Custom Style เรียกใช้งาน Style บน Windows Phone (Style and StaticResource) |
Custom Style เรียกใช้งาน Style บน Windows Phone (Style and StaticResource) การสร้าง Style จะเป็นวิธีหนึงที่จะกำหนดคุณสมบัติของ Control ในหน้าจอ Application ของ Windows Phone ให้เป็นไปในรูปแบบที่ต้องการ เช่น ตัวอักษร ขนาด สี และคุณสมบัติอื่น ๆ ที่อยู่ใน Attribute ของ Property เหตุผลที่นำ Style เข้ามาใช้ก็เพื่อให้ Control ต่าง ๆ นั้นอยู่ในรูปแบบเดียวกัน โดยเราสามารถสร้าง Style ไว้แค่ครั้งเดียว แต่สามารถเรียกใช้ได้ทั้ง Page นั้น ๆ ซึ่งหลักการจะเหมือนกับ CSS บน HTML
รูปแบบที่ 1. สร้่าง Style ให้กับ Control ชนิดเดียวกันทั้งหมดด้วย TargetType="TextBox"
<Style TargetType="TextBox">
<Setter Property="Foreground" Value="RED" />
<Setter Property="FontSize" Value="36" />
<Setter Property="HorizontalAlignment" Value="Center" />
<Setter Property="Margin" Value="12" />
<Setter Property="TextAlignment" Value="Center" />
</Style>
<TextBox Name="TextBox1" Text="TextBox 1" VerticalAlignment="Top" />
<TextBox Name="TextBox2" Text="TextBox 2" VerticalAlignment="Top" />
จากแบบที่ 1 จะมีผลกับ TextBox ทั้งหมด
รูปแบบที่ 2. สร้่าง Style เพื่ออ้างถึงและเรียกชื่อ Style นั้น ๆ
<Style x:Key="textbox_style1" TargetType="TextBox">
<Setter Property="Foreground" Value="RED" />
<Setter Property="FontSize" Value="36" />
<Setter Property="HorizontalAlignment" Value="Center" />
<Setter Property="Margin" Value="12" />
<Setter Property="TextAlignment" Value="Center" />
</Style>
<Style x:Key="textbox_style2" TargetType="TextBox">
<Setter Property="Foreground" Value="GREEN" />
<Setter Property="FontSize" Value="50" />
<Setter Property="HorizontalAlignment" Value="Center" />
<Setter Property="Margin" Value="10" />
<Setter Property="TextAlignment" Value="Center" />
</Style>
<TextBox Name="TextBox1" Text="TextBox 1" Style="{StaticResource textbox_style1}" VerticalAlignment="Top" />
<TextBox Name="TextBox2" Text="TextBox 2" Style="{StaticResource textbox_style2}" VerticalAlignment="Top" />
จากตัวอย่างจะเห็นว่า TextBox1 และ TextBox2 จะเรียกใช้ Style คนล่ะตัว
Example 1. การสร้างและเรียกใช้งาน Style แบบง่าย ๆ
<phone:PhoneApplicationPage.Resources>
<Style x:Key="btnStyle" TargetType="Button">
<Setter Property="Foreground" Value="{StaticResource PhoneAccentBrush}" />
<Setter Property="FontSize" Value="36" />
<Setter Property="HorizontalAlignment" Value="Center" />
<Setter Property="Margin" Value="12" />
</Style>
<Style x:Key="txtBlockStyle" TargetType="TextBlock">
<Setter Property="Foreground" Value="RED" />
<Setter Property="FontSize" Value="36" />
<Setter Property="HorizontalAlignment" Value="Center" />
<Setter Property="Margin" Value="12" />
<Setter Property="TextAlignment" Value="Center" />
</Style>
<Style x:Key="txtBoxStyle" TargetType="TextBox">
<Setter Property="Foreground" Value="Yellow" />
<Setter Property="FontSize" Value="36" />
<Setter Property="HorizontalAlignment" Value="Center" />
<Setter Property="Margin" Value="12" />
<Setter Property="Width" Value="460" />
<Setter Property="Height" Value="90" />
<Setter Property="TextAlignment" Value="Center" />
</Style>
</phone:PhoneApplicationPage.Resources>
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="page name" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0" ShowGridLines="True">
<Button Content="Button" Style="{StaticResource btnStyle}" Height="94" HorizontalAlignment="Left" Margin="147,37,0,0" Name="Button1" VerticalAlignment="Top" Width="160" />
<TextBlock Height="72" Style="{StaticResource txtBlockStyle}" HorizontalAlignment="Left" Margin="59,157,0,0" Name="TextBlock1" Text="TextBlock" VerticalAlignment="Top" Width="328" />
<TextBox Style="{StaticResource txtBoxStyle}" HorizontalAlignment="Left" Margin="-4,271,0,0" Name="TextBox1" Text="TextBox" VerticalAlignment="Top" />
</Grid>
</Grid>

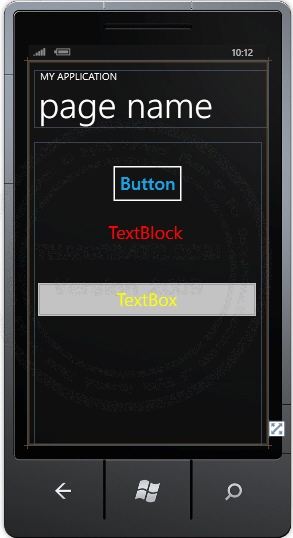
หน้าจอผลลัพธ์ที่ได้
Screenshot

Example 2 เรียกใช้ Style ที่อยู่ใน Library ของ Windows Phone
<!--LayoutRoot contains the root grid where all other page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="Send Message" Style="{StaticResource PhoneTextNormalStyle}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Grid Margin="24">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<TextBlock Grid.Row="0"
Text="phone number"
Style="{StaticResource PhoneTextSmallStyle}" />
<TextBox Name="toTextBox"
Grid.Row="1"
InputScope="TelephoneNumber" />
<TextBlock Grid.Row="2"
Text="text message"
HorizontalAlignment="Left"
Style="{StaticResource PhoneTextSmallStyle}" />
<TextBlock Name="charCountText"
Grid.Row="2"
HorizontalAlignment="Right"
Style="{StaticResource PhoneTextSmallStyle}" />
<TextBox Name="bodyTextBox"
Grid.Row="3"
MaxLength="160"
TextWrapping="Wrap"
VerticalScrollBarVisibility="Auto"/>
<Button Name="sendButton"
Grid.Row="4"
Content="send"
IsEnabled="False"
HorizontalAlignment="Center"/>
</Grid>
</Grid>
</Grid>
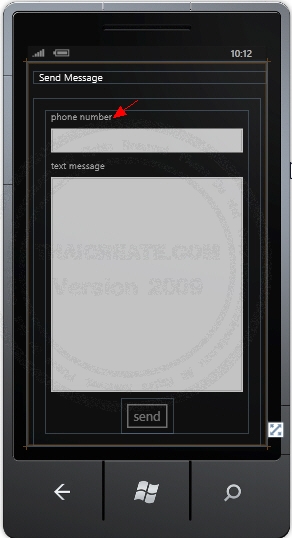
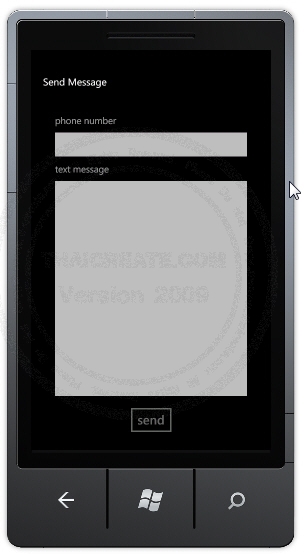
XAML Layout Design

Design ทีได้ ซึ่งจะเห็นว่ามีการเรียกใช้งาน Style ที่อยู่บน Windows Phone Library เช่น Style="{StaticResource PhoneTextSmallStyle}"

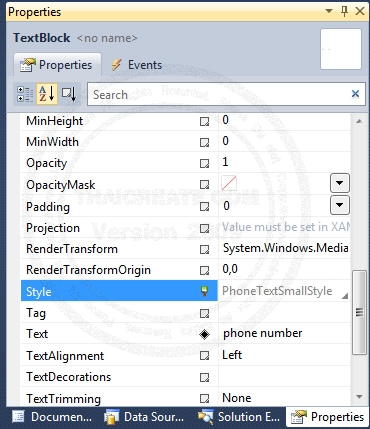
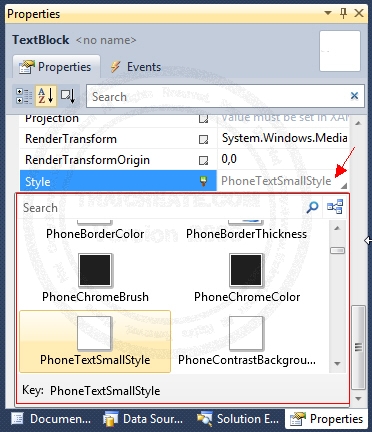
การเรียกค่าสามารถคลิกที่ Properties ของ Control นั้น ๆ

คลิกที่ Style ก็จะมีรายการ Style ที่อยู่ใน Library ของ Windows Phone
Screenshot

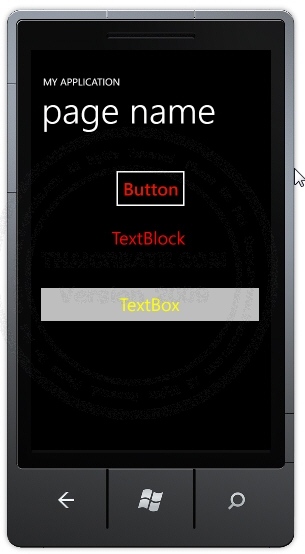
ทดสอบบน Emulator
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2012-09-02 12:13:54 /
2017-03-25 21:38:57 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|