iOS/iPhone Picker View (UIPickerView) Example (iPhone,iPad) |
iOS/iPhone Picker View (UIPickerView) Example (iPhone,iPad) สำหรับ Picker View เป็น Object ในการเขียน iOS ใช้ในการสร้าง Item รายการในรูปแบบของ List Box หรือ Drop Down List โดย Picker View จะทำงานร่วมกับ Class ของ UIPickerView ในการที่จะอ่านข้อมูลจาก Array ในรูปแบบต่าง ๆ ผ่านการเชื่อม dataSource และ delegate สามารถรองรับรูปแบบข้อมูลได้หลายอย่างเช่น NSArray หรือ NSDictionary
 iOS/iPhone Picker View (UIPickerView) Example
iOS/iPhone Picker View (UIPickerView) Example
Picker View (UIPickerView) จะมีรูปแบบการเขียนที่เหมือนกับ Table View เช่น จะต้องเชื่อมและสร้าง dataSource , dalegate กับ View Controller และการ Bind ข้อมูลจากข้อมูลในรูปแบบของ Array เช่นเดียวกัน
Example ตัวอย่างการใช้งาน Picker View กับ Class UIPickerView แบบง่าย ๆ
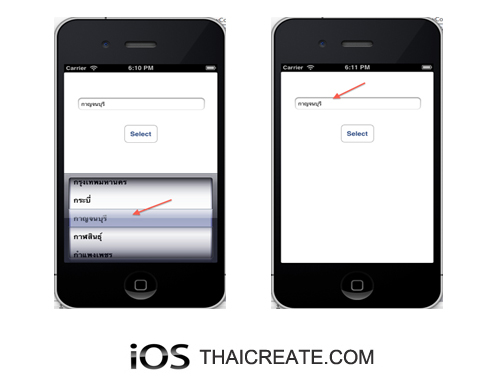
ในตัวอย่างที่จะสร้างรายการ Picker View โดยมี Text Field รับข้อมูลและ Button สำหรับเปิด Picker View ซึ่งจะเป็นรายชื่อจังหวัดในประเทศไทย โดยในตอนแรก Picker View จะถูกซ่อนไว้ก่อน และจะแสดงตอนที่ถูกเรียกมันมาโชว์ เพื่อเลือกรายการ และหลังจากเลือกรายการเรียบร้อยแล้วก็จะหายไป

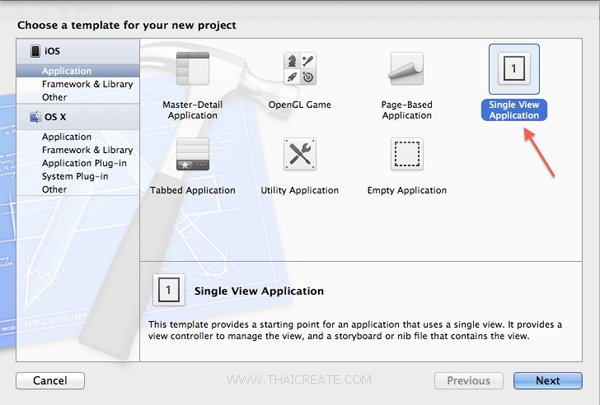
เริ่มต้นด้วยการสร้าง Project บน Xcode แบบ Single View Application

เลือกและไม่เลือกรายการดังรูป

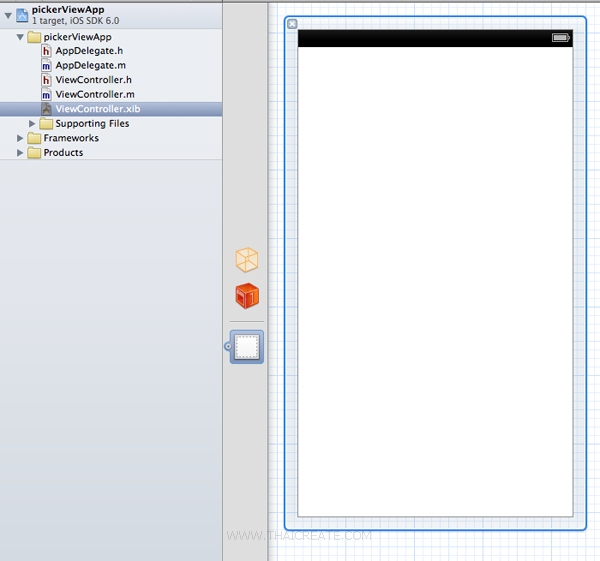
ตอนนี้เราได้ Project ขึ้นมาแล้ว และ View เราจะยังเป็นหน้าจอว่าง ๆ

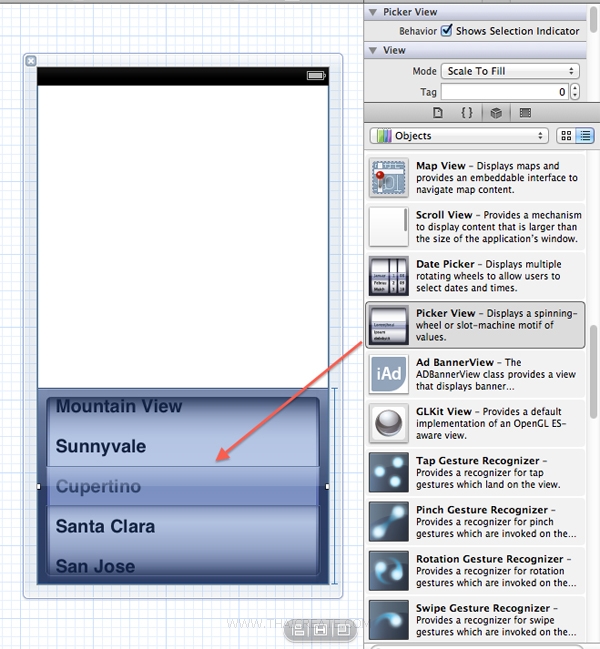
ให้ลาก Picker View มาไว้ในส่วนล่างของ View

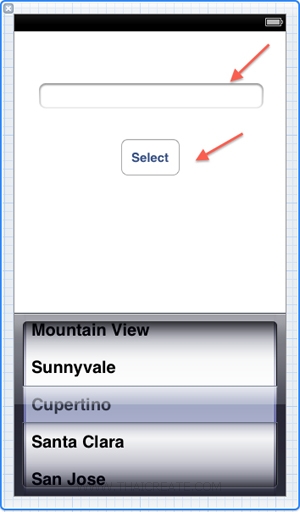
จากนั้นสร้าง Text Field และ Button ดังรูป สำหรับรับค่า และ Button สำหรับเปิด Picker View

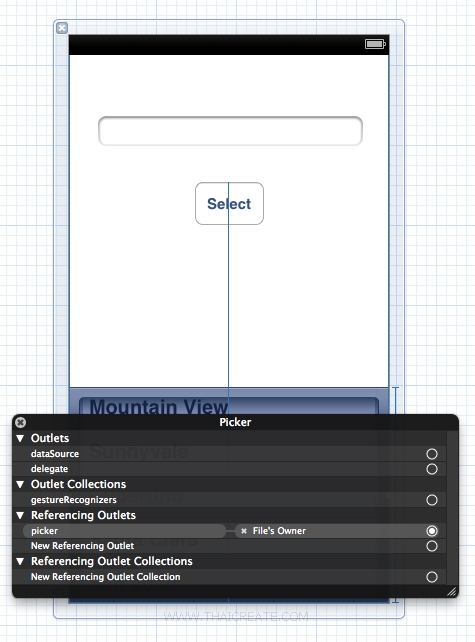
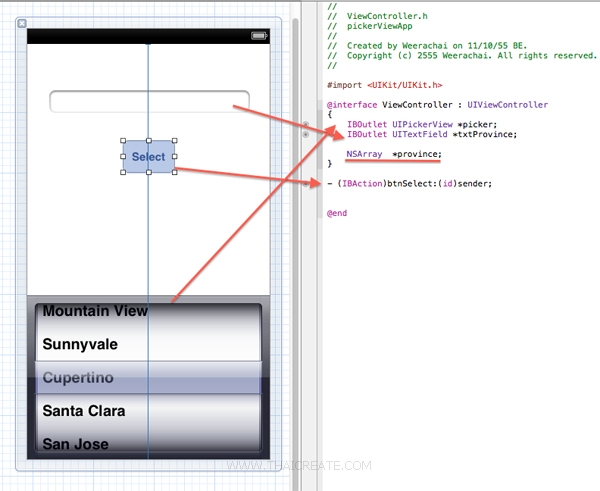
คลิกที่ Picker View จะมีกล่องมีดำ ๆ ดังรูป

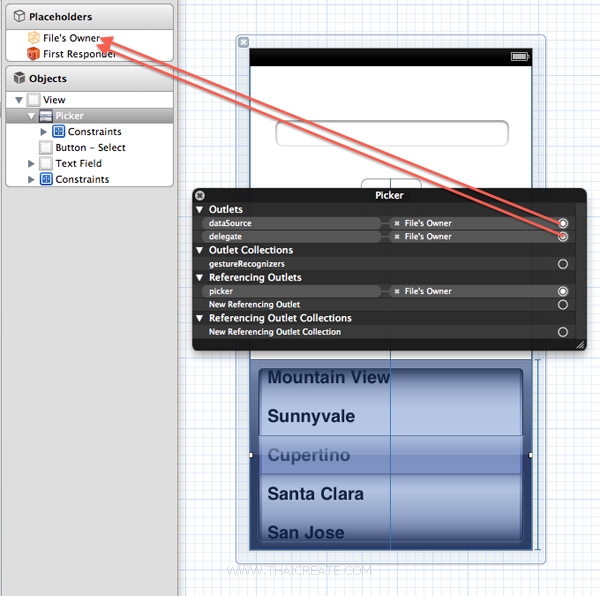
ให้ลาก dataSource และ delegate ไปเชื่อมกับ File's Owner ดูภพประกอบ

ในส่วนของ Class ของ .h ให้เราทำการเชื่อม IBOutlet และ IBAction ดังรูป เสร็จแล้วก็จะเป็นส่วนของ Code ในภาษา Objective-C
Code ทั้งหมดของ .h และ .m ในภาษา Objective-C
ViewController.h
//
// ViewController.h
// pickerViewApp
//
// Created by Weerachai on 11/10/55 BE.
// Copyright (c) 2555 Weerachai. All rights reserved.
//
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
{
IBOutlet UIPickerView *picker;
IBOutlet UITextField *txtProvince;
NSArray *province;
}
- (IBAction)btnSelect:(id)sender;
@end
ViewController.m
//
// ViewController.m
// pickerViewApp
//
// Created by Weerachai on 11/10/55 BE.
// Copyright (c) 2555 Weerachai. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
[picker setHidden:TRUE];
province = [[NSArray alloc] initWithObjects:
@"กรุงเทพมหานคร", @"กระบี่", @"กาญจนบุรี",
@"กาฬสินธุ์", @"กำแพงเพชร",
@"ขอนแก่น", @"จันทบุรี", nil];
}
- (NSInteger)numberOfComponentsInPickerView:
(UIPickerView *)pickerView
{
return 1;
}
- (NSInteger)pickerView:(UIPickerView *)pickerView
numberOfRowsInComponent:(NSInteger)component
{
return [province count];
}
- (NSString *)pickerView:(UIPickerView *)pickerView
titleForRow:(NSInteger)row
forComponent:(NSInteger)component
{
return [province objectAtIndex:row];
}
-(void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row
inComponent:(NSInteger)component
{
NSString *resultString = [[NSString alloc] initWithFormat:
@"%@",
[province objectAtIndex:row]];
txtProvince.text = resultString;
[picker setHidden:TRUE];
}
- (IBAction)btnSelect:(id)sender {
[picker setHidden:FALSE];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void)dealloc {
[picker release];
[txtProvince release];
[super dealloc];
}
@end
สำหรับ Code นั้นไม่ได้ยากอะไรมากมายครับ สามารถอ่านและเข้าใจได้ไม่ยากครับ
Screenshot

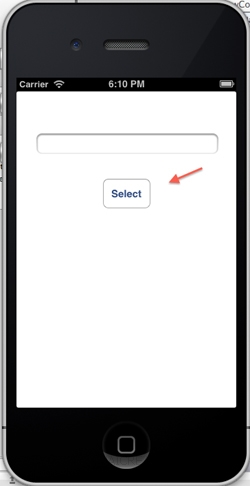
แสดงหน้าจอแรกของ App ให้คลิกที่ Button ของ Select

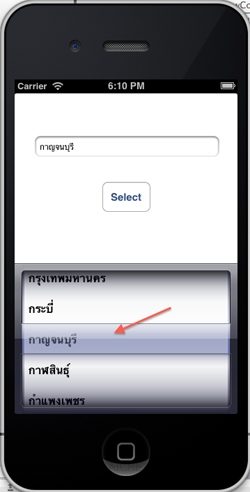
จะแสดง Picker View ซึ่งจะเป็นรายชื่อจังหวัด

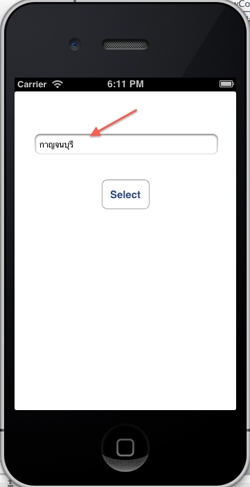
หลังจากเลือกรายชื่อจังหวัดแล้ว รายการที่ได้จะแสดงบน Text File และตัว Picker View ก็จะหายไป
.
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
    |
|
| |
Create/Update Date : |
2012-11-13 16:45:49 /
2017-03-25 23:58:30 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|