การเขียน Coding ด้วยภาษา Objective-C กับการแสดงผลง่าย ๆ บน iOS (iPhone,iPad) |
การเขียน Coding ด้วยภาษา Objective-C กับการแสดงผลง่าย ๆ บน iOS (iPhone,iPad) บทความนี้จะเริ่มต้น Programming จริงกับการเขียน iOS ผ่าน Coding ทำงานร่วมกับ iPhone และ iPad โดยการใช้ภาษา Objective-C สั่งให้หน้าจอแสดงผลข้อความบน Label และ Textbox แบบง่าย ๆ ตามที่ต้องการ ก่อนการเขียนโปรแกรมจะอธิบายรูปแบบการเขียนโปรแกรมด้วยภาษา Objective-C ก่อนว่า ผมเองก็ยังใหม่นักในภาษานี้ และสิ่งที่เราจะพบเห็นได้คือภาษา Objective-C เป็นภาษาที่มีเข้าใจยากพอสมควรสำหรับมือใหม่ เพราะก่อนหน้านี้เขียน VB.NET , C# หรือ Java ภาษาเหล่านี้ล้วนมี Syntax ที่ง่าย ๆ แต่พอมาเขอกับเจ้า Objective-C ถึงกับมึบตึบไม่น้อย แต่คิดว่าถ้าเราได้เรียนรู้กับมันบ่อย ๆ ซะพักก็จะเริ่มคุ้นกับมันได้ในไม่ช้า และสิ่งที่เราคิดว่ายาก สุดท้ายก็อาจจะง่าย ๆ เมื่อเราเริ่มคล่องกับมัน
 iOS iPhone Test Example
iOS iPhone Test Example
เพื่อความเข้าใจง่าย ๆ ผมจะใช้ภาษาที่เข้าใจง่ายในการอธิบายและเขียนบทความนี้ ก่อนอื่นจะอธิบายรูปแบบการทำงานของการ Application อื่น ๆ ที่เคยเขียนมา และจะเป็นข้อเปรียบเทียบภาษาต่าง ๆ ให้เข้าใจง่ายยิ่งขึ้น สำหรับมือใหม่ในการทำความเข้าใจ
PHP และ ASP
ภาษา PHP และ ASP เราสามารถเขียนทุกอย่างไว้ใน .php ทั้ง HTML / PHP,ASP Code หรือถ้าเราใช้พวก Framework เราอาจจะแยก Design กับ Coding ไว้คนล่ะส่วนกัน
ASP.NET
เป็นครั้งแรกที่ผมที่ได้เขียนโปรแกรมแยกส่วนของ Design กับ Coding ไว้คนล่ะส่วนในรูปแบบของ Code Behind คือแยกระหว่าง .aspx กับ .aspx.vb เช่น ใน 1 Webpage จะประกอบด้วย webpage.aspx และ webpage.aspx.vb (.aspx คือหน้า Design และ .aspx.vb คือ coding)
Android
ในการเขียน Android จะแยกการเขียนเช่นเดียวกันโดยใช้ .xml เป็นหน้า Design และ .java เป็นส่วนของ coding ต่าง ๆ ที่จะสั่งให้หน้าจอ Design ทำงาน เช่น activity_main.xml จะใช้ activity_main.java โดยไฟล์ทั้ง 2 นี้ทำงานคู่กัน
Windows Phone
เนื่องจาก Windows Phone ใช้ .NET Framework ในการพัฒนาเฉพาะฉะนั้นจะใช้การเขียนไม่ต่างอะไรกับ ASP.NET คือแยกเป็น 2 ส่วนด้วยกันคือ Design กับ Coding
จะสังเกตุว่าในการเขียนโปรแกรมหลาย ๆ ภาษาล้วนใช้รูปแบบเดียวกันทั้งสิ้น คือแรกส่วนของ Design กับ Coding ไว้คนล่ะส่วน โดยในหน้า Design UI ด้วย User Interface จะประกอบด้วย Control และ Object ต่าง ๆ ที่ได้ออกแบบไว้ และ Object ต่าง ๆ เหล่านั้นก็จะมีชื่อหรือ id ของแต่ล่ะตัว ที่จะให้ในส่วนของ Coding ทำการเรียกเพื่อควบคุมการทำงานต่าง ๆ
และสำหรับ Objective-C ที่ใช้พัฒนาโปรแกรมบน iOS ก็ใช้หลักการเดียวกัน คือแยกส่วนของ Design ทีเป็น User Interface (UI) ไว้คนล่ะส่วนกับ Coding โดยในหน้า UI จะถูกสร้างด้วย Interface Builder (IB) จาก Object Library ต่าง ๆ เช่น Label, Button ... จะยกตัวอย่างว่า เช่นใน App จำนวน 1 หน้าชื่อว่า ViewController ในที่นี้เราเรียกว่า View จะประกอบด้วยไฟล์ 3 ไฟล์คือ
- ViewController.xib
- ViewController.h
- ViewController.m
อธิบายควาหมายของไฟล์
- ViewController.xib
ไฟล์นี้จะเป็นไฟล์สำหรับสร้าง Design หรือ User Interface ด้วย Interface Builder (IB) ซึ่งเราจะมองเห็นเป็นมุมมองของ Graphic สวย ๆ เราสามารถสร้าง Label ,Textbox หรือ Button ลงไป ด้วยการลาก Object Library มาวางไว้ในหน้าจอ และสามารถเห็นผลลัพธ์ได้ทันที (เพิ่มเติมว่าใน iOS จะใช้ XML เข้ามาจัดการในส่วนของ User Interface เช่นเดียวกับ Android และ Windows Phone แต่เราไม่จำเป็นต้องดูที่ XML เพราะสิ่งที่เราเห็นคือ Graphical Design ที่โปรแกรม Xcode จะจัดการให้เราทุกอย่าง หลังจากที่เราได้สร้าง Object ต่าง ๆ)
- ViewController.h
ไฟล์นี้สำหรับประกาศ Class , Method หรือ Property ต่าง ๆ ถ้าจะเข้าใจง่าย ๆ คือไว้ประกาศค่าตัวแปร คุณสมบัติของตัวแปร และคลาสต่าง ๆ รวมทั้งรายการ Object ที่เราต้องเรียกใช้ โดยในการเขียน Objective-C เราจะไม่สามารถเรียกรายการ Object (Label,Button,Textbox) ที่อยู่ในหน้าจอ Design ได้โดยตรงและทันที แต่อราจะต้องประกาศชื่อชนิดของ Object ใน ViewController.h และหลังจากนั้นค่อยทำการเชื่อมว่า Object id ที่เราประกาศใน ViewController.h จะเชื่อมกับ Object ตัวไหน ที่อยู่ในหน้า Design (ถ้ายังไม่เข้าใจให้ข้ามไปก่อน เพระาในบทความนี้จะยกตัวอย่างได้เข้าใจและชัดเจนที่สุด)
- ViewController.m
หลังจากที่เราประกาศ Class , ตัวแปร ต่าง ๆ ที่ไฟล์ ViewController.h เราสามารถทำการ implement หรือสั่งให้โปรแกรมทำงานกับ Class , Method และ Object ต่าง ๆ ได้ในที่นี้
สรุปความเข้าใจแบบง่าย ๆ
ViewController.xib(ออกแบบหน้าตาโปรแกรม) , ViewController.h(ประกาศคลาส,ฟังก์ชั่น,ตัวแปร) , ViewController.m(สั่งให้โปรแกรมทำงานต่าง ๆ)
จากที่ได้อธิบายในขั้นต้นเราจะพอเข้าใจการทำงานง่าย ๆ ของมันแล้ว ที่นี่เรามาลองเขียนจริงกับ Objective-C โดบเปิด Xcode ขึ้นมาและทำตามทีล่ะ Step ดังนี้
โครงสร้างของ Xcode IDE และ ไฟล์ที่ได้จากการ Create Project บน Xcode (iOS, iPhone, iPad)
สำหรับผู้ที่ยังไม่ได้ศึกษาโครงสร้างของ Xcode แนะนำให้อ่านบทความนี้ซะก่อน เพื่อความเข้าใจ
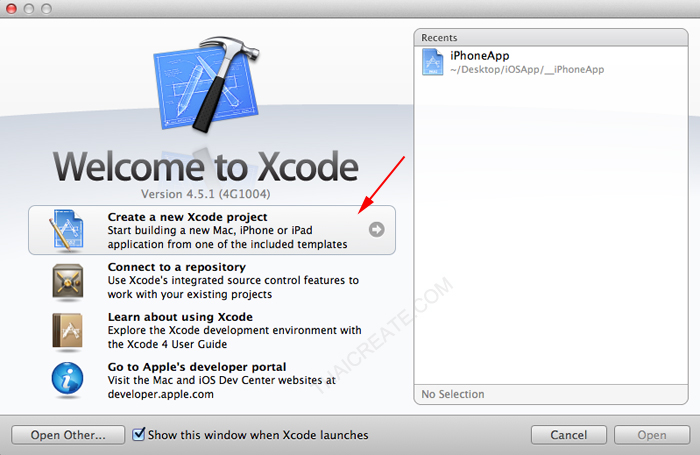
เปิดโปรแกรม Xcode

เลือก Create a new Xcode project เพื่อเริ่มต้นการสร้าง Project

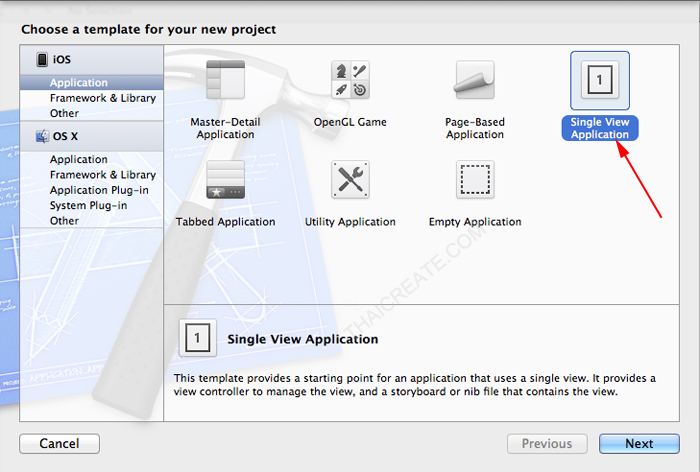
เลือกเป็นแบบ Single View Application

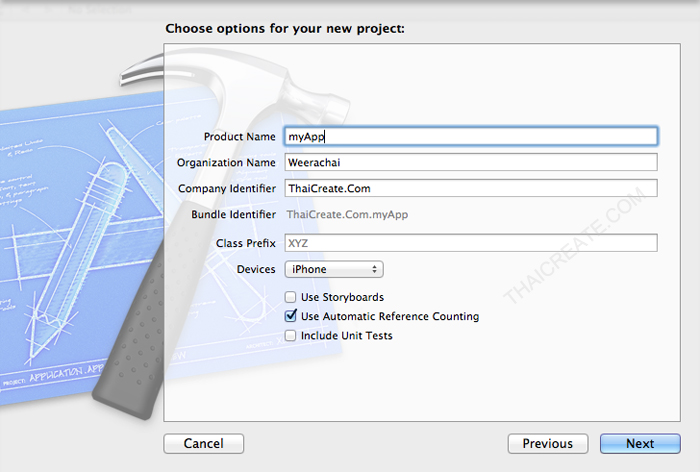
กำหนดชื่อ Project Name , และเลือกเป็นแบบ iPhone Devices.
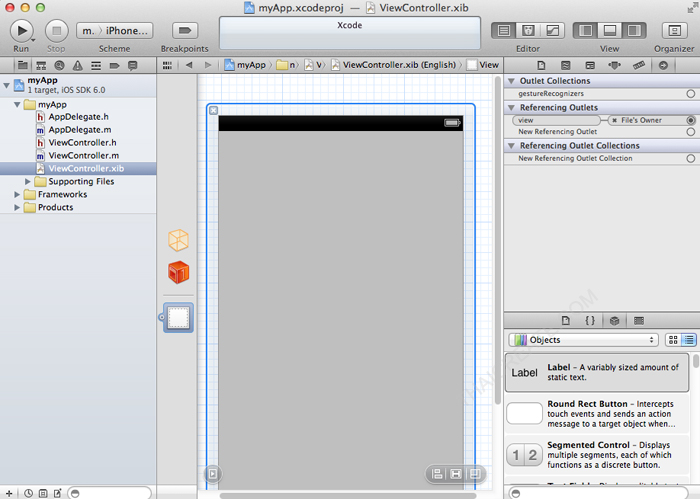
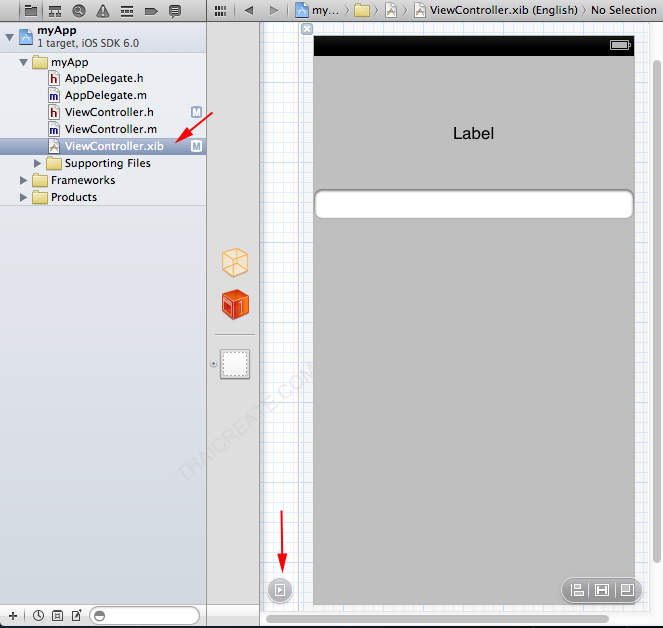
ขั้นที่ 1 หน้าจอบน ViewController.xib

เมื่อได้หน้าจอบน Xcode ให้คลิกที่ ViewController.xib ซึ่งเป็นไฟล์ไว้สำหรับออกแบบ Design User Interface ด้วย Interface Builder (IB) ซึ่งตอนนี้เราจะได้หน้าจอว่าง ๆ

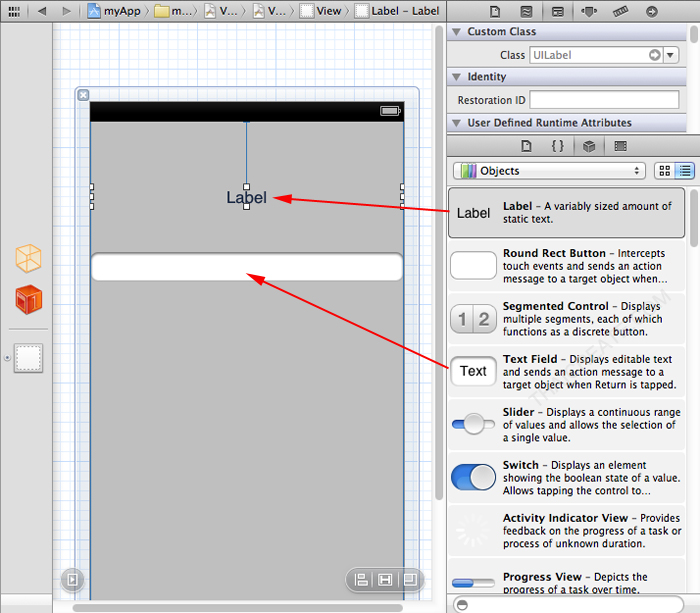
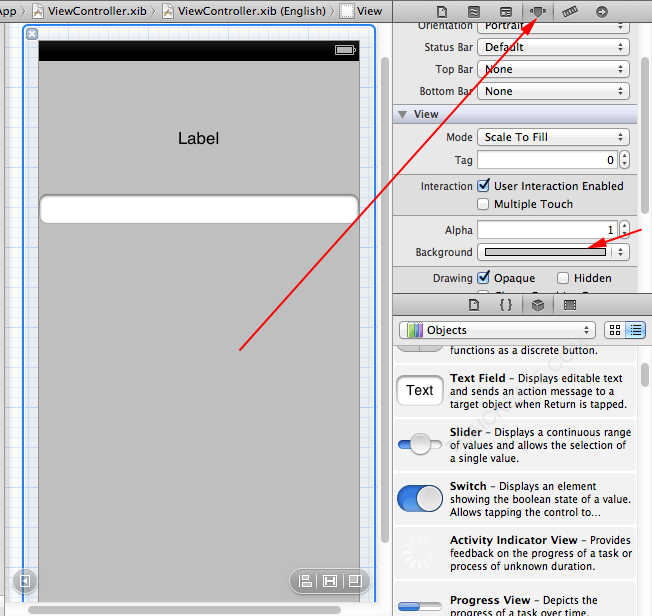
ให้สร้าง Label และ Text Field จาก Object Library ลงในหน้าจอดังรูป โดยใช้การลากไปวาง

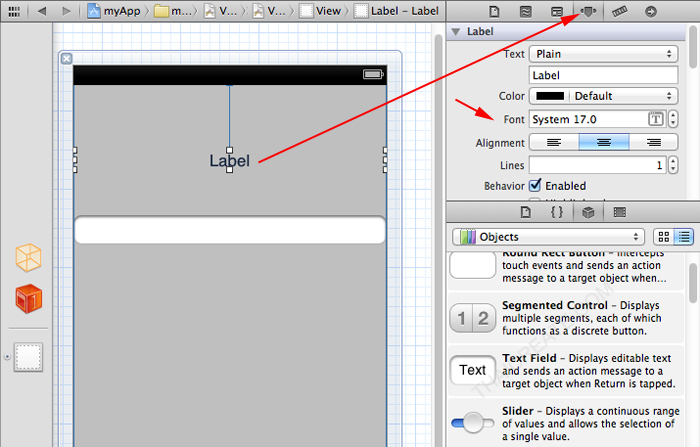
ในการปรับแต่ง Object ต่าง ๆ สามารถคลิกที่ Inspector ดังรูป โดยให้คลิกที่ Object ก่อนแล้วค่อยคลิกที่ Inspector
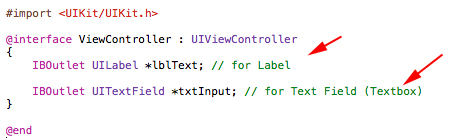
ขั้นที่ 2 หน้าจอบน ViewController.h ให้คลิกเปิดไฟล์ ViewController.h โดยการคลิกครั้งเดียว

ให้ประกาศ Object ขึ้นมา 2 ตัว โดย Label จะใช้ UILabel และ Text Field จะใช้ UITextField ชื่อและชนิดดังภาพ ในเริ่มต้นจะยังไม่มี ปิกกา ( } ) ให้เราใส่ {....}
@interface ViewController : UIViewController
{
IBOutlet UILabel *lblText; // for Label
IBOutlet UITextField *txtInput; // for Txtbox
}
คำอธิบาย
IBOutlet ( Interface Builder Outlet) ประกาศชนิด Object เป็น UILabel ชื่อว่า lblText เพื่อจะไว้เชื่อมกับ Object ที่อยู่ใน Interface Builder ในหน้า Design

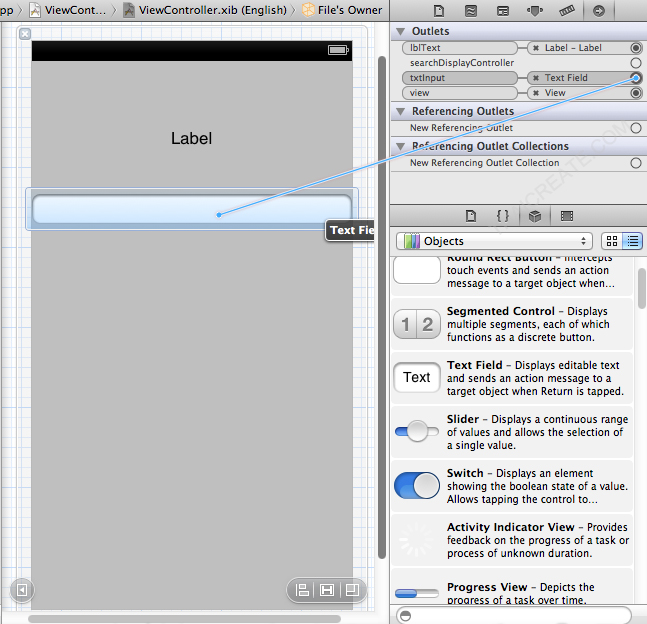
จากนั้นคลิกที่ไฟล์ ViewController.xib และคลิกที่ Icons ที่เป็นรูปวงกลม ดูภาพประกอบ

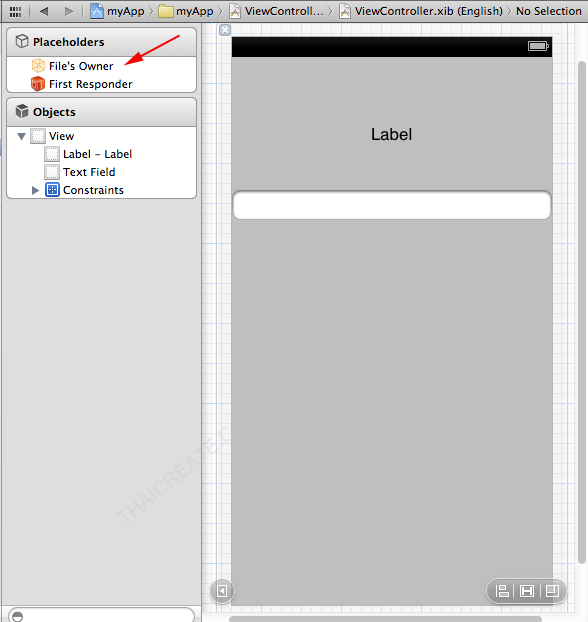
จะเห็นว่าเราจะเห็นรายการ Object ต่าง ๆ ที่อยู่ในหน้า Design เราเรียกว่า View และรายการ Label , Text Field อยู่ภายใต้ View
ให้เราคลิกที่ File's Owner

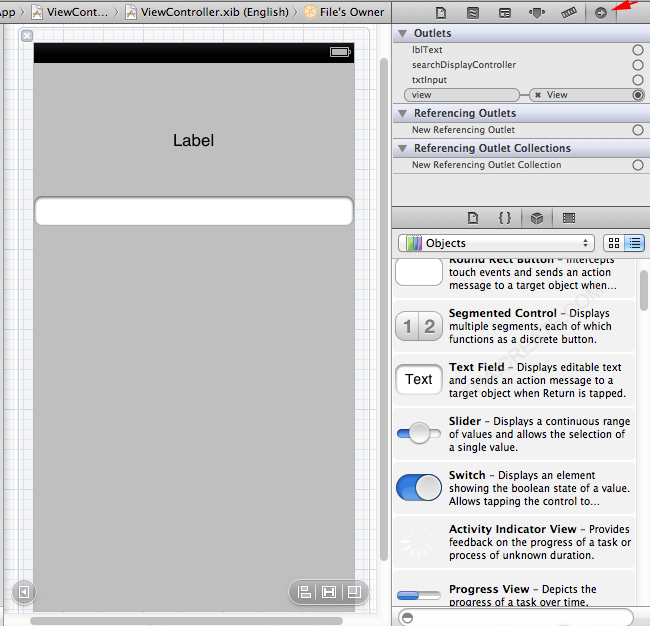
เลื่อนสายตามาทางด้านขวาเราจะเห็น Outlet ให้คลิกที่วงกลม ตามที่ลูกศรชี้

เราจะเห็นว่าจะมีรายการ lblText และ txtInput ตามที่เราได้ประกาศไว้ในไฟล์ ViewController.h ซึ่งขั้นตอนนี้เราจะเชื่อม Object ในหน้า Design กับ ตัวแปรที่เราประกาศไว้
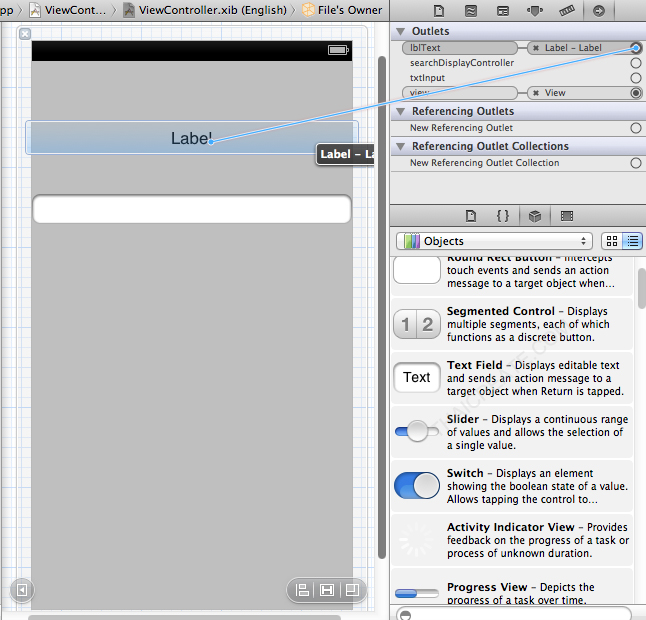
ให้คลิกที่วงกลมแล้วลาก lblText ไปวางไว้ที่ Label (ถ้าไม่สามารถลากได้ แสดงว่า Object กับ Type ที่ประกาศไม่ตรงกัน)

ลาก txtName ไปเชื่อมกับ Text Field
หลังจากเสร็จสิ้นขั้นตอนนี้เราจะได้หน้าจอ Design ที่เชื่อมรายการ Object กับ ชนิดตัวแปรเรียบร้อยแล้ว ขั้นตอนถัดไปเราจะสั่งให้โปรแกรมทำงาน
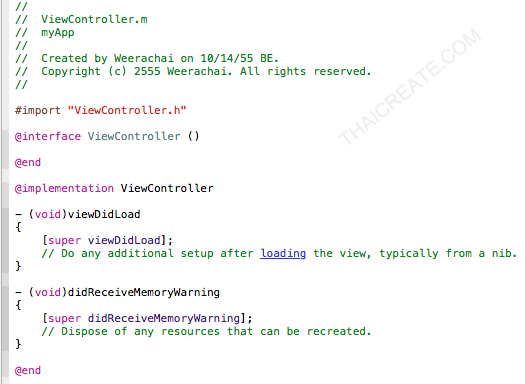
ขั้นที่ 3 หน้าจอบน ViewController.h

ถ้าเราเปิดไฟล์ ViewController.h เราจะเห็นว่ามีคำสั่งที่เป็นค่า Defaultอยู่แล้ว คำสั่งพวกนี้เปรียบเสมือน initialize class คือบางตัวจะคอยตรวจสอบว่าโปรแกรม กำลังโหลด โหลดครั้งแรก หรือโหลดเสร็จสิ้น ซึ่งเราสามารถเขียนคำสั่งแทรกลงไปหลังจาก method พวกนี้ทำงาน
โดย method ที่เราน่าสนใจคือ viewDidLoad() ซึ่งเป็น method ที่จะงานหลังจากที่ View โหลดเสร็จสิ้น (เปรียบได้กับ OnLoad ใน JavaScript)

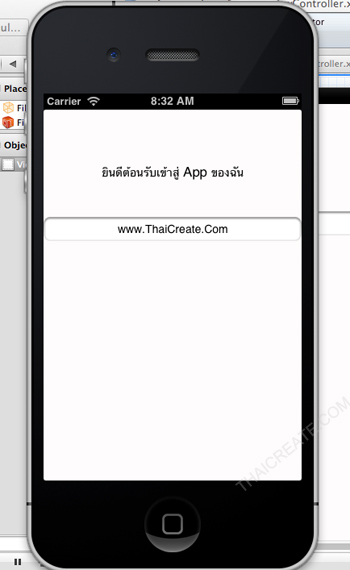
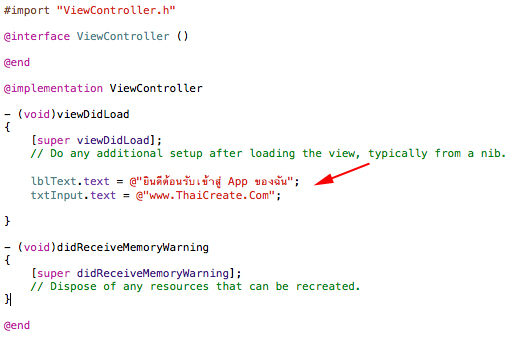
ให้เราเพิ่มคำสั่งที่จะแสดงข้อความบน Label และ Text Field แบบง่าย ๆ ด้วยคำสั่ง
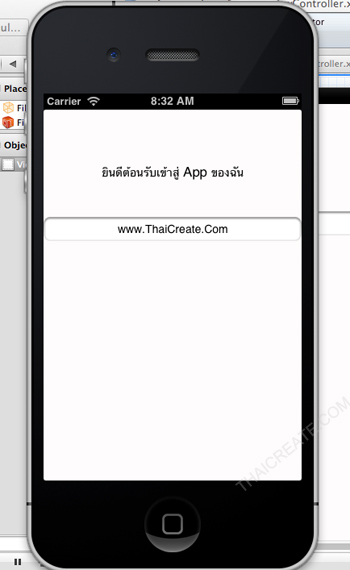
lblText.text = @"ยินดีต้อนรับเข้าสู่ App ของฉัน";
txtInput.text = @"www.ThaiCreate.Com";
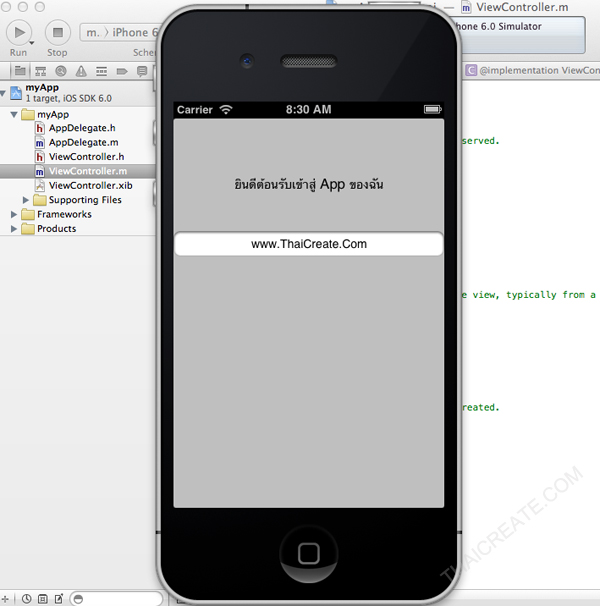
ทดสอบการทำงาน

จะได้ผลลัพธ์แบบง่าย ๆ
Code ทั้งหมดในบทความนี้
ViewController.h
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
{
IBOutlet UILabel *lblText; // for Label
IBOutlet UITextField *txtInput; // for Txtbox
}
@end
ViewController.m
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
lblText.text = @"ยินดีต้อนรับเข้าสู่ App ของฉัน";
txtInput.text = @"www.ThaiCreate.Com";
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
เพิ่มเติม
หากคิดว่าวิธีการตามบทความนี้เช่น การประกาศ Object กับเชื่อม Object กับ Outlet นั้นเป็นเรื่องยากและซับซ้อน ผมมีวิธีที่ง่ายกว่านั้น ที่จะช่วยให้การเขียนโปรแกรมบน iOS ง่ายกว่าที่จะมานั่งประกาศค่าตัวแปร มาอ่านบทความนี้ดู
Objective-C การสร้าง Outlet Action แบบง่าย ๆ ผ่าน Tools ของ Xcode (iPhone,iPad)
เพิ่มเติมอีกนิด สำหรับวิธีการเปลี่ยน Background

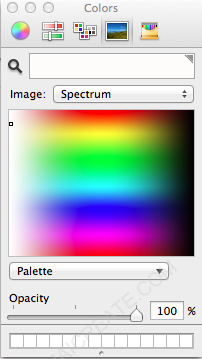
คลิกทีพื้นที่ว่าง ๆ ของ View ไปที่ Inspector แล้วเลือก Background

เลือกสีที่ต้องการ

ได้ Background ใหม่เรียบร้อย
สำหรับ Code ทั้งหมดดาวน์โหลดได้จากส่วนท้ายของบทความ
.
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2012-10-14 18:19:04 /
2017-03-25 23:07:42 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|