Windows Phone and Bing Maps Pushpin Location from JSON (PHP/MySQL) |
Windows Phone and Bing Maps Pushpin Location from JSON (PHP/MySQL) บทความนี้จะเป็นตัวอย่างการประยุกต์การเขียน Windows Phone Apps กับการเรียกใช้งาน Bing Maps ด้วยการนำค่าตัวแปรที่อยู่ในรูปแบบ JSON มาปักหมุดลงใน Maps ซึ่งเมื่อใช้ตัวแปร JSON จะสามารถจัดข้อมูลให้อยู่ในรูปแบบของ Array นั่นหมายถึงสามารถส่งตัวแปรที่เป็นตัวแปรชุดได้ และสามารถนำค่าที่ได้เพื่อ Loop แล้วปักหมุดลงบน Maps ได้เลย แล้วเรายังสามารถประยุกต์ใช้กับการอ่านค่าที่มาจาก Server ได้อีกด้วย ซึ่งวิธีนี้จะทำให้ Apps ที่เราเขียนขึ้นดึงข้อมูลที่มีการ Update ตลอดเวลา ด้วยการสร้าง URL ที่ทำงานด้วย HTTP ทำงานอยู่บน Web Server ของ PHP กับ MySQL Database โดยฝั่ง Web Server มีหน้าที่อ่านข้อมูลจาก Database แล้วค่อยแปลงเป็นตัวแปร JSON และถูกส่งไปกับ URL และเมื่อ Windows Phone Apps เรียกใช้งานก็จะได้ค่าตัวแปรที่มาจาก Server ซึ่งจะมีการ Update ข้อมูลอยู่ตลอดเวลา
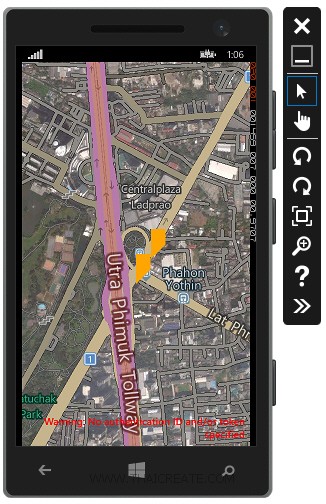
Example 1 ตัวอย่างการเขียน Windows Phone เพื่อปักหมุดบน Bing Maps แบบง่าย ๆ ด้วยค่าตัวแปรจาก JSON
[{"Lat":"13.815361","Lon":"100.560822","LocationName":"Central Patpharo"},{"Lat":"13.81433","Lon":"100.560162","LocationName":"MRT Phaholyothin"}]
ในบทความนี้จะยกตัวอย่างการอ่านค่า JSON ที่เก็บข้อมูลง่าย ๆ ประกอบด้วย 3 Columns คือ Lat , Lon และ Location Name โดยอยู่ในรูปแบบข้อมูลมากกว่า 1 ชุด และเราจะเอาค่า JSON นี้ไปใช้กับ Bing Maps ด้วยการปักหมุดบน Maps
Syntax การอ่านค่า JSON
public class MyLocation
{
public double Lat { get; set; }
public double Lon { get; set; }
public string LocationName { get; set; }
}
อ่าน JSON และ Mapping กับ Model Class
/* [{"Lat":"13.815361","Lon":"100.560822","LocationName":"Central Patpharo"},{"Lat":"13.81433","Lon":"100.560162","LocationName":"MRT Phaholyothin"}] */
string strJSON = string.Empty;
strJSON = " [{\"Lat\":\"13.815361\",\"Lon\":\"100.560822\",\"LocationName\":\"Central Patpharo\"},{\"Lat\":\"13.81433\",\"Lon\":\"100.560162\",\"LocationName\":\"MRT Phaholyothin\"}]";
MemoryStream ms = new MemoryStream(Encoding.UTF8.GetBytes(strJSON));
ObservableCollection<MyLocation> list = new ObservableCollection<MyLocation>();
DataContractJsonSerializer serializer = new DataContractJsonSerializer(typeof(ObservableCollection<MyLocation>));
list = (ObservableCollection<MyLocation>)serializer.ReadObject(ms);
foreach (MyLocation loc in list)
{
loc.Lat;
loc.Lon;
}
อ่านเพิ่มเติม Windows Store App and JSON Parser (C#)
Syntax การปักหมุด หรือ Pin Marker
Pushpin pushpin1 = new Pushpin();
pushpin1.GeoCoordinate = new GeoCoordinate(loc.Lat, loc.Lon);
pushpin1.Background = new SolidColorBrush(Colors.Orange);
MapOverlay overlay1 = new MapOverlay();
overlay1.Content = pushpin1;
overlay1.GeoCoordinate = new GeoCoordinate(loc.Lat, loc.Lon);
layer.Add(overlay1);
Code เต็ม ๆ
using Microsoft.Phone.Maps.Controls;
using Microsoft.Phone.Maps.Toolkit;
using System.Device.Location;
using Windows.Devices.Geolocation;
using System.Windows.Shapes;
using System.Windows.Media;
using System.Xml.Linq;
using System.Runtime.Serialization;
using System.Runtime.Serialization.Json;
using System.Collections.ObjectModel;
using System.Text;
using System.IO;
namespace myPhoneApp
{
public class MyLocation
{
public double Lat { get; set; }
public double Lon { get; set; }
public string LocationName { get; set; }
}
public partial class MainPage : PhoneApplicationPage
{
// Constructor
public MainPage()
{
InitializeComponent();
this.LoadMap();
}
protected void LoadMap()
{
//*** Map
Map MyMap = new Map();
MyMap.ZoomLevel = 16;
MapLayer layer = new MapLayer();
/* [{"Lat":"13.815361","Lon":"100.560822","LocationName":"Central Patpharo"},{"Lat":"13.81433","Lon":"100.560162","LocationName":"MRT Phaholyothin"}] */
string strJSON = string.Empty;
strJSON = " [{\"Lat\":\"13.815361\",\"Lon\":\"100.560822\",\"LocationName\":\"Central Patpharo\"},{\"Lat\":\"13.81433\",\"Lon\":\"100.560162\",\"LocationName\":\"MRT Phaholyothin\"}]";
MemoryStream ms = new MemoryStream(Encoding.UTF8.GetBytes(strJSON));
ObservableCollection<MyLocation> list = new ObservableCollection<MyLocation>();
DataContractJsonSerializer serializer = new DataContractJsonSerializer(typeof(ObservableCollection<MyLocation>));
list = (ObservableCollection<MyLocation>)serializer.ReadObject(ms);
foreach (MyLocation loc in list)
{
Pushpin pushpin1 = new Pushpin();
pushpin1.GeoCoordinate = new GeoCoordinate(loc.Lat, loc.Lon);
pushpin1.Background = new SolidColorBrush(Colors.Orange);
MapOverlay overlay1 = new MapOverlay();
overlay1.Content = pushpin1;
overlay1.GeoCoordinate = new GeoCoordinate(loc.Lat, loc.Lon);
layer.Add(overlay1);
MyMap.Center = new GeoCoordinate(loc.Lat, loc.Lon);
}
// Map Layer
MyMap.Layers.Add(layer);
// CarphicMode
MyMap.CartographicMode = MapCartographicMode.Hybrid;
// Add map to display
ContentPanel.Children.Add(MyMap);
}
}
}

แสดงหมุดที่ถูกปักลงบน Bing Maps โดยค่า Latitude , Longitude มาจาก ตัวแปร String ที่อยู่ในรูปแบบ JSON
Example 2 ตัวอย่างการประยุกต์กัยการอ่านค่า JSON ที่อยู่ในรูปแบบของ URL (PHP กับ MySQL)
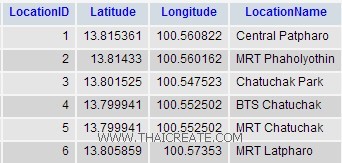
ในตัวอย่างนี้จะยกตัวอย่างการอ่านค่าข้อมูลจาก Web Server ที่ทำงานด้วย PHP กับ MySQL Database ซึ่งจะถูกส่งมาในรูปแบบของ JSON ที่เก็บข้อมูลง่าย ๆ ประกอบด้วย 4 Columns คือ LocationID , Latitude , Longitude และ LocationName โดยอยู่ในรูปแบบข้อมูลมากกว่า 1 ชุด และเราจะเอาค่า JSON นี้ไปใช้กับ Bing Maps ด้วยการปักหมุดบน Maps
ฝั่ง Web Server (PHP/MySQL) MySQL Table บน Web Server

CREATE TABLE `location` (
`LocationID` int(2) NOT NULL auto_increment,
`Latitude` double NOT NULL,
`Longitude` double NOT NULL,
`LocationName` varchar(255) NOT NULL,
PRIMARY KEY (`LocationID`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=7 ;
INSERT INTO `location` VALUES (1, 13.815361, 100.560822, 'Central Patpharo');
INSERT INTO `location` VALUES (2, 13.81433, 100.560162, 'MRT Phaholyothin');
INSERT INTO `location` VALUES (3, 13.801525, 100.547523, 'Chatuchak Park');
INSERT INTO `location` VALUES (4, 13.799941, 100.552502, 'BTS Chatuchak');
INSERT INTO `location` VALUES (5, 13.799941, 100.552502, 'MRT Chatuchak ');
INSERT INTO `location` VALUES (6, 13.805859, 100.57353, 'MRT Latpharo');
PHP ที่ทำหน้าที่อ่านข้อมูล MySQL Database และแปลงเป็น JSON
getJSON.php
<?php
$objConnect = mysql_connect("localhost","root","root");
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM location WHERE 1 ";
$objQuery = mysql_query($strSQL);
$intNumField = mysql_num_fields($objQuery);
$resultArray = array();
while($obResult = mysql_fetch_array($objQuery))
{
$arrCol = array();
for($i=0;$i<$intNumField;$i++)
{
$arrCol[mysql_field_name($objQuery,$i)] = $obResult[$i];
}
array_push($resultArray,$arrCol);
}
mysql_close($objConnect);
echo json_encode($resultArray);
?>
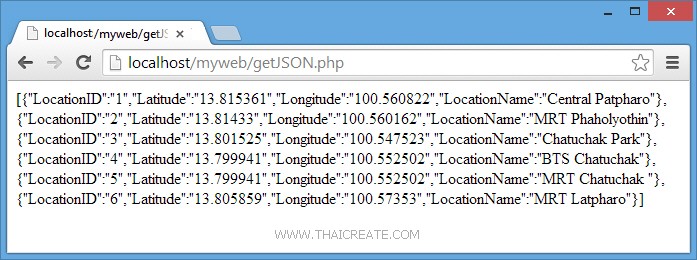
เมื่อทดสอบเรียก PHP เราจะได้ Result ที่เป็น JSON ดังนี้

เป็น JSON ที่ได้จาก PHP/MySQL ซึ่งเราจะใช้ Windows Phone อ่านค่า JSON นี้ เพื่อนำค่า Latitude และ Longitude ไปปักหมุดบน Bing Maps
Syntax การอ่านค่า JSON จาก URL ของ PHP และ MySQL
สร้าง Class สำหรับเป็น Model ในการ Mapping Column
public class MyLocation
{
public int LocationID { get; set; }
public double Latitude { get; set; }
public double Longitude { get; set; }
public string LocationName { get; set; }
}
การอ่านค่า JSON จาก PHP/MySQL ซึ่งจาก Code นี้จะได้เป็น String ในรูปแบบของ JSON
public MainPage()
{
InitializeComponent();
string url = "http://localhost/myweb/getJSON.php";
Uri uri = new Uri(url);
client = new WebClient();
client.AllowReadStreamBuffering = true;
client.DownloadStringCompleted += client_DownloadStringCompleted;
client.DownloadStringAsync(uri);
}
private void client_DownloadStringCompleted(object sender, DownloadStringCompletedEventArgs e)
{
string strJSON = Convert.ToString(e.Result);
}
อ่าน JSON และ Mapping กับ Model Class
MemoryStream ms = new MemoryStream(Encoding.UTF8.GetBytes(strJSON));
ObservableCollection<MyLocation> list = new ObservableCollection<MyLocation>();
DataContractJsonSerializer serializer = new DataContractJsonSerializer(typeof(ObservableCollection<MyLocation>));
list = (ObservableCollection<MyLocation>)serializer.ReadObject(ms);
foreach (MyLocation loc in list)
{
loc.Lat;
loc.Lon;
}
อ่านเพิ่มเติม Windows Phone Get Retrieving Data from Web Server (PHP & MySQL and JSON)
Syntax การ Loop เพื่อปักหมุด
foreach (MyLocation loc in list)
{
Pushpin pushpin1 = new Pushpin();
pushpin1.GeoCoordinate = new GeoCoordinate(loc.Latitude, loc.Longitude);
pushpin1.Background = new SolidColorBrush(Colors.Orange);
MapOverlay overlay1 = new MapOverlay();
overlay1.Content = pushpin1;
overlay1.GeoCoordinate = new GeoCoordinate(loc.Latitude, loc.Longitude);
layer.Add(overlay1);
MyMap.Center = new GeoCoordinate(loc.Latitude, loc.Longitude);
}
Code เต็ม ๆ
using Microsoft.Phone.Maps.Controls;
using Microsoft.Phone.Maps.Toolkit;
using System.Device.Location;
using Windows.Devices.Geolocation;
using System.Windows.Shapes;
using System.Windows.Media;
using System.Xml.Linq;
using System.Runtime.Serialization;
using System.Runtime.Serialization.Json;
using System.Collections.ObjectModel;
using System.Text;
using System.IO;
namespace myPhoneApp
{
public class MyLocation
{
public int LocationID { get; set; }
public double Latitude { get; set; }
public double Longitude { get; set; }
public string LocationName { get; set; }
}
public partial class MainPage : PhoneApplicationPage
{
WebClient client;
// Constructor
public MainPage()
{
InitializeComponent();
string url = "http://localhost/myweb/getJSON.php";
Uri uri = new Uri(url);
client = new WebClient();
client.AllowReadStreamBuffering = true;
client.DownloadStringCompleted += client_DownloadStringCompleted;
client.DownloadStringAsync(uri);
}
private void client_DownloadStringCompleted(object sender, DownloadStringCompletedEventArgs e)
{
if (e.Cancelled == false && e.Error == null)
{
string strJSON = Convert.ToString(e.Result);
//*** Map
Map MyMap = new Map();
MyMap.ZoomLevel = 14;
MapLayer layer = new MapLayer();
MemoryStream ms = new MemoryStream(Encoding.UTF8.GetBytes(strJSON));
ObservableCollection<MyLocation> list = new ObservableCollection<MyLocation>();
DataContractJsonSerializer serializer = new DataContractJsonSerializer(typeof(ObservableCollection<MyLocation>));
list = (ObservableCollection<MyLocation>)serializer.ReadObject(ms);
foreach (MyLocation loc in list)
{
Pushpin pushpin1 = new Pushpin();
pushpin1.GeoCoordinate = new GeoCoordinate(loc.Latitude, loc.Longitude);
pushpin1.Background = new SolidColorBrush(Colors.Orange);
MapOverlay overlay1 = new MapOverlay();
overlay1.Content = pushpin1;
overlay1.GeoCoordinate = new GeoCoordinate(loc.Latitude, loc.Longitude);
layer.Add(overlay1);
MyMap.Center = new GeoCoordinate(loc.Latitude, loc.Longitude);
}
// Map Layer
MyMap.Layers.Add(layer);
// CarphicMode
MyMap.CartographicMode = MapCartographicMode.Hybrid;
// Add map to display
ContentPanel.Children.Add(MyMap);
}
}
}
}

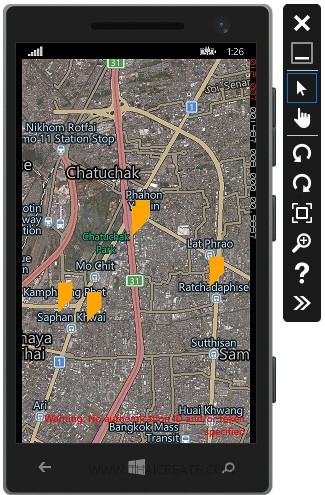
แสดงหมุดบน Bing Maps ที่ได้มาจาก JSON (PHP กับ MySQL Database)
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
    |
|
| |
Create/Update Date : |
2014-07-23 20:43:34 /
2017-03-25 22:31:30 |
| |
Download : |
No files |
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|