Windows Phone Image Source From URL(Website) Download and ProgressBar |
Windows Phone Image Source From URL(Website) Download and ProgressBar ในการเขียนโปรแกรมบน Windows Phone เพื่อให้อ่าน Image Source หรือรูปภาพที่อยู่บน URL ของ Website นั้นสามารถเรียกข้อมูลจาก URL ได้โดยตรงด้วย Property ว่า Source= "https://www.thaicreate.com/wp/img.jpg" หรือ Code เต็ม ๆ ถ้าใช้บน XAML จะได้
<Image
Name="Image1"
Source="https://www.thaicreate.com/wp/img.jpg"
/>
 Windows Phone Image Source and Download Progress
Windows Phone Image Source and Download Progress
แต่ในกรณีที่ต้องการแสดง Download Progress หรือสถานะการดาวน์โหลดข้อมูล สามารถใช้ Event ของ DownloadProgress ทำงานคู่กับ BitmapImage โดย Event นี้จะแสดงสถานะการดาวน์โหลด และสามารถนำสถานะการดาวน์โหลดใช้งานร่วมกับ ProgressBar ได้ทันที
Partial Public Class MainPage
Inherits PhoneApplicationPage
' Constructor
Public Sub New()
InitializeComponent()
Dim url As String = "https://www.thaicreate.com/wp/img.jpg"
Dim bm As BitmapImage = New BitmapImage(New Uri(url, UriKind.Absolute))
AddHandler bm.DownloadProgress, AddressOf Me.bitmapImage_DownloadProgress
Image1.Source = bm
End Sub
Private Sub bitmapImage_DownloadProgress(ByVal sender As Object, ByVal e As DownloadProgressEventArgs)
progressBar1.Value = e.Progress
End Sub
End Class
จาก Code คือมีการเรียก URL จาก เว็บไซต์ด้วยการรับค่าเป็น BitmapImage และ Bitmap สามารถสร้าง Event ชื่อ DownloadProgress นำค่าที่ได้แสดงบน ProgressBar
Example การเรียก Image Source จาก URL และ การแสดง ProgressBar ด้วย DownloadProgress

ออกแบบ Layout ดังภาพ
<!--LayoutRoot contains the root grid where all other page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="page name" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Image Height="150" HorizontalAlignment="Left" Margin="117,93,0,0" Name="Image1" Stretch="Fill" VerticalAlignment="Top" Width="200" />
<ProgressBar Height="42" HorizontalAlignment="Left" Margin="8,313,0,0" Name="ProgressBar1" VerticalAlignment="Top" Width="442" />
</Grid>
</Grid>
XAML layout Design
VB.NET
Imports System.Windows.Media.Imaging
Partial Public Class MainPage
Inherits PhoneApplicationPage
' Constructor
Public Sub New()
InitializeComponent()
Dim url As String = "https://www.thaicreate.com/wp/img.jpg"
Dim bm As BitmapImage = New BitmapImage(New Uri(url, UriKind.Absolute))
AddHandler bm.DownloadProgress, AddressOf Me.bitmapImage_DownloadProgress
Image1.Source = bm
End Sub
Private Sub bitmapImage_DownloadProgress(ByVal sender As Object, ByVal e As DownloadProgressEventArgs)
progressBar1.Value = e.Progress
End Sub
End Class
C#
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
using System.Windows.Threading;
using Microsoft.Phone.Shell;
using System.Windows.Media.Imaging;
namespace PhoneApp
{
public partial class MainPage : PhoneApplicationPage
{
// Constructor
public MainPage()
{
InitializeComponent();
string url = "https://www.thaicreate.com/wp/img.jpg";
BitmapImage bm = new BitmapImage(new Uri(url, UriKind.Absolute));
bm.DownloadProgress += new EventHandler<DownloadProgressEventArgs>(bitmapImage_DownloadProgress);
Image1.Source = bm;
}
private void bitmapImage_DownloadProgress(object sender, DownloadProgressEventArgs e) {
ProgressBar1.Value = e.Progress;
}
}
}
Code ที่เป็น VB.NET และ C# ในการสั่งให้โปรแกรมทำงาน
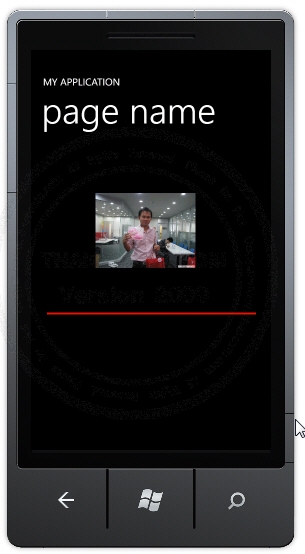
Screenshot ทดสอบบน Emulator

สังเกตุว่าในขณะที่โปรแกรมกำลังโหลดข้อมูลของ รูปภาพจาก URL จะแสดงสถานะบน ProgressBar

โหลดข้อมูลจาก URL ของ Webiste เรียบร้อย
.
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2012-09-04 21:32:07 /
2017-03-25 22:04:39 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|