iOS/iPhone Hide Input Keyboard and Validate Text Field (Password, Number, URL, E-Mail, Phone Number) |
iOS/iPhone Hide Input Keyboard and Validate Text Field (Password, Number, URL, E-Mail, Phone Number) ในการเขียน iOS เพื่อรับค่า Input ต่าง ๆ เช่น Text Fields หรือ Textbox เราสามารถที่จะ Validate Keyboard ได้ เช่น ถ้าเป็นตัวเลข Number ก็ให้แสดงเฉพาะตัวเลข หรือประเภท หมายเลขโทรศัพท์ (Phone No) , URL เว็บไซต์ ทั้งนี้เพื่อความสะดวกแก้ผู้ใช้ที่จะทำการ Input ข้อมูล รวมทั้งจะได้ทำการตรวจสอบ Validate ข้อมูลเบื้องต้นอีกด้วย
 iOS/iPhone Hide Input Keyboard and Validate Text Field (Password, Number, URL, E-Mail, Phone Number)
iOS/iPhone Hide Input Keyboard and Validate Text Field (Password, Number, URL, E-Mail, Phone Number)
ในตัวอย่างนี้จะสอนวิธีการ Validate Text Field หรือ TextBox แบบง่าย ๆ โดยใช้ความสามารถของ Object Text Fields เอง และก็จะมีตัวอย่างการซ่อน Hide Input Keyboard เมื่อคลิกที่ตำแหน่งอื่น ๆ ของ View
iOS Hide Input Keyboard
[txtName resignFirstResponder];
Example 1 การ Validate Text Field กับ Input Keyboard และการซ้อน Hide Input Keyboard

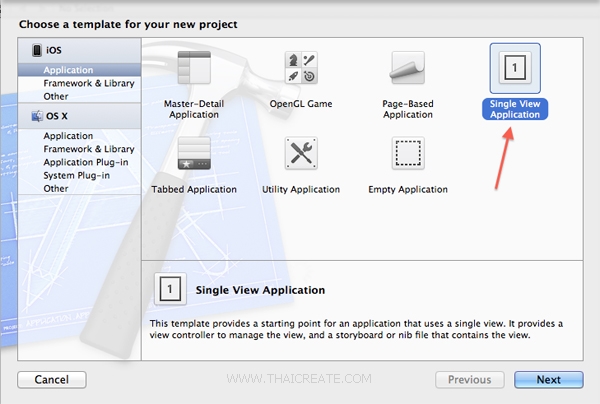
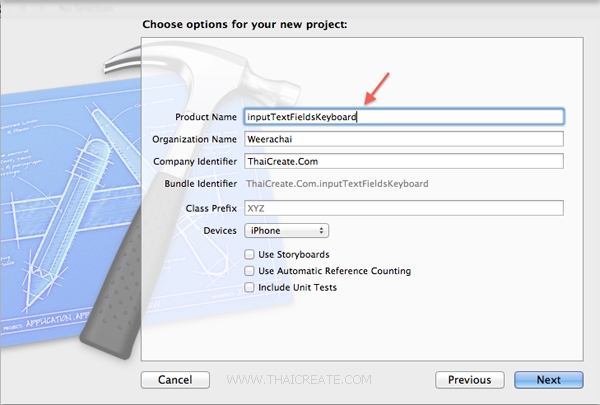
เริ่มต้นด้วยการสร้าง Application บน Xcode ง่าย ๆ แบบ Single View Application

เลือกและไม่เลือกดังรูป

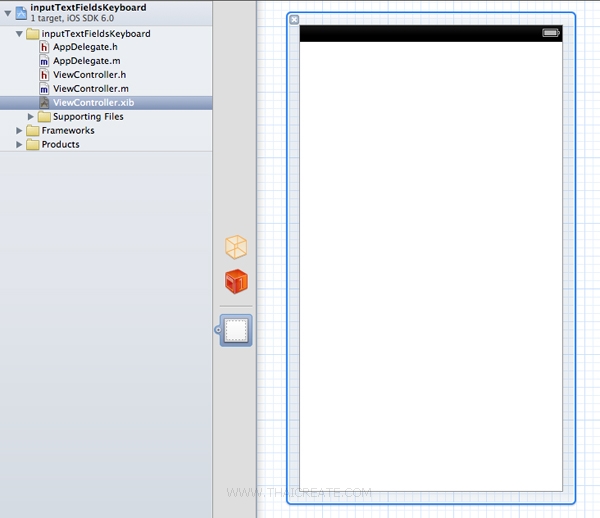
ตอนนี้หน้าจอ View จะยังว่าง ๆ ดังรูป

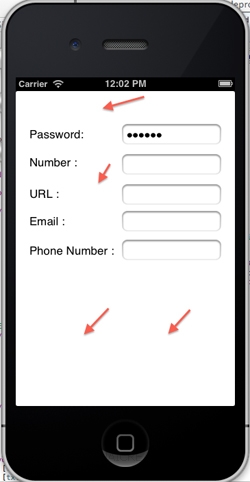
ออกแบบหน้าจอ View ง่าย ๆ ดังรูป

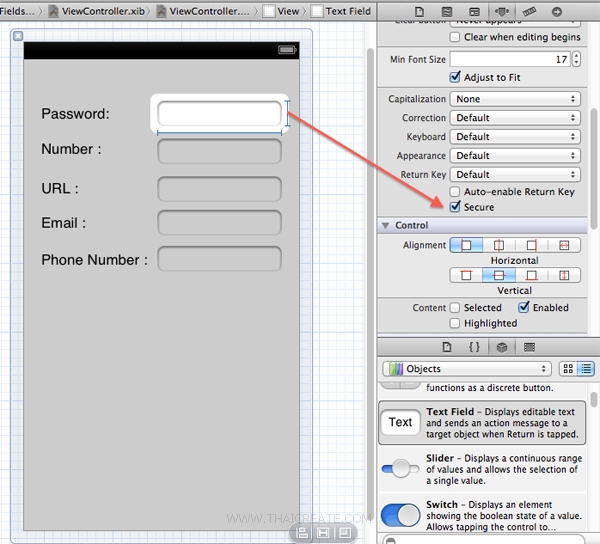
กรณีที่เป็น Text Fields แบบรหัสผ่าน (Password) ให้เลือก Secure

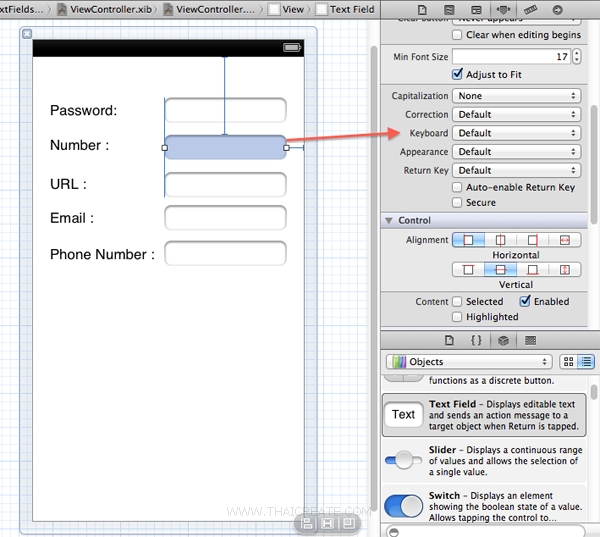
ในการที่จะ Validate Input Keyboard ให้กำหนดคุณสมบัติของแต่ล่ะ Text Field ได้ทันที โดยคลิกที่ Keyboard

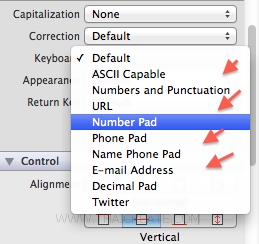
เลือกรูปแบบต่าง ๆ ตามต้องการ เช่น Number , Phone , URL , E-Mail หรืออื่น ๆ ขึ้นอยู่กับชนิดข้อมูลที่ต้องการ
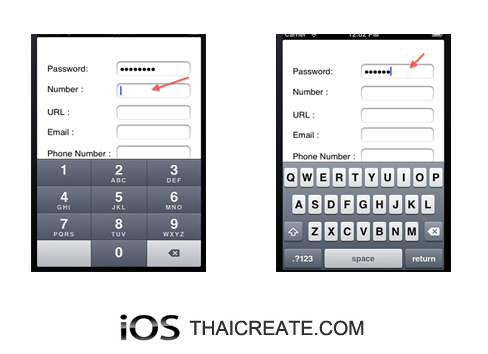
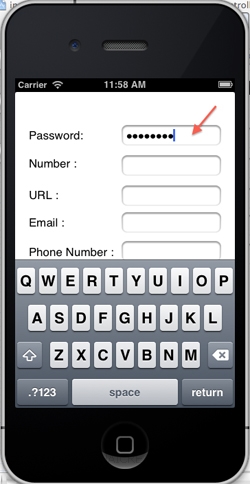
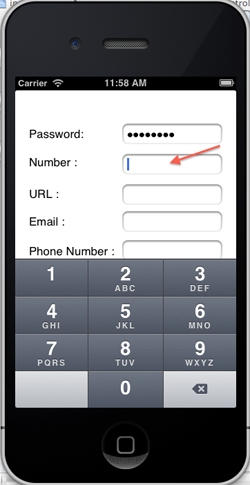
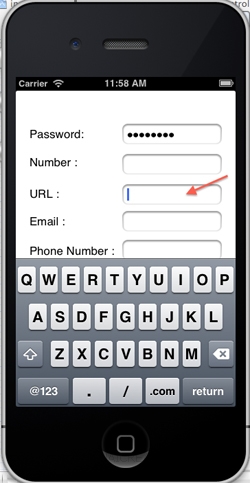
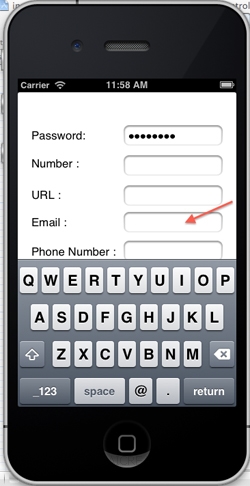
Screenshot

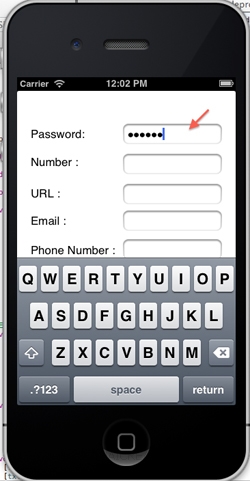
แบบ Password ที่เป็น Secure

แบบ Number

แบบ URL

แบบ E-Mail

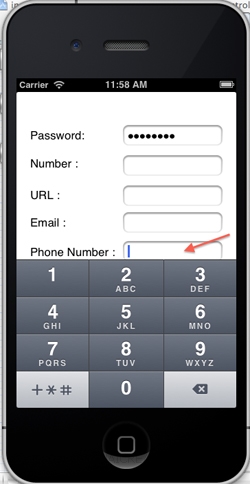
แบบ Phone No
Example 2 การซ่อนหรือ Hide Input Keyboard หลังจากที่ได้คลิกในตำแหน่งอื่น ๆ ของ View

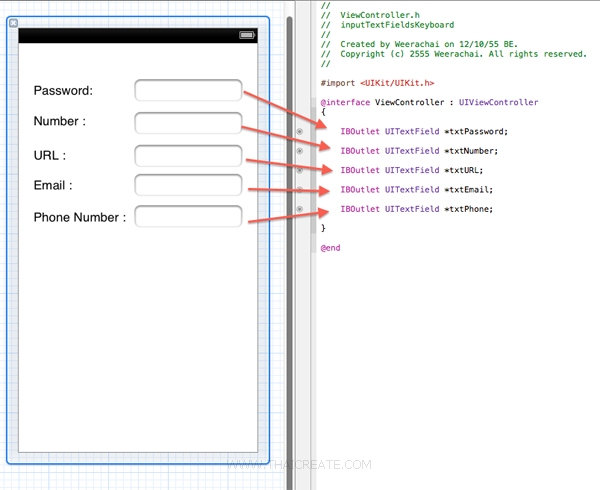
ใน Class ของ.h ให้เชื่อม IBOutlet ดังรูป

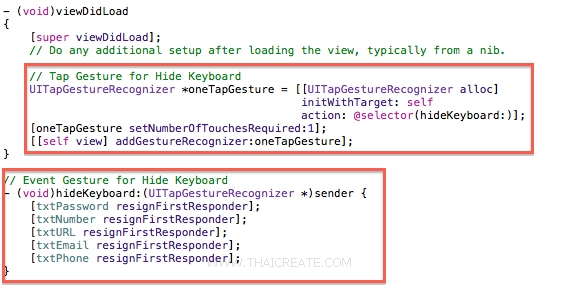
ในการที่เราจะคลิกตำแหน่งอื่น ๆ ของ View แล้วเขียน Handle นั้นเราจะต้องอาศัย Gesture เข้ามาช่วย โดยใช้ Gesture ที่มีชื่อว่า UITapGestureRecognizer
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
// Tap Gesture for Hide Keyboard
UITapGestureRecognizer *oneTapGesture = [[UITapGestureRecognizer alloc]
initWithTarget: self
action: @selector(hideKeyboard:)];
[oneTapGesture setNumberOfTouchesRequired:1];
[[self view] addGestureRecognizer:oneTapGesture];
}
// Event Gesture for Hide Keyboard
- (void)hideKeyboard:(UITapGestureRecognizer *)sender {
[txtPassword resignFirstResponder];
[txtNumber resignFirstResponder];
[txtURL resignFirstResponder];
[txtEmail resignFirstResponder];
[txtPhone resignFirstResponder];
}
Screenshot

เมื่อคลิกที่ Text Fields หรือ TextBox จะแสดง Input Keyboard

เมื่อคลิกที่ตำแหน่งอื่น ๆ บน View ตัว Input Keyboard จะหายไป
Code ทั้งหมดของ .h และ .m ในภาษา Objective-C
ViewController.h
//
// ViewController.h
// inputTextFieldsKeyboard
//
// Created by Weerachai on 12/10/55 BE.
// Copyright (c) 2555 Weerachai. All rights reserved.
//
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
{
IBOutlet UITextField *txtPassword;
IBOutlet UITextField *txtNumber;
IBOutlet UITextField *txtURL;
IBOutlet UITextField *txtEmail;
IBOutlet UITextField *txtPhone;
}
@end
ViewController.m
//
// ViewController.m
// inputTextFieldsKeyboard
//
// Created by Weerachai on 12/10/55 BE.
// Copyright (c) 2555 Weerachai. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
// Tap Gesture for Hide Keyboard
UITapGestureRecognizer *oneTapGesture = [[UITapGestureRecognizer alloc]
initWithTarget: self
action: @selector(hideKeyboard:)];
[oneTapGesture setNumberOfTouchesRequired:1];
[[self view] addGestureRecognizer:oneTapGesture];
}
// Event Gesture for Hide Keyboard
- (void)hideKeyboard:(UITapGestureRecognizer *)sender {
[txtPassword resignFirstResponder];
[txtNumber resignFirstResponder];
[txtURL resignFirstResponder];
[txtEmail resignFirstResponder];
[txtPhone resignFirstResponder];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void)dealloc {
[txtPassword release];
[txtNumber release];
[txtURL release];
[txtEmail release];
[txtPhone release];
[super dealloc];
}
@end
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
    |
|
| |
Create/Update Date : |
2012-12-12 08:50:14 /
2017-03-26 09:47:19 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|