WebBrowser - Windows Phone Controls |
WebBrowser - Windows Phone Controls สำหรับ WebBrowser บน Windows Phone ใช้สำหรับการแสดงข้อมูล URL (Website) บนหน้าจอ App ของ Windows Phone Application โดย WebBrowser เป็น Controls ที่ใช้งานง่าย เพียงแค่ระบุ URL ก็สามารถแสดงผลได้ทันที

XAML
<WebBrowser .../>
Example
<phone:WebBrowser Source="https://www.thaicreate.com" />
Windows Phone Open URL(Website) Web Browser (WebBrowser,IsIndeterminate Progress)
Example ตัวอย่างการใช้ WebBrowser บน Windows Phone
XAML

<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="page name" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentGrid" Grid.Row="1">
<phone:WebBrowser HorizontalAlignment="Left" Margin="20,50,0,0" Name="webBrowser1" VerticalAlignment="Top" Height="500" Width="430" Loaded="WebBrowser1_Loaded()" />
</Grid>
</Grid>
VB.NET
Private Sub WebBrowser1_Loaded(sender As System.Object, e As System.Windows.RoutedEventArgs)
webBrowser1.Navigate(New Uri("https://www.thaicreate.com", UriKind.Absolute))
End Sub
C#
private void WebBrowser1_Loaded(System.Object sender, System.Windows.RoutedEventArgs e)
{
webBrowser1.Navigate(new Uri("https://www.thaicreate.com", UriKind.Absolute));
}
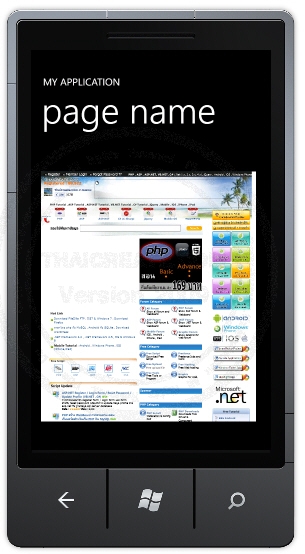
Screenshot

แสดง URL บน WebBrowser บน Windows Phone App
|