iOS/iPhone Picker View and JSON (UIPickerView) |
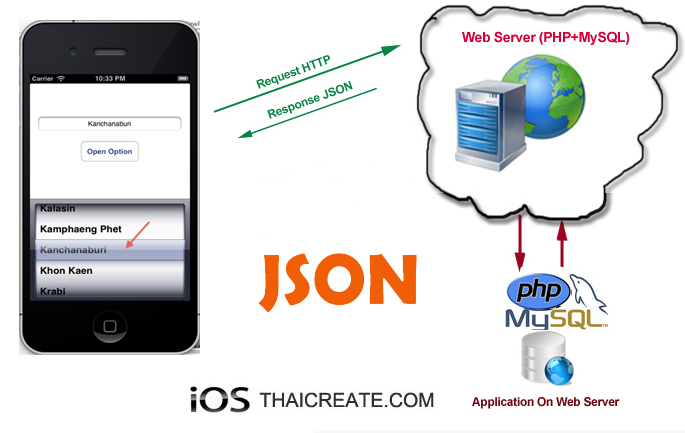
iOS/iPhone Picker View and JSON (UIPickerView) การเขียน iOS กับ iPhone และการสร้าง Picker View (UIPickerView) ซึ่งเป็นเหมือน Drop Down List ที่จะใช้การแสดงข้อมูลจาก JSON โดยที่ข้อมูล JSON ได้ถูกส่งมาจาก Web Server ผ่านการทำงานด้วย PHP กับ MySQL ใช้การเรียกรับส่งข้อมูลจาก URL (Website) ปลายทาง โดยที่ iOS ทำหน้าที่เป็น Client เพื่อ Request ข้อมูลต่าง ๆ จาก Server เรามาลองดูตัวอย่างง่าย ๆ
 iOS/iPhone Picker View (UIPickerView) and JSON
iOS/iPhone Picker View (UIPickerView) and JSON
ในการที่จะอ่านข้อมูล JSON ที่อยู่บน Web Server เพื่อแสดงบน Picker View (UIPickerView) นั้น เราจะต้องใช้วิธีการอ่านข้อมูลเหล่านั้นที่ถุกส่งมาในรุปแบบของ JSON มาเก็บไว้ในข้อมูลชุด Array บน Objective-C เสียก่อน แล้วค่อยทำ Array ที่ได้ไปแสดงผลบน Picker View
iOS/iPhone Picker View (UIPickerView) Example (iPhone,iPad)
Web Server โครงสร้างของ MySQL Database และ PHP / Web Server
MySQL Database
CREATE TABLE `province` (
`ProvinceID` int(2) NOT NULL auto_increment,
`ProvinceName` varchar(100) collate utf8_unicode_ci NOT NULL,
PRIMARY KEY (`ProvinceID`)
) ENGINE=MyISAM AUTO_INCREMENT=78 ;
--
-- Dumping data for table `province`
--
INSERT INTO `province` VALUES (1, 'Bangkok');
INSERT INTO `province` VALUES (2, 'Samut Prakan');
INSERT INTO `province` VALUES (3, 'Nonthaburi');
INSERT INTO `province` VALUES (4, 'Pathum Thani');
INSERT INTO `province` VALUES (5, 'Phra Nakhon Si Ayutthaya');
INSERT INTO `province` VALUES (6, 'Ang Thong');
INSERT INTO `province` VALUES (7, 'Loburi');
INSERT INTO `province` VALUES (8, 'Sing Buri');
INSERT INTO `province` VALUES (9, 'Chai Nat');
INSERT INTO `province` VALUES (10, 'Saraburi');
INSERT INTO `province` VALUES (11, 'Chon Buri');
INSERT INTO `province` VALUES (12, 'Rayong');
INSERT INTO `province` VALUES (13, 'Chanthaburi');
INSERT INTO `province` VALUES (14, 'Trat');
INSERT INTO `province` VALUES (15, 'Chachoengsao');
INSERT INTO `province` VALUES (16, 'Prachin Buri');
INSERT INTO `province` VALUES (17, 'Nakhon Nayok');
INSERT INTO `province` VALUES (18, 'Sa Kaeo');
INSERT INTO `province` VALUES (19, 'Nakhon Ratchasima');
INSERT INTO `province` VALUES (20, 'Buri Ram');
INSERT INTO `province` VALUES (21, 'Surin');
INSERT INTO `province` VALUES (22, 'Si Sa Ket');
INSERT INTO `province` VALUES (23, 'Ubon Ratchathani');
INSERT INTO `province` VALUES (24, 'Yasothon');
INSERT INTO `province` VALUES (25, 'Chaiyaphum');
INSERT INTO `province` VALUES (26, 'Amnat Charoen');
INSERT INTO `province` VALUES (27, 'Nong Bua Lam Phu');
INSERT INTO `province` VALUES (28, 'Khon Kaen');
INSERT INTO `province` VALUES (29, 'Udon Thani');
INSERT INTO `province` VALUES (30, 'Loei');
INSERT INTO `province` VALUES (31, 'Nong Khai');
INSERT INTO `province` VALUES (32, 'Maha Sarakham');
INSERT INTO `province` VALUES (33, 'Roi Et');
INSERT INTO `province` VALUES (34, 'Kalasin');
INSERT INTO `province` VALUES (35, 'Sakon Nakhon');
INSERT INTO `province` VALUES (36, 'Nakhon Phanom');
INSERT INTO `province` VALUES (37, 'Mukdahan');
INSERT INTO `province` VALUES (38, 'Chiang Mai');
INSERT INTO `province` VALUES (39, 'Lamphun');
INSERT INTO `province` VALUES (40, 'Lampang');
INSERT INTO `province` VALUES (41, 'Uttaradit');
INSERT INTO `province` VALUES (42, 'Phrae');
INSERT INTO `province` VALUES (43, 'Nan');
INSERT INTO `province` VALUES (44, 'Phayao');
INSERT INTO `province` VALUES (45, 'Chiang Rai');
INSERT INTO `province` VALUES (46, 'Mae Hong Son');
INSERT INTO `province` VALUES (47, 'Nakhon Sawan');
INSERT INTO `province` VALUES (48, 'Uthai Thani');
INSERT INTO `province` VALUES (49, 'Kamphaeng Phet');
INSERT INTO `province` VALUES (50, 'Tak');
INSERT INTO `province` VALUES (51, 'Sukhothai');
INSERT INTO `province` VALUES (52, 'Phitsanulok');
INSERT INTO `province` VALUES (53, 'Phichit');
INSERT INTO `province` VALUES (54, 'Phetchabun');
INSERT INTO `province` VALUES (55, 'Ratchaburi');
INSERT INTO `province` VALUES (56, 'Kanchanaburi');
INSERT INTO `province` VALUES (57, 'Suphan Buri');
INSERT INTO `province` VALUES (58, 'Nakhon Pathom');
INSERT INTO `province` VALUES (59, 'Samut Sakhon');
INSERT INTO `province` VALUES (60, 'Samut Songkhram');
INSERT INTO `province` VALUES (61, 'Phetchaburi');
INSERT INTO `province` VALUES (62, 'Prachuap Khiri Khan');
INSERT INTO `province` VALUES (63, 'Nakhon Si Thammarat');
INSERT INTO `province` VALUES (64, 'Krabi');
INSERT INTO `province` VALUES (65, 'Phangnga');
INSERT INTO `province` VALUES (66, 'Phuket');
INSERT INTO `province` VALUES (67, 'Surat Thani');
INSERT INTO `province` VALUES (68, 'Ranong');
INSERT INTO `province` VALUES (69, 'Chumphon');
INSERT INTO `province` VALUES (70, 'Songkhla');
INSERT INTO `province` VALUES (71, 'Satun');
INSERT INTO `province` VALUES (72, 'Trang');
INSERT INTO `province` VALUES (73, 'Phatthalung');
INSERT INTO `province` VALUES (74, 'Pattani');
INSERT INTO `province` VALUES (75, 'Yala');
INSERT INTO `province` VALUES (76, 'Narathiwat');
INSERT INTO `province` VALUES (77, 'Bungkan');
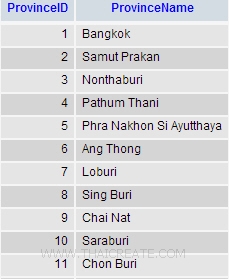
โครงสร้างของ MySQL Database ซึ่งเป็นการสมมุติข้อมูลรายชื่อจังหวัด ที่จะแสดงผลบน Picker View

getProvince.php ไฟล์ php ที่จะทำหน้าที่อ่านข้อมูลจาก MySQL มาส่งออกในรูปแบบของ JSON
<?php
$objConnect = mysql_connect("localhost","root","root");
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM province WHERE 1 ";
$objQuery = mysql_query($strSQL);
$intNumField = mysql_num_fields($objQuery);
$resultArray = array();
while($obResult = mysql_fetch_array($objQuery))
{
$arrCol = array();
for($i=0;$i<$intNumField;$i++)
{
$arrCol[mysql_field_name($objQuery,$i)] = $obResult[$i];
}
array_push($resultArray,$arrCol);
}
mysql_close($objConnect);
echo json_encode($resultArray);
?>
โครงสร้างของ php กับ mysql แบบง่าย ๆ

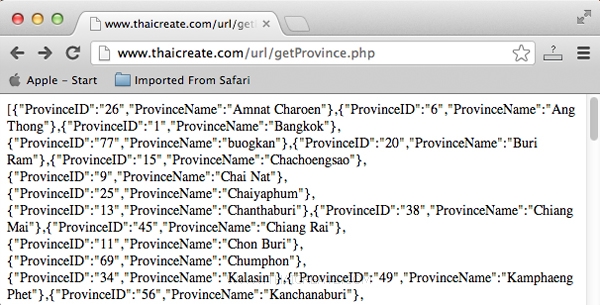
ไฟล์ php หลังจากที่เรียกผ่าน Web Browser และ JSON ที่ได้
จาก PHP กับ MySQL Database ที่ส่งข้อมูลในรูปแบบของ JSON เราสามารถเขียน Objective-C ในการที่จะแปลงข้อมูลเหล่านั้นให้อยู่ในรูปแบบของ Array ที่จะนำไปใช้กับ Picker View ได้ดังนี้
NSMutableArray *myObject;
// A dictionary object
NSDictionary *dict;
// Define keys
NSString *provinceid;
NSString *provincename;
// Define keys
provinceid = @"ProvinceID";
provincename = @"ProvinceName";
// Create array to hold dictionaries
myObject = [[NSMutableArray alloc] init];
NSData *jsonData = [NSData dataWithContentsOfURL:
[NSURL URLWithString:@"https://www.thaicreate.com/url/getProvince.php"]];
id jsonObjects = [NSJSONSerialization JSONObjectWithData:jsonData options:NSJSONReadingMutableContainers error:nil];
// values in foreach loop
for (NSDictionary *dataDict in jsonObjects) {
NSString *strProvinceID = [dataDict objectForKey:@"ProvinceID"];
NSString *strProvinceName = [dataDict objectForKey:@"ProvinceName"];
dict = [NSDictionary dictionaryWithObjectsAndKeys:
strProvinceID, provinceid,
strProvinceName, provincename,
nil];
[myObject addObject:dict];
}
Example การแสดง Picker View ที่อ่านข้อมูลมาจาก Web Server ของ PHP MySQL และ JSON

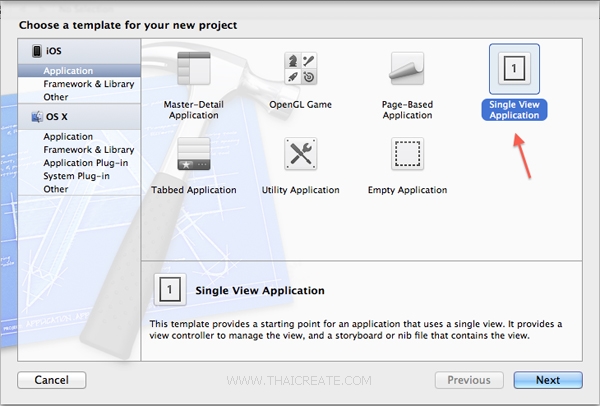
เริ่มต้นด้วยการสร้าง Application บน Xcode แบบง่าย ๆ ด้วย Single View Application

เลือกและไม่เลือกดังรูป จากนั้นคลิกที่ Create เพื่อสร้าง Project

ตอนนี้หน้าจอ View ของเราจะยังว่าง ๆ

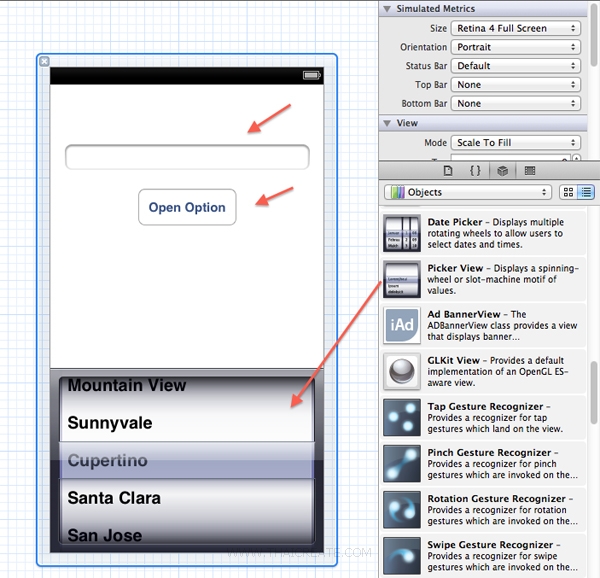
ให้สร้าง Picker View , Label และ Button ดังรูป

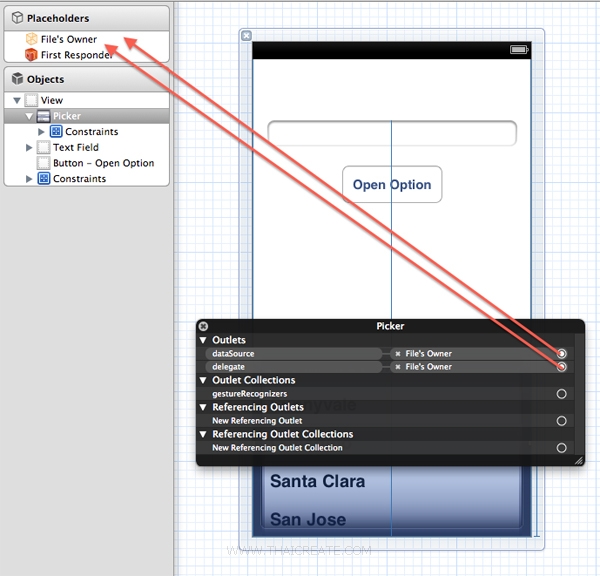
คลิกขวาที่ Picker View แล้วให้ทำการเชื่อม dataSource และ delegate กับ File's Owner

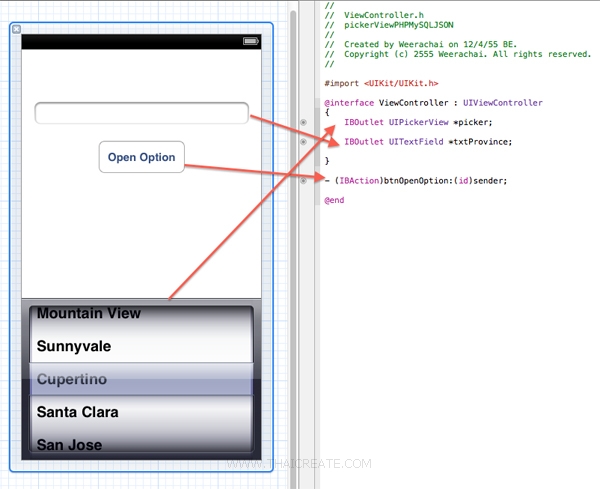
ใน Class ของ .h ให้ทำการเชื่อม IBOutlet และ IBAction ให้เรียบร้อยดังรูป
ViewController.h
//
// ViewController.h
// pickerViewPHPMySQLJSON
//
// Created by Weerachai on 12/4/55 BE.
// Copyright (c) 2555 Weerachai. All rights reserved.
//
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
{
IBOutlet UIPickerView *picker;
IBOutlet UITextField *txtProvince;
}
- (IBAction)btnOpenOption:(id)sender;
@end
ViewController.m
//
// ViewController.m
// pickerViewPHPMySQLJSON
//
// Created by Weerachai on 12/4/55 BE.
// Copyright (c) 2555 Weerachai. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
{
NSMutableArray *myObject;
// A dictionary object
NSDictionary *dict;
// Define keys
NSString *provinceid;
NSString *provincename;
}
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
[picker setHidden:TRUE];
// Define keys
provinceid = @"ProvinceID";
provincename = @"ProvinceName";
// Create array to hold dictionaries
myObject = [[NSMutableArray alloc] init];
NSData *jsonData = [NSData dataWithContentsOfURL:
[NSURL URLWithString:@"https://www.thaicreate.com/url/getProvince.php"]];
id jsonObjects = [NSJSONSerialization JSONObjectWithData:jsonData options:NSJSONReadingMutableContainers error:nil];
// values in foreach loop
for (NSDictionary *dataDict in jsonObjects) {
NSString *strProvinceID = [dataDict objectForKey:@"ProvinceID"];
NSString *strProvinceName = [dataDict objectForKey:@"ProvinceName"];
dict = [NSDictionary dictionaryWithObjectsAndKeys:
strProvinceID, provinceid,
strProvinceName, provincename,
nil];
[myObject addObject:dict];
}
}
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView
{
return 1;
}
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component
{
return myObject.count;
}
- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component
{
NSDictionary *tmpDict = [myObject objectAtIndex:row];
return [tmpDict objectForKey:provincename];
}
-(void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component
{
NSDictionary *tmpDict = [myObject objectAtIndex:row];
txtProvince.text = [tmpDict objectForKey:provincename];
[picker setHidden:TRUE];
}
- (IBAction)btnOpenOption:(id)sender {
[picker setHidden:FALSE];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void)dealloc {
[picker release];
[txtProvince release];
[super dealloc];
}
@end
Screenshot

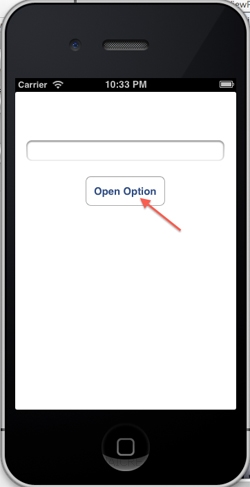
แสดงหน้าจอ App แรก

คลิกที่ Button เพื่อแสดง Picker View

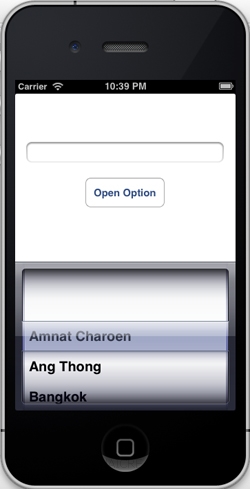
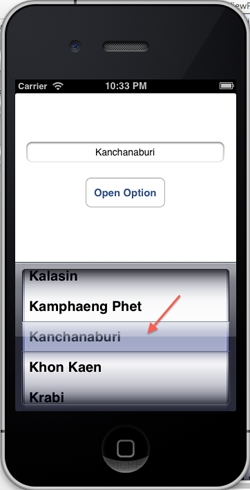
แสดง Picker View และรายการ Item Option ที่มาจาก JSON (PHP & MySQL)
|