Windows Phone Slider Progress and Media Player (Slider MediaElement) |
Windows Phone Slider Progress and Media Player (Slider MediaElement) บทความการใช้ Slider แสดงสถานะ Progress กับการเล่น Media ไฟล์ด้วย MediaElement ว่าในขณะที่ Media กำลังเล่นไปนั้นสถานะของ Media เล่นถึงไหน และแสดงเวลาที่เล่นไปแล้ว ซึ่งจะทำให้ผู้ที่เล่นไฟล์ทราบสถานะบนแถบสีของ Slider ซึ่งจะเลื่อนไปเรื่อย ๆ ตามตำแหน่งและขนาดของไฟล์ Media

แสดง Slider Progress ขณะกำลังเล่นไฟล์ Media ด้วย MediaElement
กระบวนการ
ในการที่จะใช้ Slider มาแสดงแถบสถานะของ Media นั้นจะต้องใช้ Thread และ Timer มาควบคุมการทำงาน โดยขะใช้ Timer ทำงานทุก ๆ 1 วิธี และในทุก ๆ 1 วินาทีก็จะมีการตรวจสอบว่า Media ได้เล่นถึงตำแหน่งที่เท่าไหร่ จากนั้นนำ ตำแหน่งที่ได้ไปคำนวณเพื่อแสดงสถานะบน Slider

ไฟล์ Media จัดเก็บไว้ที่ /Media/music.mp3 (ตัวนี้เป็น Audio Sound)
<!--LayoutRoot contains the root grid where all other page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MOVIE PLAYER" Style="{StaticResource PhoneTextNormalStyle}"/>
</StackPanel>
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<MediaElement Name="mediaElement"
Source="/Media/music.mp3"
AutoPlay="True"
MediaOpened="OnMediaElementMediaOpened"
MediaFailed="OnMediaElementMediaFailed"
CurrentStateChanged="OnMediaElementCurrentStateChanged"
/>
<TextBlock Name="statusText"
HorizontalAlignment="Left"
VerticalAlignment="Bottom" />
<TextBlock Name="errorText"
HorizontalAlignment="Right"
VerticalAlignment="Bottom"
TextWrapping="Wrap" />
<Slider Height="84" HorizontalAlignment="Left" Margin="-7,104,0,0" Name="SliderMedia" VerticalAlignment="Top" Width="460" />
</Grid>
</Grid>
<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar>
<shell:ApplicationBarIconButton
x:Name="appbarRewindButton"
IconUri="Images/appbar.transport.rew.rest.png"
Text="rewind"
IsEnabled="False"
Click="OnAppbarRewindClick" />
<shell:ApplicationBarIconButton
x:Name="appbarPlayButton"
IconUri="Images/appbar.transport.play.rest.png"
Text="play"
IsEnabled="False"
Click="OnAppbarPlayClick" />
<shell:ApplicationBarIconButton
x:Name="appbarPauseButton"
IconUri="Images/appbar.transport.pause.rest.png"
Text="pause"
IsEnabled="False"
Click="OnAppbarPauseClick" />
<shell:ApplicationBarIconButton
x:Name="appbarEndButton"
IconUri="Images/appbar.transport.ff.rest.png"
Text="to end"
IsEnabled="False"
Click="OnAppbarEndClick" />
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>

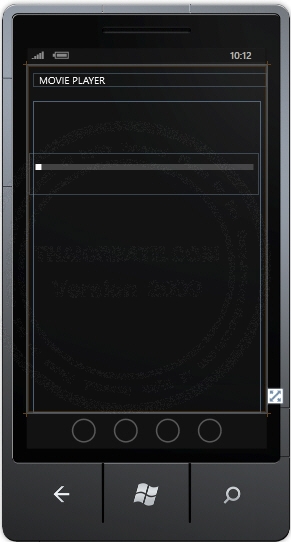
ออกแบบ Page ด้วย XAML Layout ดังภาพ
VB.NET
Imports System.Windows.Threading
Partial Public Class MainPage
Inherits PhoneApplicationPage
' Constructor
Public Sub New()
InitializeComponent()
' Re-assign names already in the XAML file
appbarRewindButton = TryCast(Me.ApplicationBar.Buttons(0), ApplicationBarIconButton)
appbarPlayButton = TryCast(Me.ApplicationBar.Buttons(1), ApplicationBarIconButton)
appbarPauseButton = TryCast(Me.ApplicationBar.Buttons(2), ApplicationBarIconButton)
appbarEndButton = TryCast(Me.ApplicationBar.Buttons(3), ApplicationBarIconButton)
' Time Tick
dt.Interval = New TimeSpan(0, 0, 0, 0, 100)
AddHandler dt.Tick, AddressOf Me.dt_Tick
dt.Start()
End Sub
Dim dt As DispatcherTimer = New DispatcherTimer
Private Sub OnAppbarRewindClick(sender As Object, e As System.EventArgs)
mediaElement.Position = TimeSpan.Zero
End Sub
Private Sub OnAppbarPlayClick(sender As Object, e As System.EventArgs)
mediaElement.Play()
dt.Start()
End Sub
Private Sub OnAppbarPauseClick(sender As Object, e As System.EventArgs)
mediaElement.Pause()
dt.Stop()
End Sub
Private Sub OnAppbarEndClick(sender As Object, e As System.EventArgs)
mediaElement.Position = mediaElement.NaturalDuration.TimeSpan
End Sub
' MediaElement events
Private Sub OnMediaElementMediaFailed(sender As Object, args As ExceptionRoutedEventArgs)
errorText.Text = args.ErrorException.Message
End Sub
Private Sub OnMediaElementMediaOpened(sender As Object, args As RoutedEventArgs)
appbarRewindButton.IsEnabled = True
appbarEndButton.IsEnabled = True
' Slider
SliderMedia.Maximum = getMinute(mediaElement.NaturalDuration.TimeSpan)
End Sub
Private Sub OnMediaElementCurrentStateChanged(sender As Object, args As RoutedEventArgs)
statusText.Text = mediaElement.CurrentState.ToString()
If mediaElement.CurrentState = MediaElementState.Stopped Or mediaElement.CurrentState = MediaElementState.Paused Then
appbarPlayButton.IsEnabled = True
appbarPauseButton.IsEnabled = False
ElseIf mediaElement.CurrentState = MediaElementState.Playing Then
appbarPlayButton.IsEnabled = False
appbarPauseButton.IsEnabled = True
End If
End Sub
Private Sub dt_Tick(ByVal sender As Object, ByVal e As EventArgs)
Dim strDuration As String = mediaElement.Position.ToString()
statusText.Text = mediaElement.CurrentState.ToString() & " - " & getTime(strDuration).ToString()
SliderMedia.Value = getMinute(mediaElement.Position)
End Sub
Public Function getMinute(ByVal strTime As TimeSpan) As Integer
Return strTime.TotalMinutes * 60
End Function
Public Function getTime(ByVal strTime As String) As String
Return strTime.Substring(0, 8).ToString()
End Function
End Class
C#
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
using System.Windows.Threading;
using Microsoft.Phone.Shell;
namespace PhoneAppCS
{
public partial class MainPage : PhoneApplicationPage
{
// Constructor
public MainPage()
{
InitializeComponent();
// Re-assign names already in the XAML file
appbarRewindButton = this.ApplicationBar.Buttons[0] as ApplicationBarIconButton;
appbarPlayButton = this.ApplicationBar.Buttons[1] as ApplicationBarIconButton;
appbarPauseButton = this.ApplicationBar.Buttons[2] as ApplicationBarIconButton;
appbarEndButton = this.ApplicationBar.Buttons[3] as ApplicationBarIconButton;
// Time Tick
dt.Interval = new TimeSpan(0, 0, 0, 0, 100);
dt.Tick += this.dt_Tick;
dt.Start();
}
DispatcherTimer dt = new DispatcherTimer();
private void OnAppbarRewindClick(object sender, System.EventArgs e)
{
mediaElement.Position = TimeSpan.Zero;
}
private void OnAppbarPlayClick(object sender, System.EventArgs e)
{
mediaElement.Play();
dt.Start();
}
private void OnAppbarPauseClick(object sender, System.EventArgs e)
{
mediaElement.Pause();
dt.Stop();
}
private void OnAppbarEndClick(object sender, System.EventArgs e)
{
mediaElement.Position = mediaElement.NaturalDuration.TimeSpan;
}
// MediaElement events
private void OnMediaElementMediaFailed(object sender, ExceptionRoutedEventArgs args)
{
errorText.Text = args.ErrorException.Message;
}
private void OnMediaElementMediaOpened(object sender, RoutedEventArgs args)
{
appbarRewindButton.IsEnabled = true;
appbarEndButton.IsEnabled = true;
// Slider
SliderMedia.Maximum = getMinute(mediaElement.NaturalDuration.TimeSpan);
}
private void OnMediaElementCurrentStateChanged(object sender, RoutedEventArgs args)
{
statusText.Text = mediaElement.CurrentState.ToString();
if (mediaElement.CurrentState == MediaElementState.Stopped | mediaElement.CurrentState == MediaElementState.Paused)
{
appbarPlayButton.IsEnabled = true;
appbarPauseButton.IsEnabled = false;
}
else if (mediaElement.CurrentState == MediaElementState.Playing)
{
appbarPlayButton.IsEnabled = false;
appbarPauseButton.IsEnabled = true;
}
}
private void dt_Tick(object sender, EventArgs e)
{
string strDuration = mediaElement.Position.ToString();
statusText.Text = mediaElement.CurrentState.ToString() + " - " + getTime(strDuration).ToString();
SliderMedia.Value = getMinute(mediaElement.Position);
}
public Double getMinute(TimeSpan strTime)
{
return strTime.TotalMinutes * Convert.ToDouble(60);
}
public string getTime(string strTime)
{
return strTime.Substring(0, 8).ToString();
}
}
}
Code ที่เป็น VB.NET และ C# ที่จะควบคุมการเล่นไฟล์ Media กับ Slider Progress
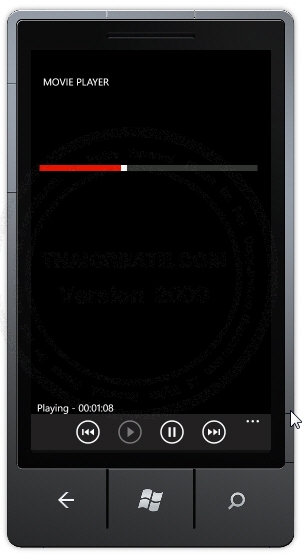
Screenshot

ในขณะที่กำลังเล่น Media ด้วย MediaElement ตัว Slider จะแสดงสถานะ Progress ในตำแหน่งที่ไฟล์เล่นถึง
Windows Phone Play Media Player (VDO,MP3) (Local Media, Web URL Media)
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2012-09-03 21:51:42 /
2017-03-25 22:05:13 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|