 |
|
เนื่องจากทางผมติดปัญหาในการ เชื่อมต่อ API login ของทาง Supplier เพราะทางที่ Supplier ให้มาโดยมีฟิล ที่ต้อง Required
คือ =[{"u": "xxxx","p": "xxxxx", "type": 2}] แต่ไม่สามารถดำ Connect ติด Code 500 Server โดยมี Code หลักแบบนี้ครับ
authService.ts ที่เอาไว้เชื่อมส่ง API
Code
import { Injectable } from '@angular/core';
import { Http, Headers } from '@angular/http';
import 'rxjs/add/operator/map';
let apiUrl = "http://203.150.53.203:8080/api/CMSSigninAuthenicationTest" ;
@Injectable()
export class AuthService {
constructor(public http: Http) {
console.log('Hello AuthService Provider');
}
postData(credentials){
return new Promise((resolve, reject) =>{
let headers = new Headers();
this.http.post(apiUrl,JSON.stringify(credentials),{headers: headers}).
subscribe(res =>{
resolve(res.json());
}, (err) =>{
console.log(err);
reject(err);
});
});
}
}
login.ts หน้า Login ในการส่งค่า
Code
import { Component } from '@angular/core';
import { IonicPage, NavController } from 'ionic-angular';
import { TabsPage } from '../tabs/tabs';
import {AuthService} from "../../providers/auth-service";
@IonicPage()
@Component({
selector: 'page-login',
templateUrl: 'login.html',
})
export class Login {
resposeData : any;
userData = {"u":"", "p":"","type": 2};
constructor(public navCtrl: NavController, public authService: AuthService) {
}
ionViewDidLoad() {
console.log('ionViewDidLoad Login');
}
login(){
this.authService.postData(this.userData).then((result) =>{
this.resposeData = result;
console.log(this.resposeData);
localStorage.setItem('userData',JSON.stringify(this.resposeData) )
this.navCtrl.push(TabsPage);
}, (err) => {
console.log(err);
//Connection failed message
});
}
}
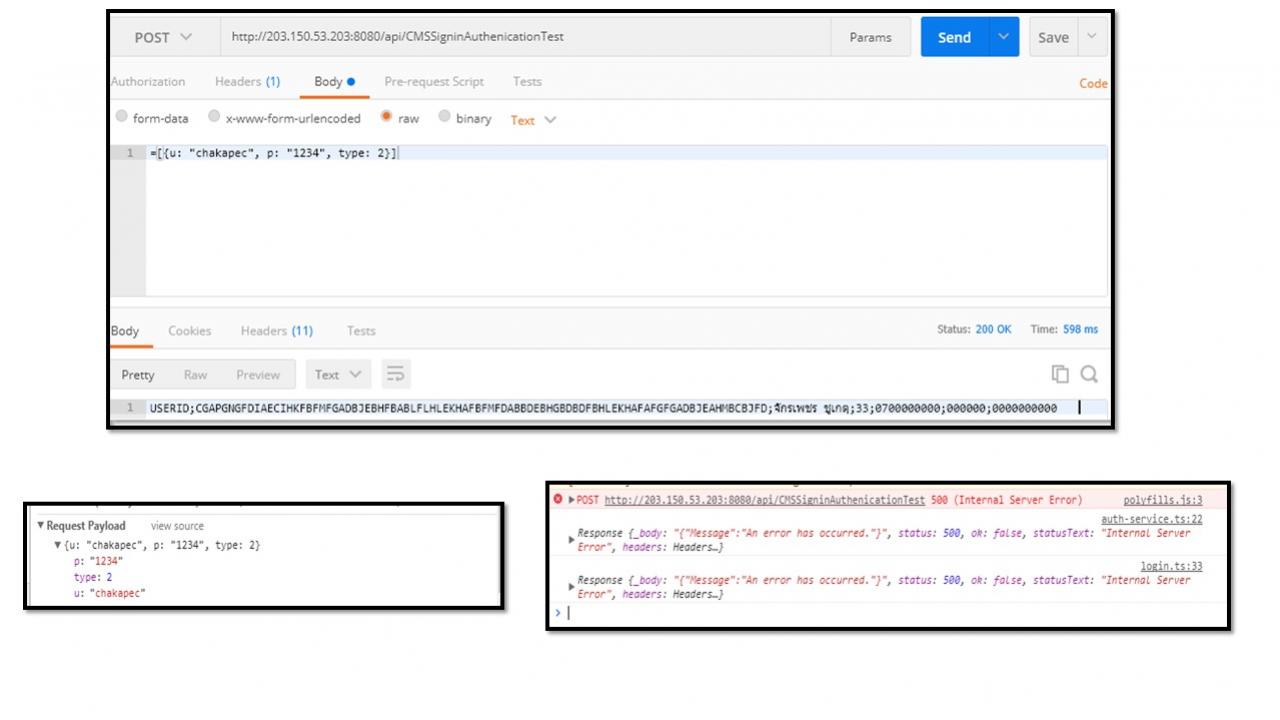
และตัวอย่างของหน้า POST man และ ค่า F12 deverlop ครับ

ยังรบกวนชี้แนะในการแก้ไขด้วยครับ งมมา 3 วันแว้ว
Tag : Mobile, JavaScript, Angularjs, Node.js, Web API
|
|
|
 |
 |
 |
 |
| Date :
2017-07-07 17:19:56 |
By :
chakpetch |
View :
5441 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |