iOS/iPhone Page Control and Image View (UIImageView) (Objective-C, iPhone, iPad) |
iOS/iPhone Page Control (UIPageControl) and Image View (UIImageView) (Objective-C, iPhone, iPad) บทความนี้เป็นการทบทวน Page Control และการประยุกต์ใช้ Page Control (UIPageControl) ทำงานร่วมกับ ScrollView และการแสดงภาพด้วย Image View (UIImageView) เหมือนกับ Gallery คือสามารถทำการ Slide ไปยังหน้าต่าง ๆ ของ Gallery และจะมี Page Control เป็นตัวแสดงสถานะว่าตอนนี้อยู่ณะตำแหน่งเท่าไหร่ของ Page ทั้งหมด
iOS/iPhone Page Control (UIPageControl) and ScrollView (UIScrollView) (iPhone, iPad)
 iOS/iPhone Page Control (UIPageControl) and Image View (UIImageView)
iOS/iPhone Page Control (UIPageControl) and Image View (UIImageView)
ถ้ายังไม่เคยใช้งาน Object ของ Page Control (UIPageControl) แนะนำให้อ่านบทความที่ได้แนะนำไว้ก่อนหน้านี้ เพราะจะช่วยให้สามารถเข้าใจรูปแบบและการทำงานของ Page Control และ ScrollView มากขึ้น และจะไม่ได้งง หรือทำแล้วผลลัพธ์ออกมาไม่ตรงกับความต้องการ

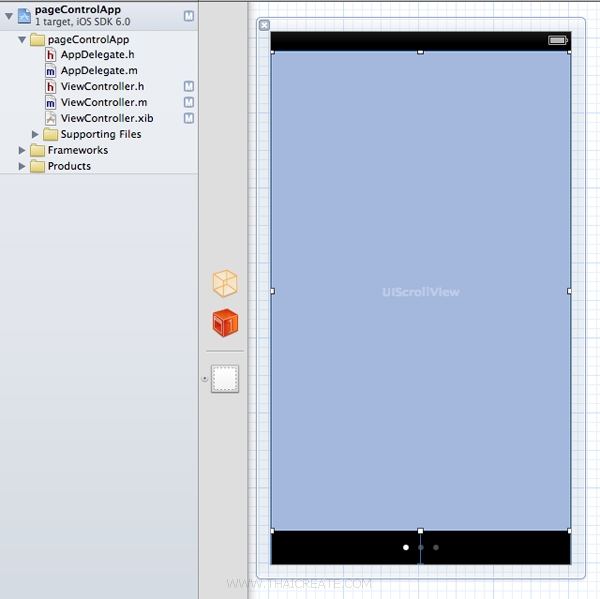
จากตัวอย่างก่อนหน้านี้ เราได้ตัวอย่างดังรูป ซึ่งเราจะมาเขียนต่อ โดยเปลี่ยนให้อ่านรูปภาพมาแสดงแทน
myObject = [[NSMutableArray alloc] init];
[myObject addObject:@"girl1.jpg"];
[myObject addObject:@"girl2.jpg"];
[myObject addObject:@"girl3.jpg"];
[myObject addObject:@"girl4.jpg"];
ข้อมูลรูปภาพในตำแหน่งของ Array ด้วย NSMutableArray

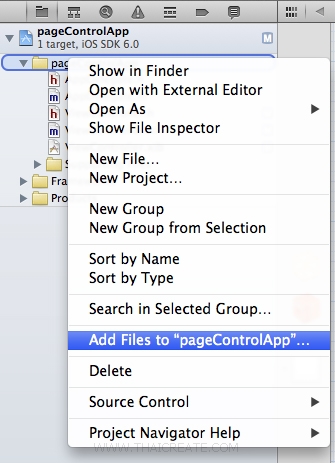
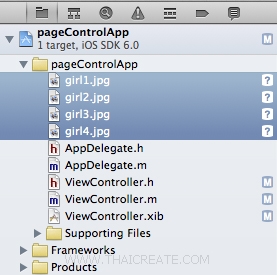
ทำการเพิ่มรูปภาพเข้ามาใน Project ด้วยการคลิกขวาเลือก Add File to ....

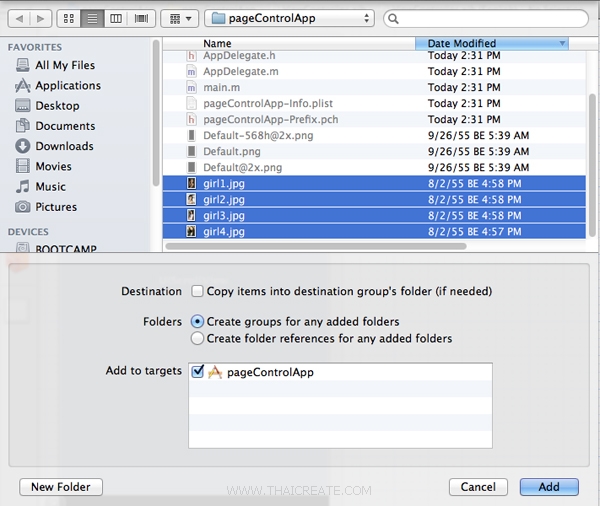
เลือก File รูปภาพ

ได้รูปภาพเข้ามาใน Project ดังรูป จากนั้นให้แก้ไข Code ใน .h และ .m ด้วย Objective-C
ViewController.h
//
// ViewController.h
//
// Created by Weerachai on 11/4/55 BE.
// Copyright (c) 2555 Weerachai. All rights reserved.
//
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
{
BOOL pageControlBeingUsed;
}
@property (retain, nonatomic) IBOutlet UIScrollView *scrollView;
@property (retain, nonatomic) IBOutlet UIPageControl *pageControl;
- (IBAction)changePage;
@end
ViewController.m
//
// ViewController.m
//
// Created by Weerachai on 11/4/55 BE.
// Copyright (c) 2555 Weerachai. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
{
NSMutableArray *myObject;
}
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
myObject = [[NSMutableArray alloc] init];
[myObject addObject:@"girl1.jpg"];
[myObject addObject:@"girl2.jpg"];
[myObject addObject:@"girl3.jpg"];
[myObject addObject:@"girl4.jpg"];
pageControlBeingUsed = NO;
CGRect screenRect = [[UIScreen mainScreen] bounds];
CGFloat screenWidth = screenRect.size.width;
CGFloat screenHight = screenRect.size.height;
for (int i = 0; i < [myObject count]; i++) {
CGRect frame;
frame.origin.x = self.scrollView.frame.size.width * i;
frame.origin.y = 0;
frame.size = self.scrollView.frame.size;
NSString *val = [myObject objectAtIndex:i];
UIImage* theImage = [UIImage imageNamed:val];
//UIImageView *img=[[UIImageView alloc] initWithFrame:CGRectMake(screenWidth*i,0,theImage.size.width ,theImage.size.height)];
UIImageView *img=[[UIImageView alloc] initWithFrame:CGRectMake(screenWidth*i,0,screenWidth ,450)];
img.image = theImage;
[self.scrollView addSubview:img];
[img release];
}
self.scrollView.contentSize = CGSizeMake(self.scrollView.frame.size.width * [myObject count], self.scrollView.frame.size.height-100);
self.pageControl.currentPage = 0;
self.pageControl.numberOfPages = [myObject count];
}
- (void)scrollViewDidScroll:(UIScrollView *)sender {
if (!pageControlBeingUsed) {
// Switch the indicator when more than 50% of the previous/next page is visible
CGFloat pageWidth = self.scrollView.frame.size.width;
int page = floor((self.scrollView.contentOffset.x - pageWidth / 2) / pageWidth) + 1;
self.pageControl.currentPage = page;
}
}
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView {
pageControlBeingUsed = NO;
}
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView {
pageControlBeingUsed = NO;
}
- (IBAction)changePage {
// Update the scroll view to the appropriate page
CGRect frame;
frame.origin.x = self.scrollView.frame.size.width * self.pageControl.currentPage;
frame.origin.y = 0;
frame.size = self.scrollView.frame.size;
[self.scrollView scrollRectToVisible:frame animated:YES];
pageControlBeingUsed = YES;
}
- (void)viewDidUnload {
self.scrollView = nil;
self.pageControl = nil;
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void)dealloc {
[_scrollView release];
[_pageControl release];
[super dealloc];
}
@end
สำหรับ Code ของ Objective-C ลองไล่ดูครับ ไม่ยาก สามารถปรับแก้ไข แล้วทดสอบรันต่าง ๆ ได้เลย
Screenshot

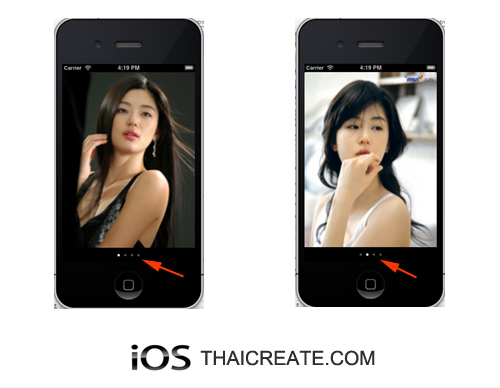
แสดง Image View (UIImageView) และ Page Control (UIPageControl)

แสดง Image View (UIImageView) และ Page Control (UIPageControl)

แสดง Image View (UIImageView) และ Page Control (UIPageControl)
.
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2012-11-07 10:37:31 /
2017-03-25 23:47:59 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|