Windows Phone Play MP3 or Video MediaElement from Isolated Storage (Application Storage) |
Windows Phone Play MP3 or Video MediaElement from Isolated Storage (Application Storage) บทความการเล่นไฟล์ Media ที่เป็น Audio Sound และ Video โดย Media Source เหล่านี้ถูกจัดเก็บไว้ใน Isolated Storage ของ Application ในขั้นแรกจะใช้การแสดงไฟล์เหล่านี้บน ListBox ผ่านการ Bindding และหลังจากที่คลิกแต่ล่ะ Item ของ Media จะลิ้งค์ไปยังอีก Page เพื่อเล่นไฟล์ Media นั้น ๆ และในขณะที่กำลังเล่นไฟล์ Media อยู่ จะมีการแสดงสถานะการเล่นด้วย Slider โดย Slider จะแสดงตำแหน่งว่า Media นั้น ๆ เล่นถึงไหนแล้ว
 Windows Phone Play MP3 or Video MediaElement
Windows Phone Play MP3 or Video MediaElement

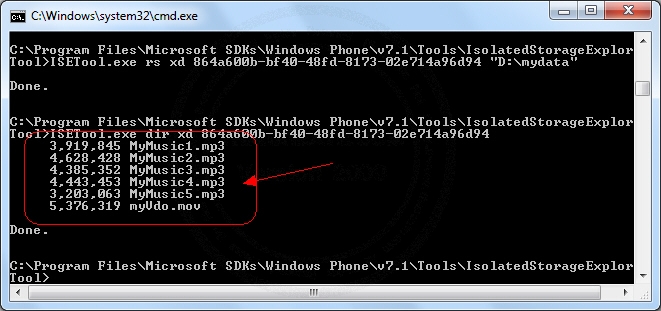
รายชื่อไฟล์ Media ที่ถูกจัดเก็บไว้ใน Isolated Storage บน Application ของ Windows Phone
Example ตัวอย่างการเล่นไฟล์ Audio และ Video และไฟล์ Media อื่น ๆ ที่อยู่ใน Isolated Storage
MainPage.xaml

<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="page name" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<ListBox Margin="0,0,-12,0" x:Name="myList" SelectionChanged="myList_SelectionChanged">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal" Margin="0,0,0,17">
<Image Height="70" Width="70" Source="Images/audio.png" Margin="12,0,9,0"/>
<StackPanel Width="311">
<TextBlock Text="{Binding MediaName}" TextWrapping="Wrap" Style="{StaticResource PhoneTextExtraLargeStyle}"/>
<TextBlock Text="{Binding MediaSize}" TextWrapping="Wrap" Margin="12,-6,12,0" Style="{StaticResource PhoneTextSubtleStyle}"/>
</StackPanel>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</Grid>
</Grid>
MainPage.xaml.vb (VB.NET)
Imports System.IO
Imports System.IO.IsolatedStorage
Imports System.Windows.Media.Imaging
Partial Public Class MainPage
Inherits PhoneApplicationPage
' Constructor
Public Sub New()
InitializeComponent()
AddHandler Loaded, AddressOf MainPage_Loaded
End Sub
Private Sub MainPage_Loaded(sender As Object, e As System.Windows.RoutedEventArgs)
Dim isoStore As IsolatedStorageFile = IsolatedStorageFile.GetUserStoreForApplication()
Dim files As String() = isoStore.GetFileNames("*")
Dim myfile As New List(Of myMedia)
For Each dirfile As String In files
myfile.Add(New myMedia(dirfile.ToString()))
Next
Me.myList.ItemsSource = myfile
End Sub
Private Sub myList_SelectionChanged(sender As Object, e As SelectionChangedEventArgs)
Dim data As myMedia = TryCast(TryCast(sender, ListBox).SelectedItem, myMedia)
'MessageBox.Show(data.MediaName)
NavigationService.Navigate(New Uri("/DetailPage.xaml?MediaName=" + data.MediaName, UriKind.Relative))
'Dim selectedItem As ListBoxItem = TryCast(Me.GalleryList.ItemContainerGenerator.ContainerFromItem(data), ListBoxItem)
End Sub
End Class
Public Class myMedia
Public Property MediaName() As String
Get
Return m_MediaName
End Get
Set(value As String)
m_MediaName = value
End Set
End Property
Public Property MediaSize() As String
Get
Return m_MediaSize
End Get
Set(value As String)
m_MediaSize = value
End Set
End Property
Private m_MediaName As String
Private m_MediaSize As String
Public Sub New(ByVal strMediaName As String)
Me.MediaName = strMediaName
'*** Image Binary ***'
Dim isoStore As IsolatedStorageFile = IsolatedStorageFile.GetUserStoreForApplication()
Dim isoFilename As String = strMediaName
Dim stream As Stream = isoStore.OpenFile(isoFilename, System.IO.FileMode.Open)
'*** Image Size ***'
Me.MediaSize = stream.Length & " Bytes"
stream.Close()
End Sub
End Class
MainPage.xaml.cs (C#)
using System;
using System.Windows;
using System.Net;
using System.IO;
using System.Text;
using System.IO.IsolatedStorage;
using Microsoft.Phone.Controls;
using Microsoft.Phone.Shell;
using System.Collections.Generic;
using System.Windows.Controls;
using System.Windows.Media.Imaging;
using System.ComponentModel;
namespace PhoneApp
{
public partial class MainPage : PhoneApplicationPage
{
// Constructor
public MainPage()
{
InitializeComponent();
Loaded += MainPage_Loaded;
}
private void MainPage_Loaded(object sender, System.Windows.RoutedEventArgs e)
{
IsolatedStorageFile isoStore = IsolatedStorageFile.GetUserStoreForApplication();
string[] files = isoStore.GetFileNames("*");
List<myMedia> myfile = new List<myMedia>();
foreach (string dirfile in files)
{
myfile.Add(new myMedia(dirfile.ToString()));
}
this.myList.ItemsSource = myfile;
}
private void myList_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
myMedia data = (sender as ListBox).SelectedItem as myMedia;
//MessageBox.Show(data.MediaName)
NavigationService.Navigate(new Uri("/DetailPage.xaml?MediaName=" + data.MediaName, UriKind.Relative));
//Dim selectedItem As ListBoxItem = TryCast(Me.GalleryList.ItemContainerGenerator.ContainerFromItem(data), ListBoxItem)
}
}
public class myMedia
{
public string MediaName
{
get { return m_MediaName; }
set { m_MediaName = value; }
}
public string MediaSize
{
get { return m_MediaSize; }
set { m_MediaSize = value; }
}
private string m_MediaName;
private string m_MediaSize;
public myMedia(string strMediaName)
{
this.MediaName = strMediaName;
//*** Image Binary ***'
IsolatedStorageFile isoStore = IsolatedStorageFile.GetUserStoreForApplication();
string isoFilename = strMediaName;
Stream stream = isoStore.OpenFile(isoFilename, System.IO.FileMode.Open);
//*** Image Size ***'
this.MediaSize = stream.Length + " Bytes";
stream.Close();
}
}
}
DetailPage.xaml

<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="page name" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Button Content="Back" Height="72" HorizontalAlignment="Left" Margin="147,10,0,0" Name="btnBack" Click="btnBack_Click" VerticalAlignment="Top" Width="160" />
<MediaElement Height="288" HorizontalAlignment="Left" Margin="49,116,0,0" Name="MediaElement1" VerticalAlignment="Top" Width="366" />
<Slider Height="84" HorizontalAlignment="Left" Margin="6,454,0,0" Name="Slider1" VerticalAlignment="Top" Width="444" />
</Grid>
</Grid>
DetailPage.xaml.vb (VB.NET)
Imports System.IO
Imports System.IO.IsolatedStorage
Imports System.Windows.Media.Imaging
Imports System.Windows.Threading
Partial Public Class DetailPage
Inherits PhoneApplicationPage
Dim dt As DispatcherTimer = New DispatcherTimer
Public Sub New()
InitializeComponent()
AddHandler Loaded, AddressOf MainPage_Loaded
AddHandler Me.MediaElement1.MediaOpened, AddressOf OnMediaElementMediaOpened '*** for After media load finish
End Sub
Private Sub MainPage_Loaded(sender As Object, e As System.Windows.RoutedEventArgs)
'*** for Read Media from Isolated Storage
Dim strMediaName As String = ""
NavigationContext.QueryString.TryGetValue("MediaName", strMediaName)
Dim isoStore As IsolatedStorageFile = IsolatedStorageFile.GetUserStoreForApplication()
Dim isoFilename As String = strMediaName
Dim stream As Stream = isoStore.OpenFile(isoFilename, System.IO.FileMode.Open)
Me.MediaElement1.Stop()
Me.MediaElement1.SetSource(stream)
MediaElement1.Position = System.TimeSpan.FromSeconds(0)
MediaElement1.Volume = 20
MediaElement1.Play()
stream.Close()
'*** for Show Time
dt.Interval = New TimeSpan(0, 0, 0, 0, 1000)
AddHandler dt.Tick, AddressOf Me.dt_Tick
dt.Start()
End Sub
Private Sub OnMediaElementMediaOpened(sender As Object, args As RoutedEventArgs)
' Max Slider
Me.Slider1.Maximum = getMinute(Me.MediaElement1.NaturalDuration.TimeSpan)
End Sub
Private Sub dt_Tick(ByVal sender As Object, ByVal e As EventArgs)
Dim strDuration As String = Me.MediaElement1.Position.ToString()
Me.Slider1.Value = getMinute(Me.MediaElement1.Position)
End Sub
Public Function getMinute(ByVal strTime As TimeSpan) As Integer
Return strTime.TotalMinutes * 60
End Function
Public Function getTime(ByVal strTime As String) As String
Return strTime.Substring(0, 8).ToString()
End Function
Private Sub btnBack_Click(sender As System.Object, e As System.Windows.RoutedEventArgs)
NavigationService.Navigate(New Uri("/MainPage.xaml", UriKind.Relative))
End Sub
End Class
DetailPage.xaml.cs (C#)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.IO;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
using System.Windows.Threading;
using System.IO.IsolatedStorage;
using System.Windows.Media.Imaging;
namespace PhoneApp
{
public partial class DetailPage : PhoneApplicationPage
{
DispatcherTimer dt = new DispatcherTimer();
public DetailPage()
{
InitializeComponent();
Loaded += MainPage_Loaded;
this.MediaElement1.MediaOpened += OnMediaElementMediaOpened;
//*** for After media load finish
}
private void MainPage_Loaded(object sender, System.Windows.RoutedEventArgs e)
{
//*** for Read Media from Isolated Storage
string strMediaName = "";
NavigationContext.QueryString.TryGetValue("MediaName", out strMediaName);
IsolatedStorageFile isoStore = IsolatedStorageFile.GetUserStoreForApplication();
string isoFilename = strMediaName;
Stream stream = isoStore.OpenFile(isoFilename, System.IO.FileMode.Open);
this.MediaElement1.Stop();
this.MediaElement1.SetSource(stream);
MediaElement1.Position = System.TimeSpan.FromSeconds(0);
MediaElement1.Volume = 20;
MediaElement1.Play();
stream.Close();
//*** for Show Time
dt.Interval = new TimeSpan(0, 0, 0, 0, 1000);
dt.Tick += this.dt_Tick;
dt.Start();
}
private void OnMediaElementMediaOpened(object sender, RoutedEventArgs args)
{
// Max Slider
this.Slider1.Maximum = getMinute(this.MediaElement1.NaturalDuration.TimeSpan);
}
private void dt_Tick(object sender, EventArgs e)
{
string strDuration = this.MediaElement1.Position.ToString();
this.Slider1.Value = getMinute(this.MediaElement1.Position);
}
public int getMinute(TimeSpan strTime)
{
return Convert.ToInt32(strTime.TotalMinutes) * 60;
}
public string getTime(string strTime)
{
return strTime.Substring(0, 8).ToString();
}
private void btnBack_Click(System.Object sender, System.Windows.RoutedEventArgs e)
{
NavigationService.Navigate(new Uri("/MainPage.xaml", UriKind.Relative));
}
}
}
ในตัวอย่างนี้มี Code ทั้งที่เป็น VB.NET และ C# และสามารถดาวน์โหลด All Code ทั้งหมดได้จากส่วนท้ายของบทความ (Login สมาชิกก่อน)
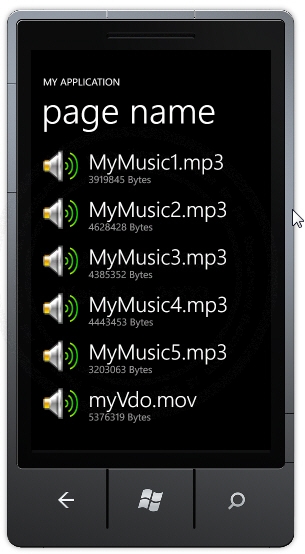
Screenshot

แสดงรายชื่อไฟล์ Media ที่อยู่ใน Isolated Storage

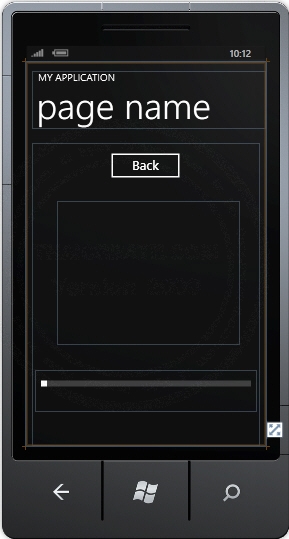
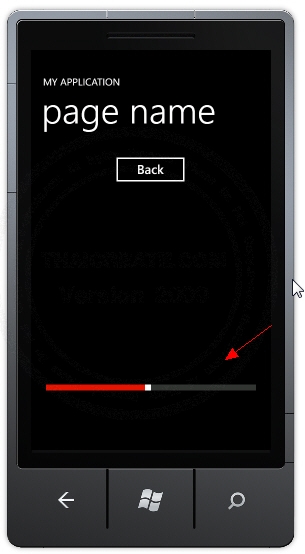
กรณีเล่นไฟล์ Audio (MP3) จะมีการใช้ Slider มาแสดงสถานะการเล่น Media ด้วย

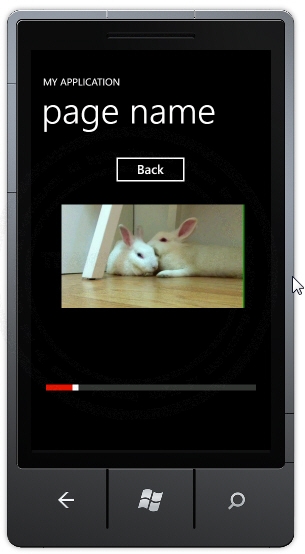
ในกรณีที่เป็น Video ไฟล์ จะแสดงภาพ รวมทั้ง Slider เพื่อแสดงสถานะการเล่นไฟล์
Windows Phone Slider Progress and Media Player (Slider MediaElement)
.
|