iOS/iPhone Table View Master-Detail and Passing Data (Objective-C,iPhone) |
iOS/iPhone Table View Master-Detail and Passing Data (Objective-C,iPhone) บทความนี้จะทำการแสดงข้อมูลระหว่าง View ในรูปแบบของ Master-Detail ประกอบด้วย View 2 ตัว โดย View แรกจะเป็นการแสดงข้อมูลด้วย Table View และเมื่อคลิกที่ Item Rows ของ Table View ใน View แรก จะมีการส่งข้อมูลและรายละเอียดไปแสดงผลยัง View ที่สอง ซึ่งจะประกอบด้วย Label และ Image View และแสดงข้อมุลเหล่านั้นบน Object ต่าง ๆ
รูปแบบการส่งค่า
NSDictionary *tmpDict = [myObject objectAtIndex:indexPath.row];
DetailController *view2 = [[[DetailController alloc] initWithNibName:nil bundle:nil] autorelease];
view2.sImage = [tmpDict objectForKey:images];
view2.sName = [tmpDict objectForKey:name];
view2.sDescription = [tmpDict objectForKey:description];
[self presentViewController:view2 animated:YES completion:NULL];
ตัวอย่างการส่งค่าไปยัง View ที่สองผ่านการส่งค่า property แบบง่าย ๆ
บทความนี้เป็นการ Apply จากตัวอย่างก่อน ๆ หน้านี้ เช่น การส่งค่าระหว่าง View จาก Table View ของ View 1 ไปยัง View 2 และ การใช้ NSDictionary ในการแสดงข้อมูล แบบหลาย Column ซึ่งบทความต่าง ๆ สามารถศึกษาได้จาก Link นี้
ต่อจากบทความก่อนหน้านี้ ซึ่งประกอบด้วย 2 View โดย View แรกแสดงข้อมูลด้วย Table View และ View สอง เป็นรายละเอียดประกอบด้วย Image View และ Label View

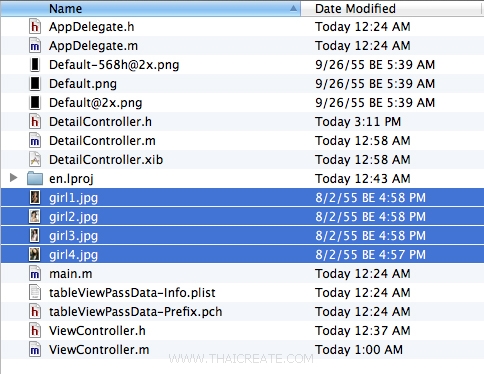
ขั้นแรกให้ Copy ไฟล์รุปภาพไว้ใน Project ซะก่อน

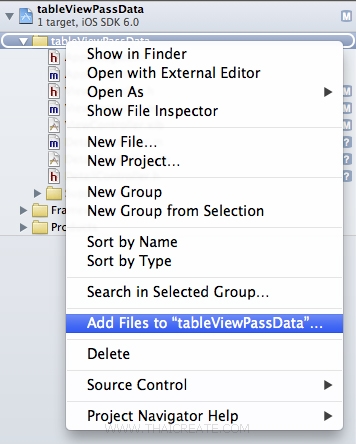
ทำการ Add เข้ามาใน Project โดยคลิกที่ Add Files to...

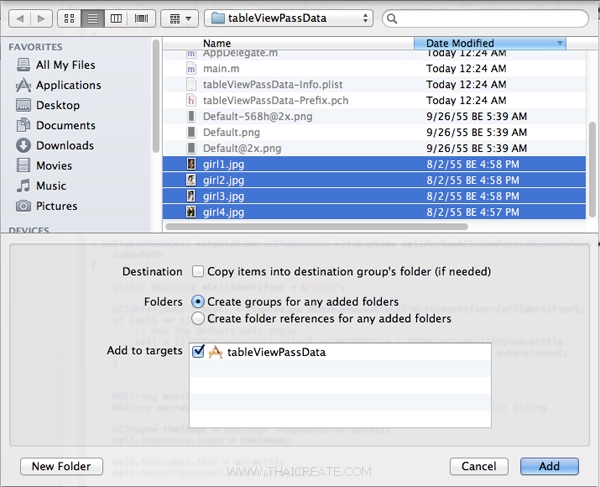
เลือกไฟล์

ไฟล์เข้ามาเรียบร้อยแล้ว

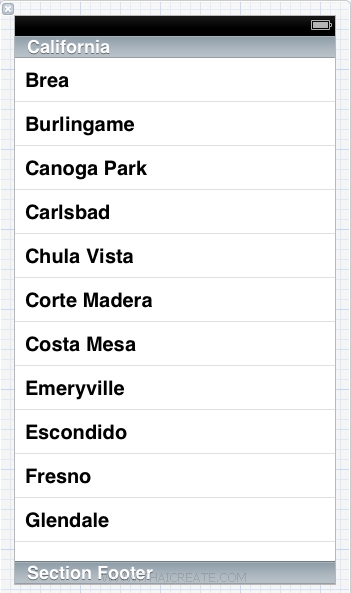
เป็นหน้าจอ Interface ของ View 1 ซึ่งประกอบด้วย Table View ซึ่งการเชื่อม IBOutlet และ IBAction สามารถอ่านได้จากบทความที่ได้แนะนำก่อนหน้านี้

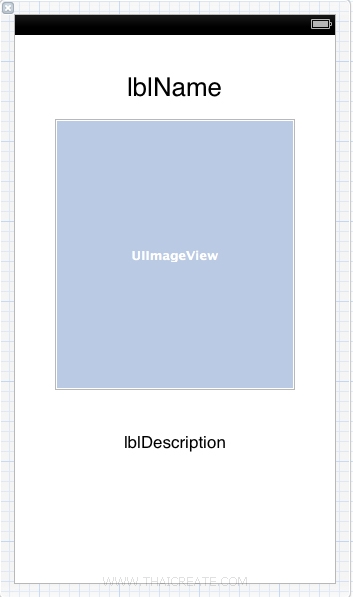
เป็นหน้าจอของ Interface View 2 ซึ่งการเชื่อม IBOutlet และ IBAction สามารถอ่านได้จากบทความที่ได้แนะนำก่อนหน้านี้

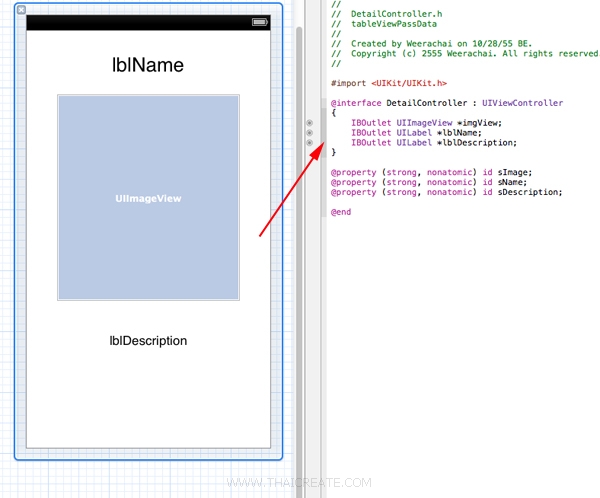
การเชื่อม IBOutlet และ IBAction บน View 2
และที่เหลือจะเป็น Code ของ Class ทั้ง 4 ไฟล์
ViewController.h
//
// ViewController.h
//
// Created by Weerachai on 10/28/55 BE.
// Copyright (c) 2555 Weerachai. All rights reserved.
//
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
{
IBOutlet UITableView *myTable;
}
@end
ViewController.m
//
// ViewController.m
//
// Created by Weerachai on 10/28/55 BE.
// Copyright (c) 2555 Weerachai. All rights reserved.
//
#import "ViewController.h"
#import "DetailController.h"
@interface ViewController ()
@end
@implementation ViewController
{
// A array Object
NSMutableArray *myObject;
// A dictionary object
NSDictionary *dict;
// Define keys
NSString *images;
NSString *name;
NSString *description;
}
- (void)viewDidLoad
{
[super viewDidLoad];
// Define keys
images = @"Images";
name = @"Name";
description = @"Description";
// Create array to hold dictionaries
myObject = [[NSMutableArray alloc] init];
// Create three dictionaries
dict = [NSDictionary dictionaryWithObjectsAndKeys:
@"girl1.jpg", images,
@"Girl 1", name,
@"Girl 1 Description", description,
nil];
[myObject addObject:dict];
dict = [NSDictionary dictionaryWithObjectsAndKeys:
@"girl2.jpg", images,
@"Girl 2", name,
@"Girl 2 Description", description,
nil];
[myObject addObject:dict];
dict = [NSDictionary dictionaryWithObjectsAndKeys:
@"girl3.jpg", images,
@"Girl 3", name,
@"Girl 3 Description", description,
nil];
[myObject addObject:dict];
dict = [NSDictionary dictionaryWithObjectsAndKeys:
@"girl4.jpg", images,
@"Girl 4", name,
@"Girl 4 Description", description,
nil];
[myObject addObject:dict];
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return myObject.count;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *CellIdentifier = @"Cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
// Use the default cell style.
cell = [[[UITableViewCell alloc] initWithStyle : UITableViewCellStyleSubtitle
reuseIdentifier : CellIdentifier] autorelease];
}
NSDictionary *tmpDict = [myObject objectAtIndex:indexPath.row];
UIImage* theImage = [UIImage imageNamed:[tmpDict objectForKey:images]];
cell.imageView.image = theImage;
cell.textLabel.text = [tmpDict objectForKey:name];
cell.detailTextLabel.text= [tmpDict objectForKey:description];
return cell;
}
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
NSDictionary *tmpDict = [myObject objectAtIndex:indexPath.row];
DetailController *view2 = [[[DetailController alloc] initWithNibName:nil bundle:nil] autorelease];
view2.sImage = [tmpDict objectForKey:images];
view2.sName = [tmpDict objectForKey:name];
view2.sDescription = [tmpDict objectForKey:description];
[self presentViewController:view2 animated:YES completion:NULL];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void)dealloc {
[myTable release];
[super dealloc];
}
@end
DetailController.h
//
// DetailController.h
//
// Created by Weerachai on 10/28/55 BE.
// Copyright (c) 2555 Weerachai. All rights reserved.
//
#import <UIKit/UIKit.h>
@interface DetailController : UIViewController
{
IBOutlet UIImageView *imgView;
IBOutlet UILabel *lblName;
IBOutlet UILabel *lblDescription;
}
@property (strong, nonatomic) id sImage;
@property (strong, nonatomic) id sName;
@property (strong, nonatomic) id sDescription;
@end
DetailController.m
//
// DetailController.m
//
// Created by Weerachai on 10/28/55 BE.
// Copyright (c) 2555 Weerachai. All rights reserved.
//
#import "DetailController.h"
@interface DetailController ()
@end
@implementation DetailController
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view from its nib.
UIImage* theImage = [UIImage imageNamed:[self.sImage description]];
imgView.image = theImage;
lblName.text = [self.sName description];
lblDescription.text = [self.sDescription description];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void)dealloc {
[lblDescription release];
[imgView release];
[lblName release];
[super dealloc];
}
@end
จาก Code อธิบายนิดหนึ่งว่าใน Class ของ
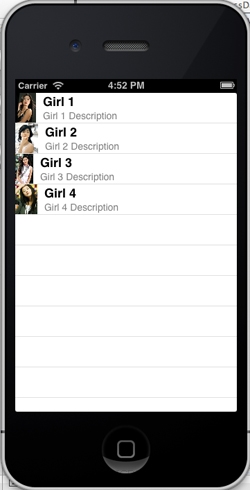
Screenshot ทดสอบการทำงาน DetailController จะมีการประกาศ property ขึ้นมา 3 ตัวคือ sImage, sName และ sDescription ซึ่งตัวนี้ไว้รับส่งค่าระหว่าง Class ส่วน Code ส่วนอื่น ๆ สามารถดูแล้วเข้าใจได้ไม่ยาก

แสดงข้อมูล บน View 1 โดยแสดงรูปภาพและ Table View

แสดงข้อมูลและรายละเอียดบน View 2 ที่ถูกส่งมาจาก View 1
.
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2012-10-29 15:21:41 /
2017-03-26 09:51:34 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|