ListBox - Windows Phone Controls |
ListBox - Windows Phone Controls สำหรับ ListBox บน Windows Phone ใช้สำหรับการสร้าง Item Option ที่ประกอบด้วยข้อมูลหลายรายการ (Record) โดย ListBox สามารถประยุกต์ใช้ได้กับข้อมูลหลากหลาย และการแสดงผลที่หลากหลายเช่นเดียวกัน

XAML
<ListBox .../>
Example ตัวอย่างการใช้ ListBox บน Windows Phone แบบง่าย ๆ
XAML

<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="page name" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<ListBox Width="258" Margin="160,69,0,371" SelectionChanged="listItem_SelectionChanged" Name="listItem" HorizontalAlignment="Left">
<ListBoxItem Content="Item 1" />
<ListBoxItem Content="Item 2" />
<ListBoxItem Content="Item 3" />
<ListBoxItem Content="Item 4" />
<ListBoxItem Content="Item 5" />
</ListBox>
</Grid>
</Grid>
VB.NET
Private Sub listItem_SelectionChanged(sender As System.Object, e As System.Windows.Controls.SelectionChangedEventArgs)
Dim lbi As ListBoxItem = TryCast(TryCast(sender, ListBox).SelectedItem, ListBoxItem)
MessageBox.Show("Your Selected : " & lbi.Content.ToString())
End Sub
C#
private void listItem_SelectionChanged(System.Object sender, System.Windows.Controls.SelectionChangedEventArgs e)
{
ListBoxItem lbi = (sender as ListBox).SelectedItem as ListBoxItem;
MessageBox.Show("Your Selected : " + lbi.Content.ToString());
}
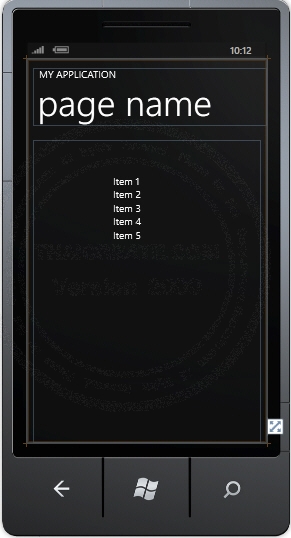
Screenshot

แสดง ListBox บนหน้าจอ App ของ Windows Phone

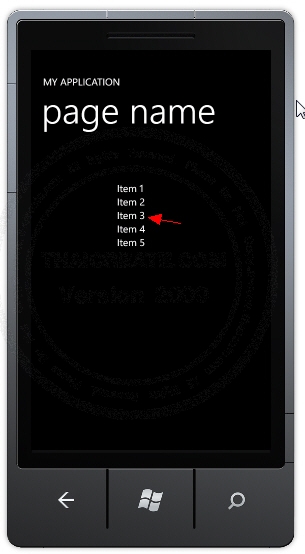
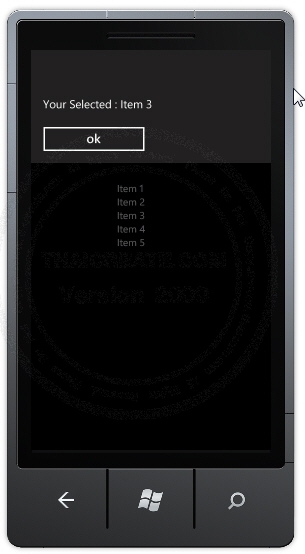
แสดงรายการเมื่อเลือก Item ของ ListBox
|