURL = decodeURIComponent(window.location.search.substring(1)),
sURLVariables = sPageURL.split('&'),
sParameterName,
i;
for (i = 0; i < sURLVariables.length; i++) {
sParameterName = sURLVariables[i].split('=');
if (sParameterName[0] === sParam) {
return sParameterName[1] === undefined ? true : sParameterName[1];
}
}
};
var tech = getUrlParameter('qr');
document.getElementById("result").innerHTML = tech;
var tels="66"+tech.substr(-9);
var smsword="https://www.textmagic.com/app/[email protected]&password=qwerty@123&cmd=send&text=ทำการส่งเรียบร้อย&phone="+tels+"&unicode=1";
document.getElementById("word").value = smsword;
var cus_phone=tech.substr(-10);
document.getElementById("cus_phone").value =cus_phone;
}
</script>
</head>
<body onload="read_url()">
<div data-role="page" id="page1">
<div data-role="header">
<h1>ชื่อผู้รับ</h1>
</div>
<div id="sms2"></div>
<div id="result"></div>
<center>
<input type="submit" class="button button-primary" value="ส่ง" id="send" onclick="myFunction()"/>
<br/>
<input type="submit" class="button button-primary" value="สแกนอีกครั้ง" id="back" onclick="window.location.href='scan.html';"/>
<input type="submit" class="button button-primary" value="ออกจากระบบ" id="back" onclick="window.location.href='index.html';"/>
<input type="hidden" name="word" id="word"/>
<input type="hidden" name="status" id="status"/>
<input type="hidden" name="cus_phone" id="cus_phone"/>
<input type="hidden" name="obj_id" id="obj_id"/>
</center>
<script>
function myFunction() {
var msms=document.getElementById("word").value;
var cus_phone2=document.getElementById("cus_phone").value;
var obj2=document.getElementById("obj_id").value;
var status="http://192.168.43.63:88/thaipostsms/ajax/insert_history.php?obj_id="+obj2+"&tel="+cus_phone2+"&status=ยังไม่ได้รับของ";
var x = document.createElement("IFRAME");
x.setAttribute("src",msms);
document.body.appendChild(x);
var y = document.createElement("IFRAME");
y.setAttribute("src",status);
document.body.appendChild(y);
alert("ทำการส่งเรียบร้อย");
// alert(status);
window.location.href='scan.html';
}
</script>
</div>
<script type="text/javascript" src="cordova.js"></script>
</body>
</html>
Tag : Mobile, MySQL, JavaScript, Ajax, jQuery, Android
|
ประวัติการแก้ไข
2016-04-08 01:09:34
|
 |
 |
 |
 |
| Date :
2016-04-08 01:06:48 |
By :
jkchilla02 |
View :
1285 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |