PasswordBox - Windows Phone Controls |
PasswordBox - Windows Phone Controls สำหรับ PasswordBox บน Windows Phone เป็น Controls ใช้สำหรับการสร้างกล่องไว้สำหรับรับข้อมูลที่เป็นแบบรหัสผ่าน (Password) บนหน้าจอ App ของ Windows Phone

XAML
<PasswordBox .../>
Example ตัวอย่างการใช้ PasswordBox บน Windows Phone
XAML

<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="page name" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBlock Height="54" HorizontalAlignment="Center" Margin="100,45,78,0" Name="txtTitle" Text="Input Password" VerticalAlignment="Top" FontSize="26" Width="278" TextAlignment="Center" />
<PasswordBox Height="72" HorizontalAlignment="Left" Margin="30,105,0,0" Name="txtPassword" VerticalAlignment="Top" Width="410" />
<Button Content="Submit" Height="72" HorizontalAlignment="Left" Margin="148,213,0,0" Name="btnSubmit" VerticalAlignment="Top" Width="160" />
<TextBlock Height="30" HorizontalAlignment="Center" Margin="48,321,58,0" Name="txtResult" Text="Result" VerticalAlignment="Top" Width="350" TextAlignment="Center" />
</Grid>
</Grid>
VB.NET
Private Sub btnSubmit_Click(sender As System.Object, e As System.Windows.RoutedEventArgs) Handles btnSubmit.Click
Me.txtResult.Text = Me.txtPassword.Password()
End Sub
C#
private void btnSubmit_Click(System.Object sender, System.Windows.RoutedEventArgs e)
{
this.txtResult.Text = this.txtPassword.Password();
}
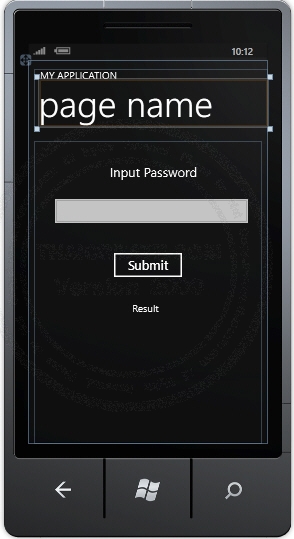
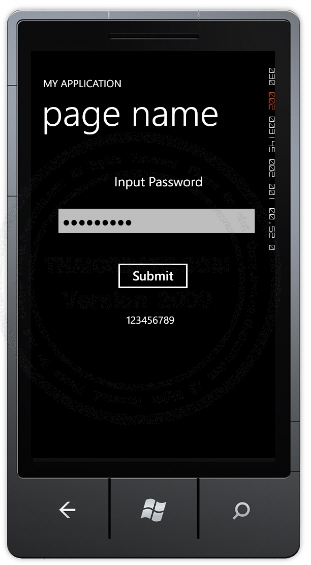
Screenshot

แสดง PasswordBox และการอ่านค่าจาก PasswordBox บน Windows Phone
|