Slider - Windows Phone Controls |
Slider - Windows Phone Controls สำหรับ Slider เป็น Controls บน Windows Phone ใช้สำหรับการสร้าง Slider หรือแถบสีที่บ่งบอกสถานะการทำงานต่าง ๆ ที่สามารถเลื่อนหรือขยายขอบเขตต่าง ๆ บน Slider ได้

XAML
<Slider .../>
Windows Phone Slider Progress and Media Player (Slider MediaElement)
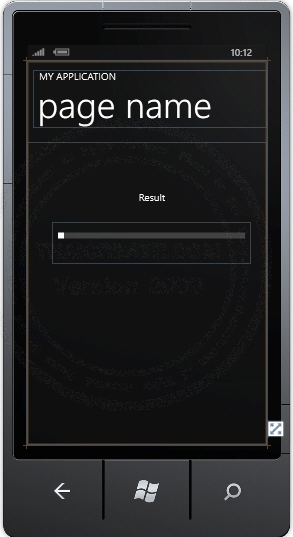
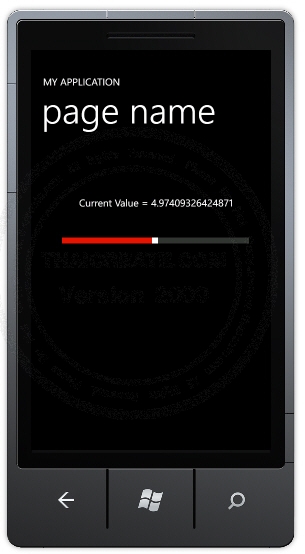
Example ตัวอย่างการใช้ Slider บน Windows Phone
XAML

<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="page name" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentGrid" Grid.Row="1">
<Slider Height="84" HorizontalAlignment="Left" Margin="50,160,0,0" Name="Slider1" VerticalAlignment="Top" Width="398" ValueChanged="Slider1_ValueChanged" />
<TextBlock Height="30" HorizontalAlignment="Left" Margin="86,98,0,0" Name="txtResult" Text="Result" VerticalAlignment="Top" Width="328" TextAlignment="Center" />
</Grid>
</Grid>
VB.NET
Private Sub Slider1_ValueChanged(sender As System.Object, e As System.Windows.RoutedPropertyChangedEventArgs(Of System.Double))
Me.txtResult.Text = "Current Value = " & Slider1.Value
End Sub
C#
private void Slider1_ValueChanged(System.Object sender, System.Windows.RoutedPropertyChangedEventArgs<System.Double> e)
{
this.txtResult.Text = "Current Value = " + Slider1.Value;
}
Screenshot

แสดง Slider บน Windows Phone Application และการอ่านค่าต่าง ๆ บน Slider
|