Windows Phone and Bing Maps Marking Location , Current Location |
Windows Phone and Bing Maps Marking Location , Current Location บทความนี้จะเป็นตัวอย่างการเขียน Windows Phone กับ Bing Maps การค้นหาตำแหน่ง (Location) ปัจจุบันของอุปกรณ์ที่ติดตั้ง Apps การกำหนดสิทธิ์ของ Apps ในการเรียกใช้งาน GPS เพื่อค้นหา พร้อมกับการปักหมุดลงในแแผนที่ หรือจะเป็นการปักหมุด (Marking) แบบกำหนดค่า Latitude และ Longitude และวิธีการปักหมุดลงบน Maps ในกรณีที่หมุดมีมากกว่า 1 ตำแหน่ง
Example 1 การค้นหาตำแหน่ง Location ปัจจุบันของ อุปกรณ์ที่ติดตั้ง Apps

สร้าง Class ที่มีชื่อว่า CoordinateConverter.cs
CoordinateConverter.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Device.Location;
using Windows.Devices.Geolocation;
namespace myPhoneApp
{
class CoordinateConverter
{
public static GeoCoordinate ConvertGeocoordinate(Geocoordinate geocoordinate)
{
return new GeoCoordinate
(
geocoordinate.Latitude,
geocoordinate.Longitude,
geocoordinate.Altitude ?? Double.NaN,
geocoordinate.Accuracy,
geocoordinate.AltitudeAccuracy ?? Double.NaN,
geocoordinate.Speed ?? Double.NaN,
geocoordinate.Heading ?? Double.NaN
);
}
}
}
สร้าง Content Panel สำหรับแสดง Maps บน XAML
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
</Grid>
เรียกใช้งาน Class
using Microsoft.Phone.Maps.Controls;
using System.Device.Location; // Provides the GeoCoordinate class.
using Windows.Devices.Geolocation; //Provides the Geocoordinate class.
using System.Windows.Media;
using System.Windows.Shapes;
อ่านจตำแหน่ง Location ปัจจุบัน
// Get my current location.
Geolocator myGeolocator = new Geolocator();
Geoposition myGeoposition = await myGeolocator.GetGeopositionAsync();
Geocoordinate myGeocoordinate = myGeoposition.Coordinate;
GeoCoordinate myGeoCoordinate =
CoordinateConverter.ConvertGeocoordinate(myGeocoordinate);
สร้างหมุดสำหรับการปักลงบน Map
// Create a small circle to mark the current location.
Ellipse myCircle = new Ellipse();
myCircle.Fill = new SolidColorBrush(Colors.Blue);
myCircle.Height = 20;
myCircle.Width = 20;
myCircle.Opacity = 50;
ปักหมุดลงบน Maps
// Create a MapOverlay to contain the circle.
MapOverlay myLocationOverlay = new MapOverlay();
myLocationOverlay.Content = myCircle;
myLocationOverlay.PositionOrigin = new Point(0.5, 0.5);
myLocationOverlay.GeoCoordinate = myGeoCoordinate;
เพิ่ม Layer ลงใน Maps
// Create a MapLayer to contain the MapOverlay.
MapLayer myLocationLayer = new MapLayer();
myLocationLayer.Add(myLocationOverlay);
// Add the MapLayer to the Map.
mapWithMyLocation.Layers.Add(myLocationLayer);
Code เต็ม ๆ
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Navigation;
using Microsoft.Phone.Controls;
using Microsoft.Phone.Shell;
using myPhoneApp.Resources;
using Microsoft.Phone.Maps.Controls;
using System.Device.Location;
using Windows.Devices.Geolocation;
using System.Windows.Shapes;
using System.Windows.Media;
namespace myPhoneApp
{
public partial class MainPage : PhoneApplicationPage
{
// Constructor
public MainPage()
{
InitializeComponent();
this.LoadMap();
}
protected async void LoadMap()
{
//*** Map
Map MyMap = new Map();
MyMap.ZoomLevel = 16;
// Get my current location.
Geolocator myGeolocator = new Geolocator();
Geoposition myGeoposition = await myGeolocator.GetGeopositionAsync();
Geocoordinate myGeocoordinate = myGeoposition.Coordinate;
GeoCoordinate myGeoCoordinate = CoordinateConverter.ConvertGeocoordinate(myGeocoordinate);
MyMap.Center = myGeoCoordinate;
// Create a small circle to mark the current location.
Ellipse myCircle = new Ellipse();
myCircle.Fill = new SolidColorBrush(Colors.Blue);
myCircle.Height = 20;
myCircle.Width = 20;
myCircle.Opacity = 50;
// Create a MapOverlay to contain the circle.
MapOverlay myLocationOverlay = new MapOverlay();
myLocationOverlay.Content = myCircle;
myLocationOverlay.PositionOrigin = new Point(0.5, 0.5);
myLocationOverlay.GeoCoordinate = myGeoCoordinate;
// Create a MapLayer to contain the MapOverlay.
MapLayer myLocationLayer = new MapLayer();
myLocationLayer.Add(myLocationOverlay);
// Add the MapLayer to the Map.
MyMap.Layers.Add(myLocationLayer);
// CarphicMode
MyMap.Center = myGeoCoordinate;
MyMap.CartographicMode = MapCartographicMode.Hybrid;
// Add map to display
ContentPanel.Children.Add(MyMap);
}
}
}

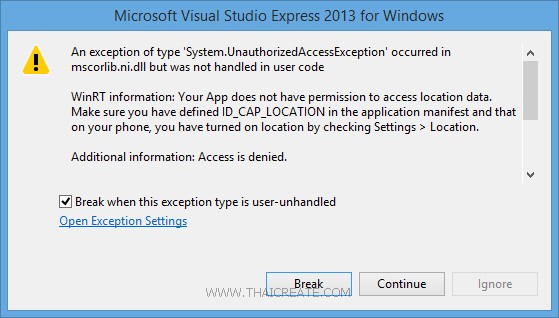
ทดสอบรันถ้า Error ดังรูป
Error
WinRT information: Your App does not have permission to access location data. Make sure you have defined ID_CAP_LOCATION in the application manifest and that on your phone, you have turned on location by checking Settings > Location.
Additional information: Access is denied.

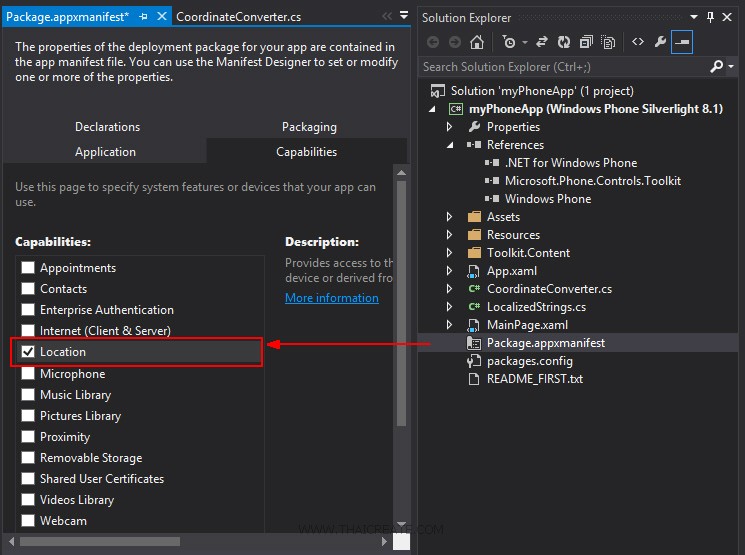
ให้กำหนด Permission ของ Location ที่ Package.appxmanifest

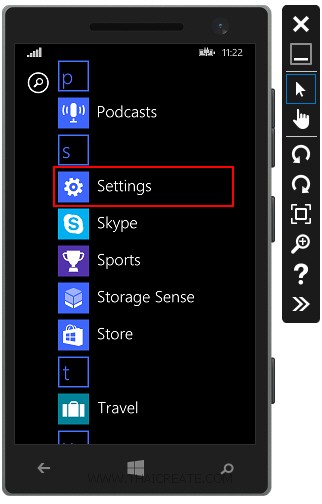
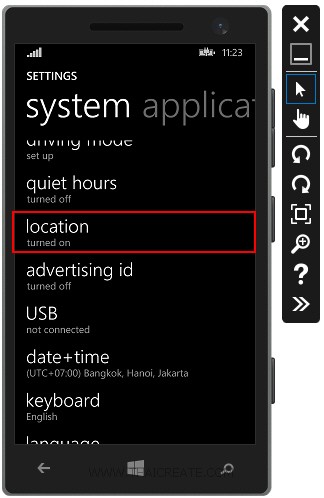
จากนั้นไปที่ Settings บน Emulator

ตรง location

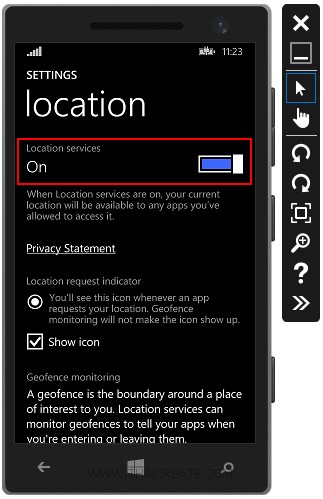
ให้กำหนดเป็น On

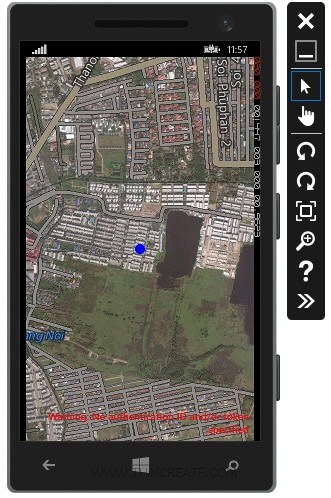
ถ้าไม่มี Error โปรแกรมจะแสดง หมุดบน Location ปัจจุบันของอุปรกรณ์ที่ติดตั้ง Apps
Example 2 การปักหมุดแบบกำหนด Location เองโดยอ้างถึงค่า Latitude และ Longitude
สร้างตัวแปรเพื่อรับค่า
// Marking location.
double lat = 13.815361;
double lon = 100.560822;
GeoCoordinate myGeoCoordinate = new GeoCoordinate(lat, lon);
จากนั้นก็ใช้เหมือนกับตัวอย่างที่ 1
namespace myPhoneApp
{
public partial class MainPage : PhoneApplicationPage
{
// Constructor
public MainPage()
{
InitializeComponent();
this.LoadMap();
}
protected async void LoadMap()
{
//*** Map
Map MyMap = new Map();
MyMap.ZoomLevel = 16;
// Marking location.
double lat = 13.815361;
double lon = 100.560822;
GeoCoordinate myGeoCoordinate = new GeoCoordinate(lat, lon);
// Create a small circle to mark the current location.
Ellipse myCircle = new Ellipse();
myCircle.Fill = new SolidColorBrush(Colors.Blue);
myCircle.Height = 20;
myCircle.Width = 20;
myCircle.Opacity = 50;
// Create a MapOverlay to contain the circle.
MapOverlay myLocationOverlay = new MapOverlay();
myLocationOverlay.Content = myCircle;
myLocationOverlay.PositionOrigin = new Point(0.5, 0.5);
myLocationOverlay.GeoCoordinate = myGeoCoordinate;
// Create a MapLayer to contain the MapOverlay.
MapLayer myLocationLayer = new MapLayer();
myLocationLayer.Add(myLocationOverlay);
// Add the MapLayer to the Map.
MyMap.Layers.Add(myLocationLayer);
// CarphicMode
MyMap.Center = myGeoCoordinate;
MyMap.CartographicMode = MapCartographicMode.Hybrid;
// Add map to display
ContentPanel.Children.Add(MyMap);
}
}
}

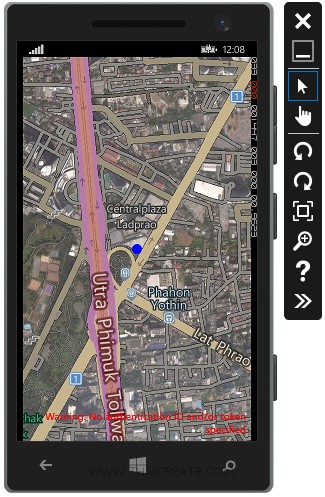
แสดงตำแหน่งของ Map ที่ถูกปักหมุด
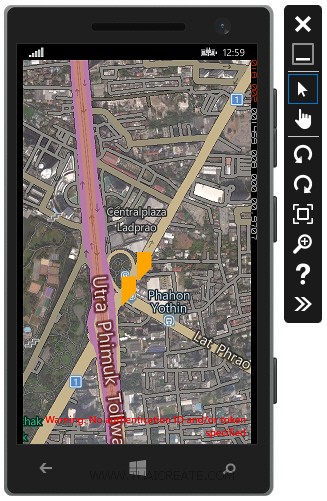
Example 3 การปักหมุดบน Maps ที่มีมากกว่า 1 ตำแหน่ง อ้างดิงจากค่า Latitude และ Longitude
using Microsoft.Phone.Maps.Controls;
using Microsoft.Phone.Maps.Toolkit;
using System.Device.Location;
using Windows.Devices.Geolocation;
using System.Windows.Shapes;
using System.Windows.Media;
namespace myPhoneApp
{
public partial class MainPage : PhoneApplicationPage
{
// Constructor
public MainPage()
{
InitializeComponent();
this.LoadMap();
}
protected void LoadMap()
{
//*** Map
Map MyMap = new Map();
MyMap.ZoomLevel = 16;
MapLayer layer = new MapLayer();
// Marking location (1).
double lat1 = 13.815361;
double lon1 = 100.560822;
Pushpin pushpin1 = new Pushpin();
pushpin1.GeoCoordinate = new GeoCoordinate(lat1, lon1);
pushpin1.Background = new SolidColorBrush(Colors.Orange);
MapOverlay overlay1 = new MapOverlay();
overlay1.Content = pushpin1;
overlay1.GeoCoordinate = new GeoCoordinate(lat1, lon1);
layer.Add(overlay1);
// Marking location (2).
double lat2 = 13.81433;
double lon2 = 100.560162;
Pushpin pushpin2 = new Pushpin();
pushpin2.GeoCoordinate = new GeoCoordinate(lat2, lon2);
pushpin2.Background = new SolidColorBrush(Colors.Orange);
MapOverlay overlay2 = new MapOverlay();
overlay2.Content = pushpin2;
overlay2.GeoCoordinate = new GeoCoordinate(lat2, lon2);
layer.Add(overlay2);
// Map Layer
MyMap.Layers.Add(layer);
// CarphicMode
MyMap.Center = new GeoCoordinate(lat1, lon1);
MyMap.CartographicMode = MapCartographicMode.Hybrid;
// Add map to display
ContentPanel.Children.Add(MyMap);
}
}
}
จาก Code จะเป็นการใช้ Pushpin ในการปักหมุด โดยจะต้องสร้างชุดของการปักหมุดขึ้นมาเท่ากัยจำนวนของหมุด แต่ในกรณีที่เป็นค่า Array , List สามารถใช้ Loop ได้

แสดงหมุดบน Maps ที่มีมากกว่า 1 ตำแหน่ง
อ่านเพิ่มเติม
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2014-07-23 20:43:17 /
2017-03-25 22:30:56 |
| |
Download : |
No files |
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|