Windows Phone and Bing Maps |
Windows Phone and Bing Map ในการเขียน Apps บน Windows Phone เพื่อติดต่อกับ Maps หรือ แผนที่นั้นสามารถเรียกใช้งานได้หลากหลาย ขึ้นอยู่กับว่าจะเขียนด้วยภาษาอะไร แต่สำหรับ C# หรือ VB.Net อยากจะแนะนำการ Maps ของ Bing โดยมีการออก Bing Map SDK for Windows Phone ให้ออกมาได้ใช้ ส่วน Google Maps นั้น ณ ตอนนี้ยังไม่มีการออก SDK แต่อย่างใด ไว้ออกมาเมื่อไหร่ จะรีบนำมา Review ให้ทราบโดยเร็ว สำหรับรูปแบบการใช้งาน Bing Map บน Windows Phone นั้นก็ต้องบอกว่าหลังจากที่ SDK ออกมาเรียบร้อยแล้วนั้น สามารถเรียกใช้งานได้ง่ายมาก เพียงแค่ติดตั้ง SDK ผ่าน NuGet Package ของ Visual Studio จากนั้นก็สามารถที่จะเรียก Map ขึ้นมาแสดงบน Apps ได้ด้วยการเขียน Code เพียง 2-3 บรรทัดเท่านั้น
ก่อนการเรียกใช้งาน Bing Maps นั้เราจะต้องมี Bing Maps Keys ซะก่อน ซึ่ง Key นี้เราสามารถสมัครและขอมาใช้ได้ฟรี แต่การใช้ Maps นั้นก็จะมีข้อจำกัดสำหรับ Account ที่เป็นแบบฟรี เช่น สามารถเรียกใช้ได้กี่ครั้งต่อเดือน หรือ สามารถปักหมุดสูงสุดได้กี่จุด โดยรายละเอียดต่าง ๆ เหล่านั้นสามารถสมัครและอ่านได้ที่
โดยการสมัครนั้นสามารถใช้ Account ของ Microsoft Account เช่นพวก Hotmail , MSN ได้ทันที

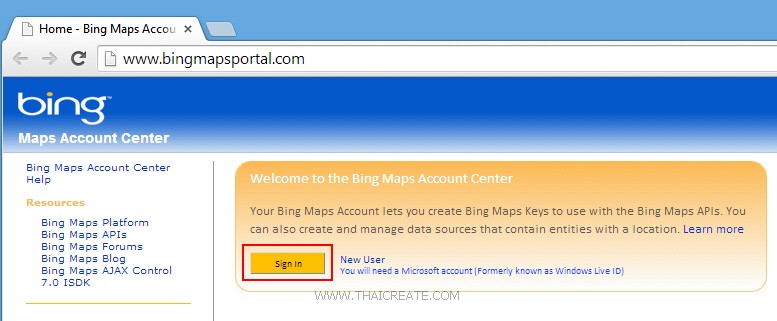
เริ่มต้นการสมัคร API Key ของ Bing Maps คลิกที่ Sign in

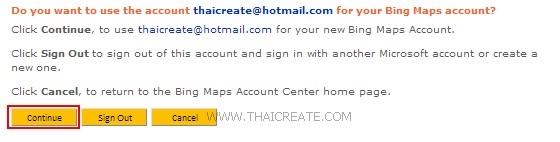
เลือก Continue

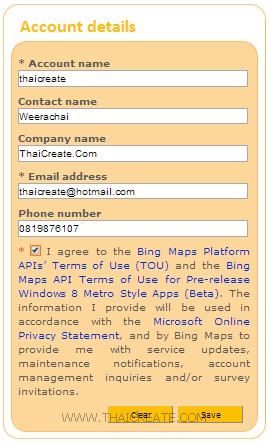
กรอกรายละเอียดของ Account

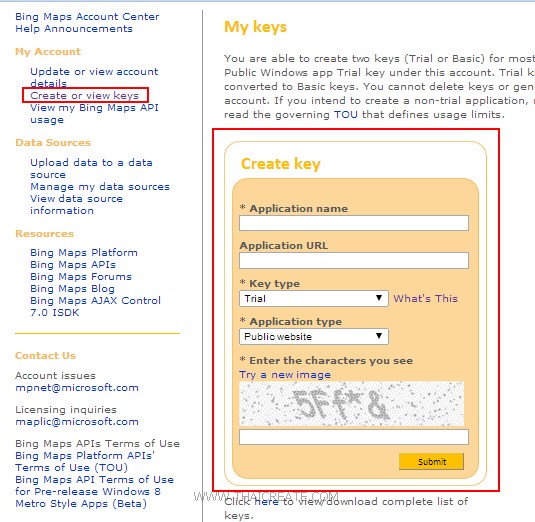
หลังจากนั้นให้คลิกที่ Create or view keys พร้อมกับกรอกรายละเอียดต่าง ๆ ของ Application ที่จะเรียกใช้

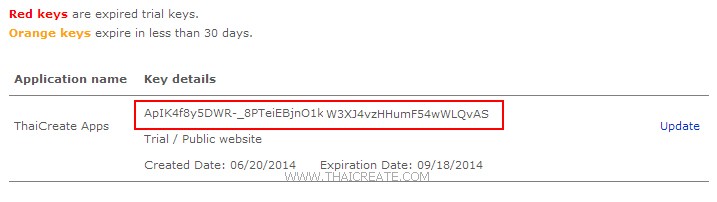
ตอนนี้เราจะได้ Keys ที่พร้อมจะนำไปใช้กับ Windows Phone
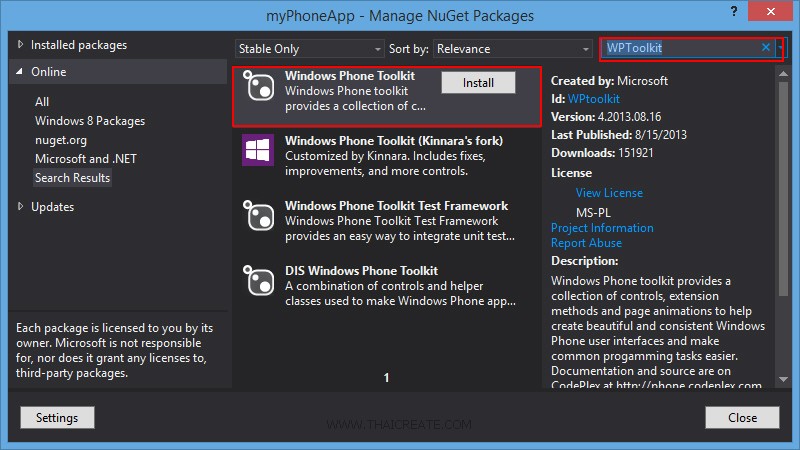
ขั้นตอนการเรียกใช้งาน Bing Maps บน Windows Phone สามารถติดตั้ง Library ได้จาก NuGet Package โดยจะอยุ่ใน Package ของ Windows Phone Toolkit

ค้นหาคำว่า WPToolkit

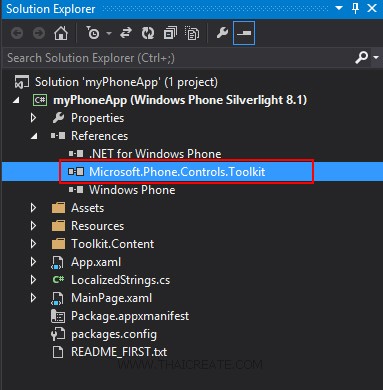
Library ถูก Add เข้ามาใน Project หลังจากนั้นเราจะสามารถเรียกใช้งาน Bing Map ได้ทันที
Example 1 ขั้นตอนการเรียกใช้งาน Maps บน Windows Phone
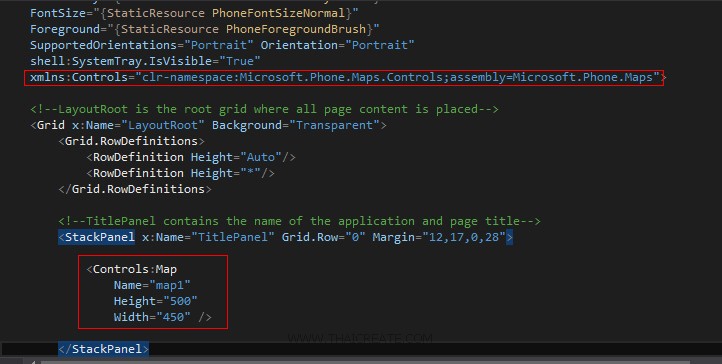
เพิ่ม Tag นี้เข้าไป
xmlns:Controls="clr-namespace:Microsoft.Phone.Maps.Controls;assembly=Microsoft.Phone.Maps"
เรียกใช้งาน Map
<Controls:Map
Name="map1"
Height="500"
Width="450" />
เพิ่มเติม ตั้งแต่ Windows Phone 8.0 เป็นต้นไป จะไม่ต้องใส่ Key เพราะจะมีการภูกกับ Account ของ Store Apps อัตโนมัติ แต่ถ้าใช้เป็น Windows Phone 7 สามารถกำหนด Key ได้ดังนี้
<Controls:Map
Name="map1"
Height="500"
Width="450"
CredentialsProvider="ApIKd4f8yT5DWfdJPpW3J4DvizHHumDF54wLQvASeSfmGsGkJOw0" />

แทรกคำสั่งสำหรับการแสดง Map
<phone:PhoneApplicationPage
x:Class="myPhoneApp.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True"
xmlns:Controls="clr-namespace:Microsoft.Phone.Maps.Controls;assembly=Microsoft.Phone.Maps">
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<Controls:Map
Name="map1"
Height="500"
Width="450" />
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
</Grid>
</Grid>
</phone:PhoneApplicationPage>

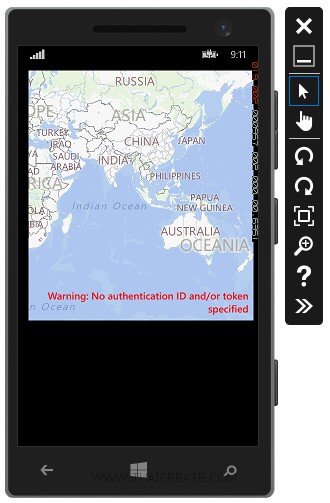
ทดสอบการแสดงผลของ Map บน Windows Phone
Example 2 การเรียกใช้งาน Maps ด้วยภาษา C#
สร้าง Layout บน XAML
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
</Grid>
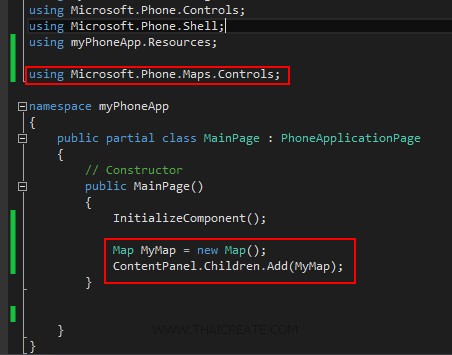
เรียกใช้ Class ของ Microsoft.Phone.Maps.Controls
using Microsoft.Phone.Maps.Controls;

C# คำสั่งสำหรับการเรียกใช้งาน Map
namespace myPhoneApp
{
public partial class MainPage : PhoneApplicationPage
{
// Constructor
public MainPage()
{
InitializeComponent();
Map MyMap = new Map();
ContentPanel.Children.Add(MyMap);
}
}
}

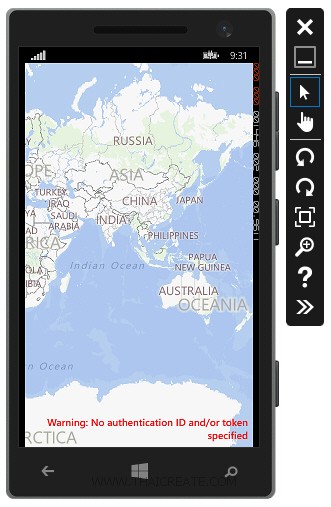
แสดงผล Maps บน Windows Phone
.
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2014-07-23 20:42:45 /
2017-03-25 22:29:49 |
| |
Download : |
No files |
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|