Windows Phone Play Media Player (Video,Audio) (Local Media, Web URL Media) |
Windows Phone Play Media Player (VDO,MP3) (Local Media, Web Media) ในการเล่นไฟล์พวก Media บน Windows Phone นั้นสามารถทำได้ด้วยวิธีการง่าย ๆ ด้วยการใช้ Controls ที่มีชื่อว่า MediaElement โดย Controls นี้ รองรับไฟล์หลากหลายรูปแบบทั้งที่เป็นไฟล์ Video Musicหรือ Audio Sound เช่น mp3, mp4 และการเรียกใช้ง่ายก็ง่ายมาก เพียงแค่กำหนด Source ของ MediaElement ก็สามารถที่จะเล่นไฟล์ Media นั้น ๆ ได้ทันที และความสามารถที่จะเรียกได้ทั้ง Local Media หรือ Website Media ที่เรียกจาก URL ของเว็บไซต์
 Windows Phone and MediaElement
Windows Phone and MediaElement
MediaElement (Local Media)
<MediaElement
Name="MediaElement1"
Source="/Media/vdo.mp4"
/>
MediaElement (Website URL Media)
<MediaElement
Name="MediaElement1"
Source="https://www.thaicreate.com/Media/vdo.mp4"
/>
ไฟล์ที่รองรับ สามาถใช้งานได้หลากหลายรูปแบบเช่น .wma, mp3, mp4 และไฟล์อื่น ๆ (ดู Format ที่ Support ได้จากข้างล่าง)
Example 1 ตัวอย่างการเล่น Media ไฟล์แบบง่าย ๆ ด้วย MediaElement

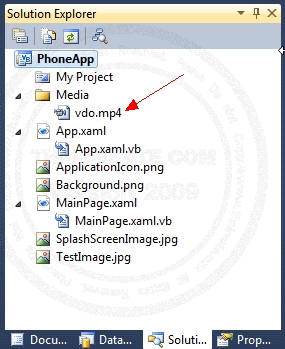
ไฟล์ Media ถกจัดเก็บไว้ที่โฟเดอร์ Media/vdo.mp4
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="page name" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<MediaElement Height="242" HorizontalAlignment="Left" Margin="92,109,0,0" Name="MediaElement1" VerticalAlignment="Top" Width="274" Source="/Media/vdo.mp4" />
</Grid>
</Grid>

หน้าจอ Design ที่ได้
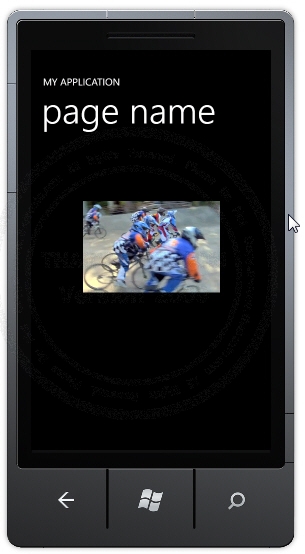
Screenshot

ทดสอบเล่นไฟล์ผ่าน Emulator
Example 2 สร้างปุ่ม Control Media เช่นปุ่ม Play, Pause และอื่น ๆ บน ApplicationBar
<!--LayoutRoot contains the root grid where all other page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MOVIE PLAYER" Style="{StaticResource PhoneTextNormalStyle}"/>
</StackPanel>
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<MediaElement Name="mediaElement"
Source="/Media/vdo.mp4"
AutoPlay="True"
MediaOpened="OnMediaElementMediaOpened"
MediaFailed="OnMediaElementMediaFailed"
CurrentStateChanged="OnMediaElementCurrentStateChanged" />
<TextBlock Name="statusText"
HorizontalAlignment="Left"
VerticalAlignment="Bottom" />
<TextBlock Name="errorText"
HorizontalAlignment="Right"
VerticalAlignment="Bottom"
TextWrapping="Wrap" />
</Grid>
</Grid>
<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar>
<shell:ApplicationBarIconButton
x:Name="appbarRewindButton"
IconUri="Images/appbar.transport.rew.rest.png"
Text="rewind"
IsEnabled="False"
Click="OnAppbarRewindClick" />
<shell:ApplicationBarIconButton
x:Name="appbarPlayButton"
IconUri="Images/appbar.transport.play.rest.png"
Text="play"
IsEnabled="False"
Click="OnAppbarPlayClick" />
<shell:ApplicationBarIconButton
x:Name="appbarPauseButton"
IconUri="Images/appbar.transport.pause.rest.png"
Text="pause"
IsEnabled="False"
Click="OnAppbarPauseClick" />
<shell:ApplicationBarIconButton
x:Name="appbarEndButton"
IconUri="Images/appbar.transport.ff.rest.png"
Text="to end"
IsEnabled="False"
Click="OnAppbarEndClick" />
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>

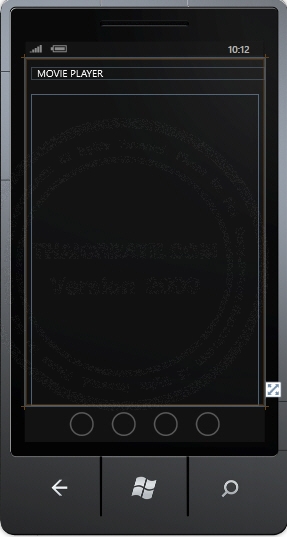
หน้าจอ Design

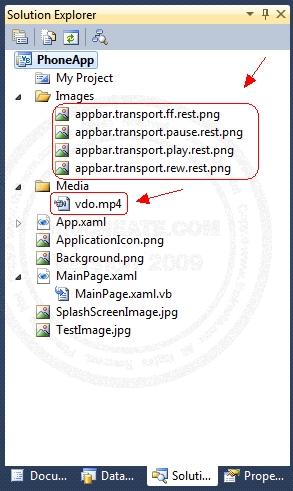
โครงสร้างของ Media ไฟล์และ Image Icons ที่จะนำมาเป็นปุ่มบน ApplicationBar
VB.NET
Partial Public Class MainPage
Inherits PhoneApplicationPage
' Constructor
Public Sub New()
InitializeComponent()
' Re-assign names already in the XAML file
appbarRewindButton = TryCast(Me.ApplicationBar.Buttons(0), ApplicationBarIconButton)
appbarPlayButton = TryCast(Me.ApplicationBar.Buttons(1), ApplicationBarIconButton)
appbarPauseButton = TryCast(Me.ApplicationBar.Buttons(2), ApplicationBarIconButton)
appbarEndButton = TryCast(Me.ApplicationBar.Buttons(3), ApplicationBarIconButton)
End Sub
Private Sub OnAppbarRewindClick(sender As Object, e As System.EventArgs)
mediaElement.Position = TimeSpan.Zero
End Sub
Private Sub OnAppbarPlayClick(sender As Object, e As System.EventArgs)
mediaElement.Play()
End Sub
Private Sub OnAppbarPauseClick(sender As Object, e As System.EventArgs)
mediaElement.Pause()
End Sub
Private Sub OnAppbarEndClick(sender As Object, e As System.EventArgs)
mediaElement.Position = mediaElement.NaturalDuration.TimeSpan
End Sub
' MediaElement events
Private Sub OnMediaElementMediaFailed(sender As Object, args As ExceptionRoutedEventArgs)
errorText.Text = args.ErrorException.Message
End Sub
Private Sub OnMediaElementMediaOpened(sender As Object, args As RoutedEventArgs)
appbarRewindButton.IsEnabled = True
appbarEndButton.IsEnabled = True
End Sub
Private Sub OnMediaElementCurrentStateChanged(sender As Object, args As RoutedEventArgs)
statusText.Text = mediaElement.CurrentState.ToString()
If mediaElement.CurrentState = MediaElementState.Stopped Or mediaElement.CurrentState = MediaElementState.Paused Then
appbarPlayButton.IsEnabled = True
appbarPauseButton.IsEnabled = False
ElseIf mediaElement.CurrentState = MediaElementState.Playing Then
appbarPlayButton.IsEnabled = False
appbarPauseButton.IsEnabled = True
End If
End Sub
End Class
C#
public partial class MainPage : PhoneApplicationPage
{
// Constructor
public MainPage()
{
InitializeComponent();
// Re-assign names already in the XAML file
appbarRewindButton = this.ApplicationBar.Buttons(0) as ApplicationBarIconButton;
appbarPlayButton = this.ApplicationBar.Buttons(1) as ApplicationBarIconButton;
appbarPauseButton = this.ApplicationBar.Buttons(2) as ApplicationBarIconButton;
appbarEndButton = this.ApplicationBar.Buttons(3) as ApplicationBarIconButton;
}
private void OnAppbarRewindClick(object sender, System.EventArgs e)
{
mediaElement.Position = TimeSpan.Zero;
}
private void OnAppbarPlayClick(object sender, System.EventArgs e)
{
mediaElement.Play();
}
private void OnAppbarPauseClick(object sender, System.EventArgs e)
{
mediaElement.Pause();
}
private void OnAppbarEndClick(object sender, System.EventArgs e)
{
mediaElement.Position = mediaElement.NaturalDuration.TimeSpan;
}
// MediaElement events
private void OnMediaElementMediaFailed(object sender, ExceptionRoutedEventArgs args)
{
errorText.Text = args.ErrorException.Message;
}
private void OnMediaElementMediaOpened(object sender, RoutedEventArgs args)
{
appbarRewindButton.IsEnabled = true;
appbarEndButton.IsEnabled = true;
}
private void OnMediaElementCurrentStateChanged(object sender, RoutedEventArgs args)
{
statusText.Text = mediaElement.CurrentState.ToString();
if (mediaElement.CurrentState == MediaElementState.Stopped | mediaElement.CurrentState == MediaElementState.Paused) {
appbarPlayButton.IsEnabled = true;
appbarPauseButton.IsEnabled = false;
} else if (mediaElement.CurrentState == MediaElementState.Playing) {
appbarPlayButton.IsEnabled = false;
appbarPauseButton.IsEnabled = true;
}
}
}
Code ที่เป็น VB.NET และ C# สำหรับควบคุมการทำเล่นของ Media
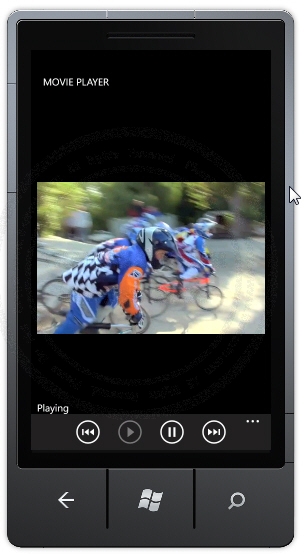
Screenshot

เมื่อทดสอบบน Emulator จะเห้นว่ามีปุ่มสำหรับ Control Media เช่น Play หรือ Pause
MediaElement Supported Media Formats - Windows Phone
| Property & Method (Others Related) |
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2012-09-03 21:51:00 /
2017-03-25 22:05:57 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|