การเขียนโปรแกรมส่งค่า Parameter ข้าม Page ไปยัง Page ต่าง ๆ บน Windows Phone |
การเขียนโปรแกรมส่งค่า Parameter ข้าม Page ไปยัง Page ต่าง ๆ บน Windows Phone การส่งค่า ข้อความ String ระหว่าง Page บน Windows Phone จะใช้การส่งผ่าน URL คล้ายกับการส่งผ่านผ่าน GET และ QueryString บน Web (ASP.NET)
การส่งค่า
NavigationService.Navigate(new Uri("/SecondPage.xaml?msg=" + textBox1.Text, UriKind.Relative))
การรับค่า
Dim strName As String = ""
NavigationContext.QueryString.TryGetValue("msg", strName)
Example ทดสอบการส่งค่าตัวแปรระหว่าง 2 Page
MainPage.xaml
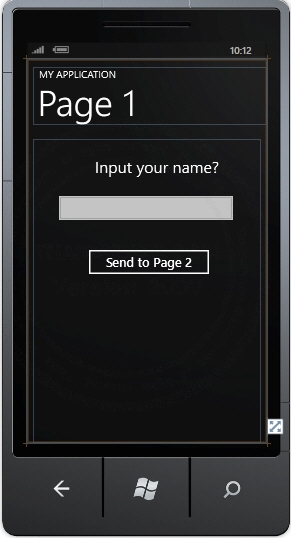
ออกแบบ Page ดังภาพด้วย Control ของ TextBlock,TextBox และ Button

MainPage.xaml
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="Page 1" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Button Content="Send to Page 2" Height="72" HorizontalAlignment="Left" Margin="100,209,0,0" Name="btnSendToPage2" VerticalAlignment="Top" Width="264" />
<TextBlock Height="62" HorizontalAlignment="Left" Margin="100,33,0,0" Name="txtTitle" Text="Input your name?" VerticalAlignment="Top" TextAlignment="Center" FontSize="32" Width="296" />
<TextBox Height="72" HorizontalAlignment="Center" Margin="40,101,44,0" Name="txtName" VerticalAlignment="Top" Width="372" />
</Grid>
</Grid>
MainPage.xaml.vb (VB.NET)
Partial Public Class MainPage
Inherits PhoneApplicationPage
' Constructor
Public Sub New()
InitializeComponent()
End Sub
Private Sub btnSendToPage2_Click(sender As System.Object, e As System.Windows.RoutedEventArgs) Handles btnSendToPage2.Click
Dim strName As String
strName = Me.txtName.Text
NavigationService.Navigate(New Uri("/Page2.xaml?pName=" & strName, UriKind.Relative))
End Sub
End Class
MainPage.xaml.cs (C#)
using System;
using System.Collections;
using System.Collections.Generic;
using System.Data;
using System.Diagnostics;
public class MainPage : PhoneApplicationPage {
// Constructor
public MainPage() {
InitializeComponent();
}
private void btnSendToPage2_Click(object sender, System.Windows.RoutedEventArgs e) {
string strName;
strName = this.txtName.Text;
NavigationService.Navigate(new Uri(("/Page2.xaml?pName=" + strName), UriKind.Relative));
}
}
Page2.xaml
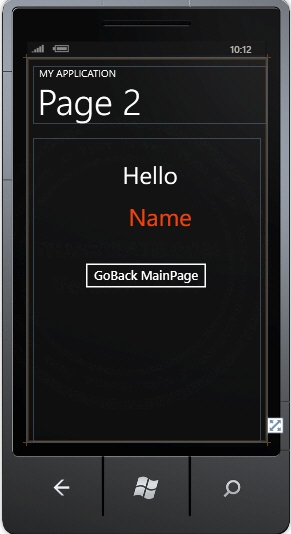
ออกแบบ Page สำหรับหรับค่าตัวแปรจาก Page แรก

Page2.xaml
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="Page 2" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Button Content="GoBack MainPage" Height="72" HorizontalAlignment="Left" Margin="94,238,0,0" Name="btnGoBackMainPage" VerticalAlignment="Top" Width="264" />
<TextBlock Height="82" HorizontalAlignment="Left" Margin="179,39,0,0" Name="lblTitle" Text="Hello" VerticalAlignment="Top" FontSize="48" />
<TextBlock Height="78" HorizontalAlignment="Right" Margin="0,124,127,405" Name="lblName" Text="Name" VerticalAlignment="center" FontSize="48" Foreground="#FFF2410C" Width="138" />
</Grid>
</Grid>
Page2.xaml.vb (VB.NET)
Partial Public Class Page2
Inherits PhoneApplicationPage
Public Sub New()
InitializeComponent()
AddHandler Loaded, AddressOf Page2_Loaded
End Sub
Private Sub Page2_Loaded(sender As Object, e As System.Windows.RoutedEventArgs)
Dim strName As String = ""
NavigationContext.QueryString.TryGetValue("pName", strName)
Me.lblName.Text = strName
End Sub
Private Sub btnGoPage3_Click(sender As System.Object, e As System.Windows.RoutedEventArgs)
NavigationService.Navigate(New Uri("/Page3.xaml", UriKind.Relative))
End Sub
Private Sub btnGoBackMainPage_Click(sender As System.Object, e As System.Windows.RoutedEventArgs) Handles btnGoBackMainPage.Click
NavigationService.GoBack()
End Sub
End Class
Page2.xaml.cs (C#)
using System;
using System.Collections;
using System.Collections.Generic;
using System.Data;
using System.Diagnostics;
public class Page2 : PhoneApplicationPage {
public Page2() {
InitializeComponent();
Loaded += Page2_Loaded;
}
private void Page2_Loaded(object sender, System.Windows.RoutedEventArgs e) {
string strName = "";
NavigationContext.QueryString.TryGetValue("pName",out strName);
this.lblName.Text = strName;
}
private void btnGoPage3_Click(object sender, System.Windows.RoutedEventArgs e) {
NavigationService.Navigate(new Uri("/Page3.xaml", UriKind.Relative));
}
private void btnGoBackMainPage_Click(object sender, System.Windows.RoutedEventArgs e) {
NavigationService.GoBack();
}
}
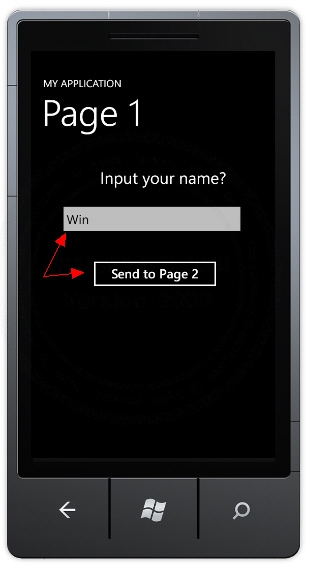
Screenshot

กรอกข้อมูลในช่อง Textbox และคลิกที่ Send to Page 2

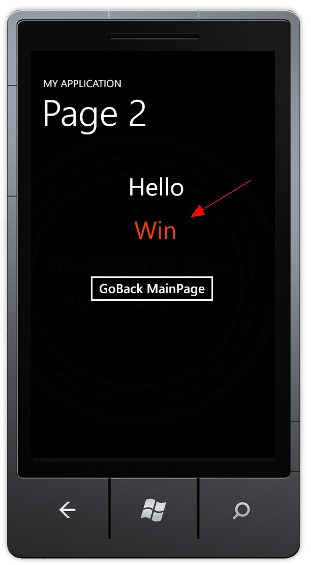
แสดงค่าตัวแปรที่ส่งมาจาก Page 1
.
|