สร้าง Windows Phone ด้วย JavaScript & HTML5 บน WP 8.0 / 8.1 |
สร้าง Windows Phone ด้วย JavaScript & HTML5 บน WP 8.0 / 8.1 สำหรับภาษา Java Script และ HTML 5 นับได้ว่าเป็นทางเลือกใหม่สำหรับการเขียน Apps บน Windows Phone โดยอาศัยภาษา HTML เป็น Interface เหมือนกับการเขียนเว็บทั่ว ๆ ไป แต่จะอาศัยการใช้ Tags ของ HTML5 และเขียนถูกต้องตามหลักของ CSS โดยการทำงานต่าง ๆ เราจะใช้ JavaScript เป็นตัวควบคุมอีกครั้ง ซึ่ง JavaScript ที่ใช้จะไม่ใช่ภาษา JavaScript ทั่ว ๆ ไปที่เราสามารถเขียนพวกคำสั่ง alert() ได้ทันที แต่ยังคงใช้ Framework ในรูปแบบของภาษา JavaScript API ที่ Windows Phone ได้ออกแบบมาให้โดยเฉพาะ ซึ่งจะทำงานประสานไปยัง API ที่ถูกออกแบบไว้อีกชั้นหนึ่ง
ข้อดี JavaScript และ HTML 5 สามารถสร้างหน้า Apps ได้ง่ายมาก เพราะเพียงเข้าใจพื้นฐานของ JavaScript , CSS และ HTML 5 ก็สามารถที่จะสร้างหน้า Apps ได้ และยังสามารถสร้างและเขียน Apps ได้อย่างรวดเร็ว เหมาะสำหรับ Apps ที่เป็น Basic ทำงานง่าย ๆ ไม่ซับซ้อน
ข้อเสีย JavaScript และ HTML 5 ข้อจำกัดในการเขียน เนื่องจาก HTML กับ JavaScript เป็นเพียง Client ที่นำมาประยุกต์การทำงานบน Windows Phone ฉะนั้นเมื่อต้องการทำงานที่ซับซ้อน จะต้องอาศัย API ที่มีมาให้ ถ้าไม่มีมาให้ก็จะไม่สามารถทำงานตรงกับความต้องการ หรือจะต้องอาศัยการเรียกใช้งาน API อื่น ๆ อาจจะผ่าน HTTP เช่น Ajax เป็นต้น
วิธีการสร้างโปรเจค Windows Phone ด้วย JavaScript และ HTML 5

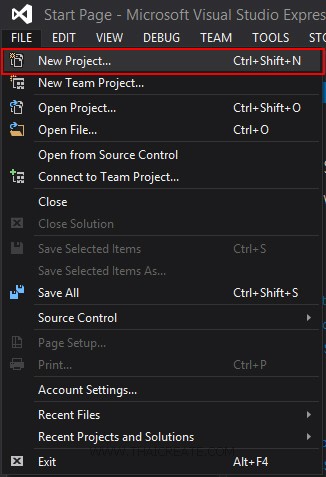
เลือกเมนู FILE ->New Project...

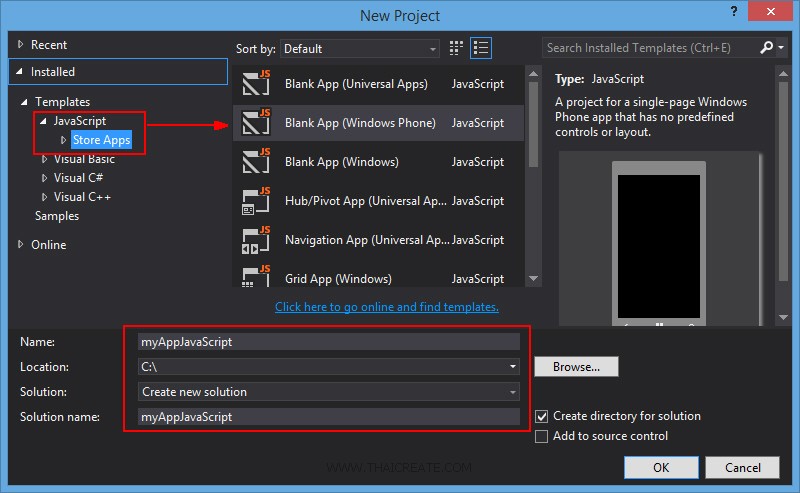
เลือก JavaScript -> Store Apps -> Blank App (Windows Phone)

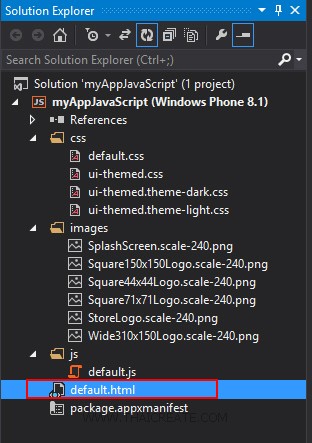
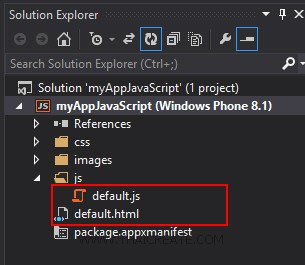
หลังจากที่สร้างโปรเจคเรียบร้อยแล้ว เราจะได้โครงสร้างไฟล์ดังรูป ซึ่งจะเห็นว่าหลัก ๆ แล้วมีแค่ HTML / CSS และ JavaScript ไฟล์แรกจะมีชื่อว่า default.html โดยไฟล์นี้จะทำงานคู่กับ default.js

default.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>myAppJavaScript</title>
<!-- WinJS references -->
<!-- At runtime, ui-themed.css resolves to ui-themed.light.css or ui-themed.dark.css
based on the user’s theme setting. This is part of the MRT resource loading functionality. -->
<link href="/css/ui-themed.css" rel="stylesheet" />
<script src="//Microsoft.Phone.WinJS.2.1/js/base.js"></script>
<script src="//Microsoft.Phone.WinJS.2.1/js/ui.js"></script>
<!-- myAppJavaScript references -->
<link href="/css/default.css" rel="stylesheet" />
<script src="/js/default.js"></script>
</head>
<body class="phone">
<p>Content goes here</p>
</body>
</html>
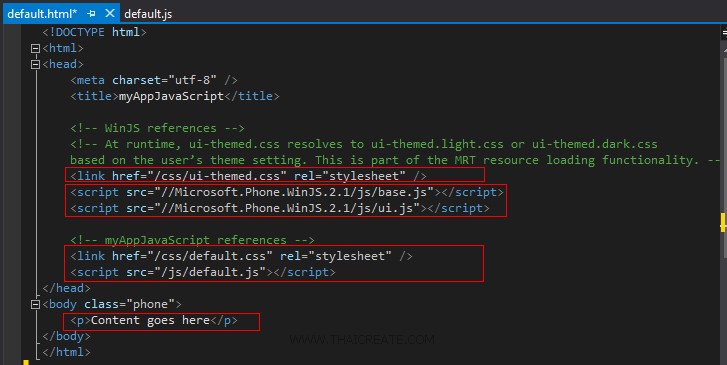
เมื่อเปิดไฟล์ default.html จะเห็นมีมีการอ้างถึงไฟล์ JavaScript , CSS โดยมีรายละเอียดพื้นฐานดังนี้
ไฟล์นี้เป็น CSS ธีม และ JavaScript library ซึ่งเป็น API ที่ใช้สำหรับการเขียนเพื่อทำงานบน Windows Phone และทุกไฟล์จะต้องมีคำสั่งนี้
<link href="/css/ui-themed.css" rel="stylesheet" />
<script src="//Microsoft.Phone.WinJS.2.1/js/base.js"></script>
<script src="//Microsoft.Phone.WinJS.2.1/js/ui.js"></script>
ไฟล์นี้เป็น CSS และ JavaScript ไว้สำหรับไฟล์ default.html และถ้ามีการสร้างไฟล์ html ขึ้นมาอีก 1 ตัวก็ควรสร้างขึ้นมาอีก 1 ชุด
<link href="/css/default.css" rel="stylesheet" />
<script src="/js/default.js"></script>
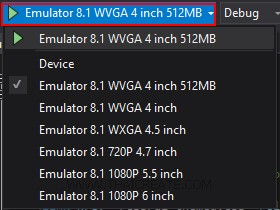
การรัน Windows Phone บน Emulator

สามารถเลือกขนาดรุ่นต่าง ๆ ของ Emulator ได้ตามความต้องการ

แสดงผลบน Emulator
Example 1 ทดสอบการใส่ HTML สร้าง Layout ลงบน Form
ในการสร้าง Layout บน Form ของ Windows Phone ที่เขียนด้วย JavaScript จะใช้ CSS และ HTML 5 เข้ามาจัดการ Layout ทั้งหมด โดยผ่าน JavaScript API ที่ถูกสร้างไว้สำหรับการแสดงผลบน Windows Phone โดยเฉพาะ เช่น
<body>
<h1>Hello, world!</h1>
<p>What's your name?</p>
<input id="nameInput" type="text" />
<button id="helloButton">Say "Hello"</button>
<div id="greetingOutput"></div>
</body>
เป็นตัวอย่างการสร้าง Text และ Input , Button แบบง่าย ๆ
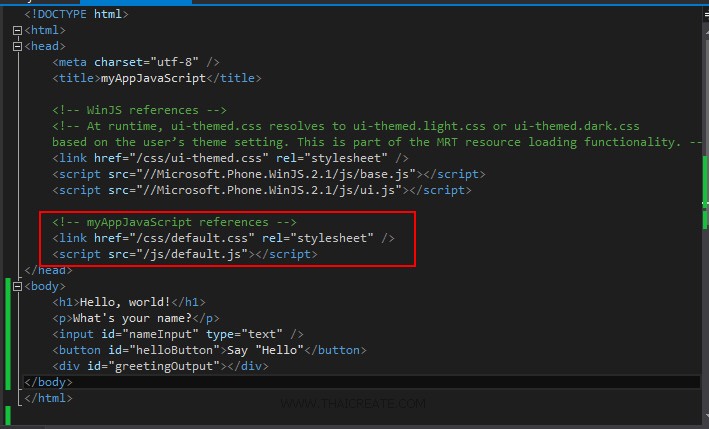
default.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>myAppJavaScript</title>
<!-- WinJS references -->
<!-- At runtime, ui-themed.css resolves to ui-themed.light.css or ui-themed.dark.css
based on the user’s theme setting. This is part of the MRT resource loading functionality. -->
<link href="/css/ui-themed.css" rel="stylesheet" />
<script src="//Microsoft.Phone.WinJS.2.1/js/base.js"></script>
<script src="//Microsoft.Phone.WinJS.2.1/js/ui.js"></script>
<!-- myAppJavaScript references -->
<link href="/css/default.css" rel="stylesheet" />
<script src="/js/default.js"></script>
</head>
<body>
<h1>Hello, world!</h1>
<p>What's your name?</p>
<input id="nameInput" type="text" />
<button id="helloButton">Say "Hello"</button>
<div id="greetingOutput"></div>
</body>
</html>

ได้ผลลัพธ์ เหมือนกับการเขียน Web ทั่ว ๆ ไป
Example 2 ทดสอบการสร้าง Event ด้วย JavaScript การรับค่า และ โต้ตอบด้วย JavaScript

ตามที่ได้กล่าวไว้ก่อนหน้านี้ว่าไฟล์ HTML หนึ่งไฟล์ควรจะมีไฟล์ CSS และ JavaScript ไว้เก็บ Resource และ Event ต่าง ๆ จากไฟล์ HTML

ตัวอย่างไฟล์ HTML และ JavaScript ซึ่งจะทำงานคู่กัน (ถ้าใน C# จะเป็น .aspx กับ .aspx.cs)

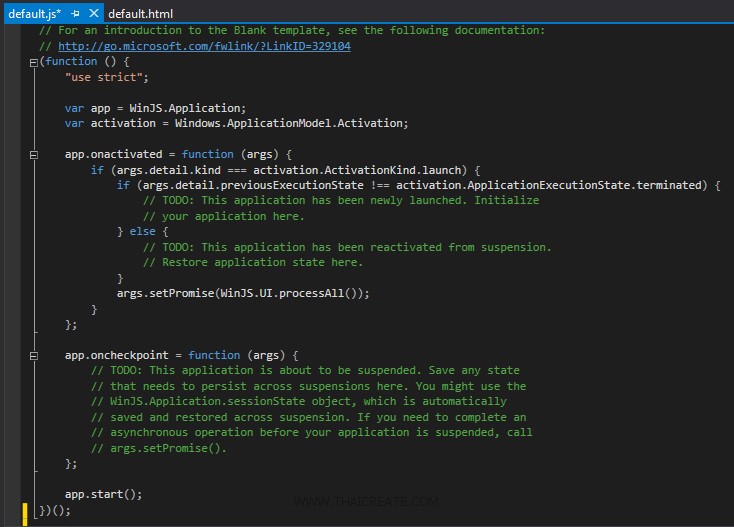
ตัวอย่างไฟล์ default.js ที่ทำงานคู่กับ default.html จะเห็นว่ามีคำสั่งที่เป็นค่า Default ที่โปรแกรมสร้างมาให้ ซึ่งเราจะใช้การเขียน Event เพื่อแทรกการทำงาน
default.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>myAppJavaScript</title>
<!-- WinJS references -->
<!-- At runtime, ui-themed.css resolves to ui-themed.light.css or ui-themed.dark.css
based on the user’s theme setting. This is part of the MRT resource loading functionality. -->
<link href="/css/ui-themed.css" rel="stylesheet" />
<script src="//Microsoft.Phone.WinJS.2.1/js/base.js"></script>
<script src="//Microsoft.Phone.WinJS.2.1/js/ui.js"></script>
<!-- myAppJavaScript references -->
<link href="/css/default.css" rel="stylesheet" />
<script src="/js/default.js"></script>
</head>
<body>
<h1>Hello, world!</h1>
<p>What's your name?</p>
<input id="nameInput" type="text" />
<button id="helloButton">Say "Hello"</button>
<div id="greetingOutput"></div>
</body>
</html>
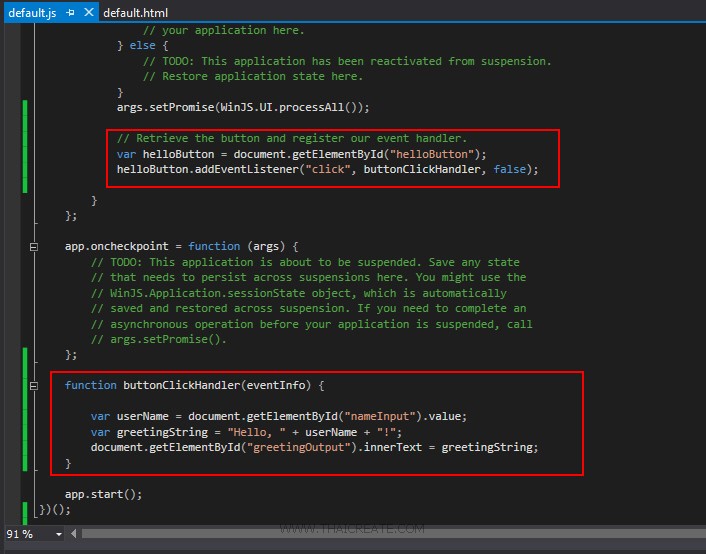
การสร้าง Event บน default.js
ค้นหา Button และสร้าง Event Handler ในการ click
// Retrieve the button and register our event handler.
var helloButton = document.getElementById("helloButton");
helloButton.addEventListener("click", buttonClickHandler, false);
สร้าง Event รองรับเมื่อมีการคลิก
function buttonClickHandler(eventInfo) {
var userName = document.getElementById("nameInput").value;
var greetingString = "Hello, " + userName + "!";
document.getElementById("greetingOutput").innerText = greetingString;
}

ตำแหน่งที่วาง JavaScript
default.js
// For an introduction to the Blank template, see the following documentation:
// http://go.microsoft.com/fwlink/?LinkID=329104
(function () {
"use strict";
var app = WinJS.Application;
var activation = Windows.ApplicationModel.Activation;
app.onactivated = function (args) {
if (args.detail.kind === activation.ActivationKind.launch) {
if (args.detail.previousExecutionState !== activation.ApplicationExecutionState.terminated) {
// TODO: This application has been newly launched. Initialize
// your application here.
} else {
// TODO: This application has been reactivated from suspension.
// Restore application state here.
}
args.setPromise(WinJS.UI.processAll());
// Retrieve the button and register our event handler.
var helloButton = document.getElementById("helloButton");
helloButton.addEventListener("click", buttonClickHandler, false);
}
};
app.oncheckpoint = function (args) {
// TODO: This application is about to be suspended. Save any state
// that needs to persist across suspensions here. You might use the
// WinJS.Application.sessionState object, which is automatically
// saved and restored across suspension. If you need to complete an
// asynchronous operation before your application is suspended, call
// args.setPromise().
};
function buttonClickHandler(eventInfo) {
var userName = document.getElementById("nameInput").value;
var greetingString = "Hello, " + userName + "!";
document.getElementById("greetingOutput").innerText = greetingString;
}
app.start();
})();

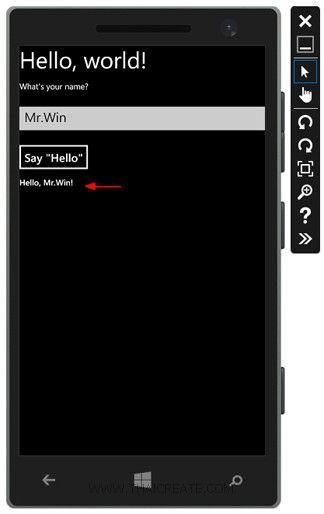
ทดสอบการทำงาน

ทดสอบการทำงานของ Event บน Windows Phone ที่เขียนด้วย JavaScript และ HTML 5
อ่านเพิ่มเติม
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
    |
|
| |
Create/Update Date : |
2014-07-23 16:52:12 /
2017-03-25 21:17:55 |
| |
Download : |
No files |
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|