CheckBox - Windows Phone Controls |
CheckBox - Windows Phone Controls สำหรับ CheckBox บน Windows Phone ใช้สำหรับการสร้าง Item ของ Checkbox ที่สามารถเลือก Item ได้หลายรายการ

XAML
<CheckBox .../>
-or-
<CheckBox>
singleObject
</CheckBox>
-or-
<CheckBox>stringContent</CheckBox>
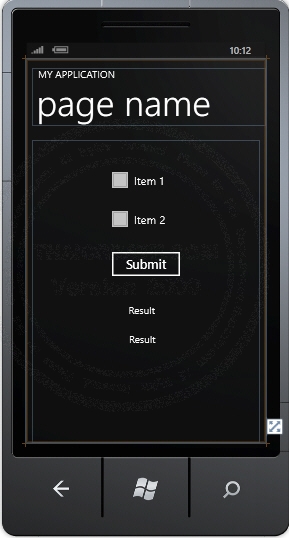
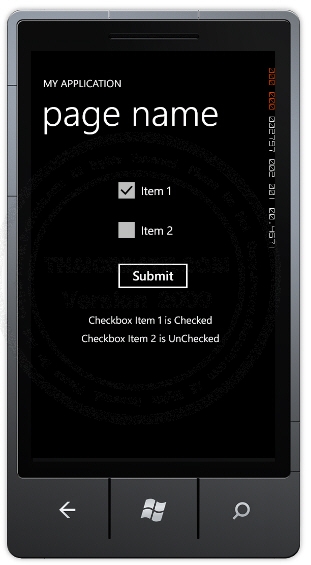
Example ตัวอย่างการใช้ CheckBox บน Windows Phone
XAML

<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="page name" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<CheckBox Content="Item 1" Height="72" HorizontalAlignment="Left" Margin="148,45,0,0" Name="chkBox1" VerticalAlignment="Top" />
<CheckBox Content="Item 2" Height="72" HorizontalAlignment="Left" Margin="148,123,0,0" Name="chkBox2" VerticalAlignment="Top" />
<Button Content="Submit" Height="72" HorizontalAlignment="Left" Margin="148,213,0,0" Name="btnSubmit" VerticalAlignment="Top" Width="160" />
<TextBlock Height="30" HorizontalAlignment="Center" Margin="48,321,58,0" Name="txtResult1" Text="Result 1" VerticalAlignment="Top" Width="350" TextAlignment="Center" />
<TextBlock Height="30" HorizontalAlignment="Center" Margin="48,357,58,0" Name="txtResult2" Text="Result 2" VerticalAlignment="Top" Width="350" TextAlignment="Center" />
</Grid>
</Grid>
VB.NET
Private Sub btnSubmit_Click(sender As System.Object, e As System.Windows.RoutedEventArgs) Handles btnSubmit.Click
Me.txtResult1.Text = If(Me.chkBox1.IsChecked, "Checkbox Item 1 is Checked", "Checkbox Item 1 is UnChecked")
If Me.chkBox2.IsChecked = True Then
Me.txtResult2.Text = "Checkbox Item 2 is Checked"
Else
Me.txtResult2.Text = "Checkbox Item 2 is UnChecked"
End If
End Sub
C#
private void btnSubmit_Click(System.Object sender, System.Windows.RoutedEventArgs e)
{
this.txtResult1.Text = this.chkBox1.IsChecked ? "Checkbox Item 1 is Checked" : "Checkbox Item 1 is UnChecked";
if (this.chkBox2.IsChecked == true) {
this.txtResult2.Text = "Checkbox Item 2 is Checked";
} else {
this.txtResult2.Text = "Checkbox Item 2 is UnChecked";
}
}
Screenshot

แสดง CheckBox และการอ่านค่าของ Checkbox บน Event ซึ่ง CheckBox จะมีค่าเป็น True หรือ False
|