โครงสร้างของ Xcode IDE และ ไฟล์ที่ได้จากการ Create Project บน Xcode (iOS, iPhone, iPad) |
โครงสร้างของ Xcode IDE และ ไฟล์ที่ได้จากการ Create Project บน Xcode (iOS, iPhone, iPad) ในการเริ่มเขียนโปรแกรมบน iPhone และ iPad ด้วย Tools ของ Xcode IDE ครั้งแรกถ้าเรายังไม่เคยเขียนมาก่อนนั้น อาจจะงงและสับสนกับหน้าตาของมัน เพราะมันจะประกอบด้วยหลาย ๆ ส่วน และ Item ไว้สำหรับปรับแต่ง Project อีกมากมาย หลาย ๆ คนถึงกับสับสัน ไม่รู้จะทำอะไรต่อ คลิกไป คลิกมา แสดงนู้น แสดงนี่ ประกอบกับงงว่าใน Project มีไฟล์หรือโฟเดอร์อะไรต่อมิอะไรไม่รู้ ที่ถูกสร้างมาให้อัตโนมัติ สุดท้ายก็ไม่รู้จะทำอะไร ก็ปิดหน้าจอไป
แต่อันที่จริงแล้วนั้นถ้าเราสนใจที่จะดู และเข้าใจโครงสร้างของมันแล้ว โครงสร้างต่าง ๆ เหล่านี้ได้ถูกออกแบบและวางไว้อย่างสมบูรณ์ เพื่อให้นักพัฒนาสะดวกในการออกแบบ Interface และเขียน Coding ต่าง ๆ และโครงสร้างต่าง ๆ เหล่านี้ก็แทบจะไม่มีอะไรที่แตกต่างไปจากการเขียนโปรแกรมในรูปแบบอื่น ๆ เช่น Visual Studio หรือ Eclipse ก็ใช้รูปแบบการวาง Tools ไว้ในรูปแบบเดียวกันทั้งสิ้น
เรามาดูโครงสร้างต่าง ๆ ของ Xcode และ Project

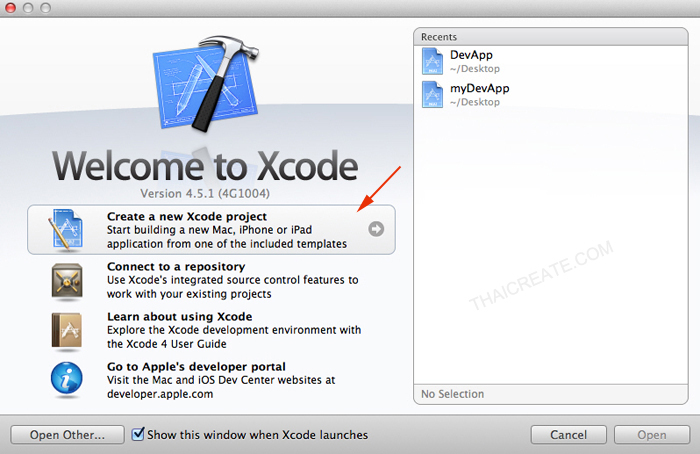
เริ่มต้นในการสร้าง Project บน iOS

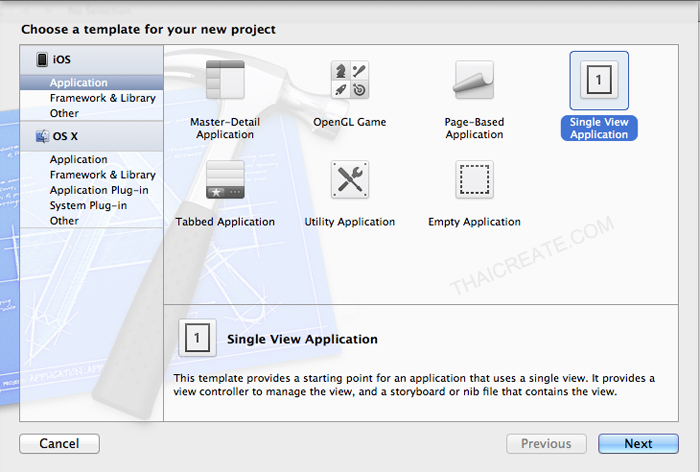
เลือก Single View Application

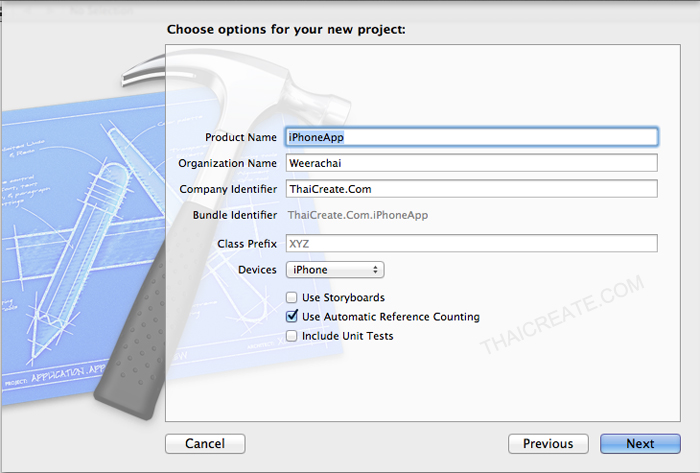
ตั้งชื่อ Project เลือก Application บน iPhone

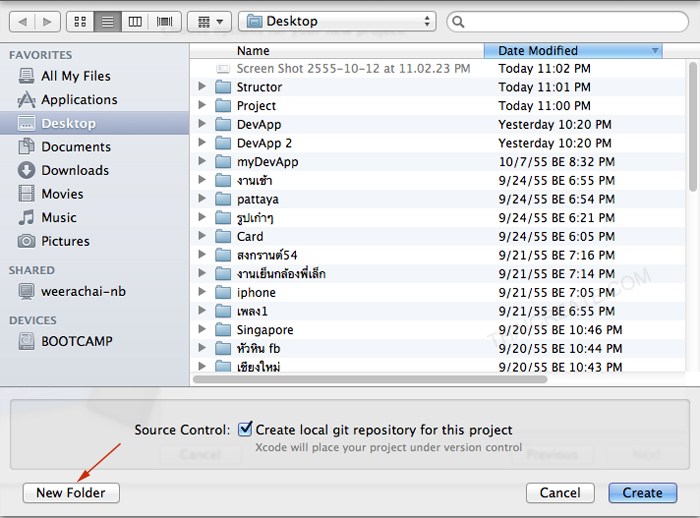
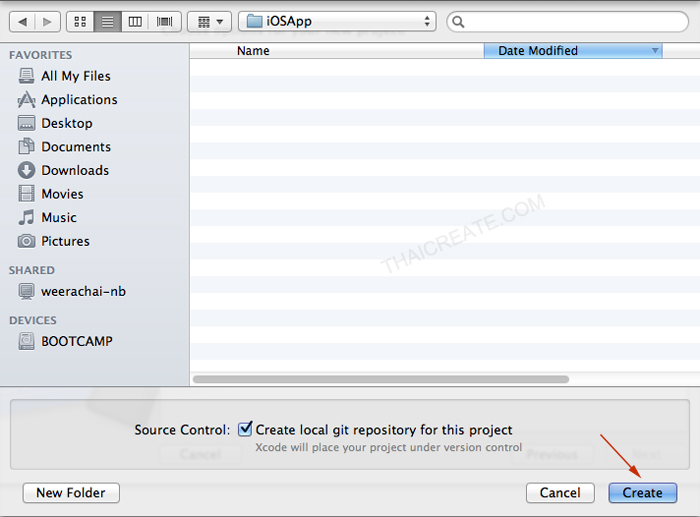
เลือกโฟเดอร์ที่จะจัดเก็บโครงสร้างของไฟล์ หรือในกรณีที่ต้องการสร้างโฟเดอร์ใหม่ ให้คลิกที่ New Folder

สร้างโฟเดอร์ใหม่ตามตำแหน่งที่ต้องการ

เลือกสร้าง Project โดยคลิกที่ Create

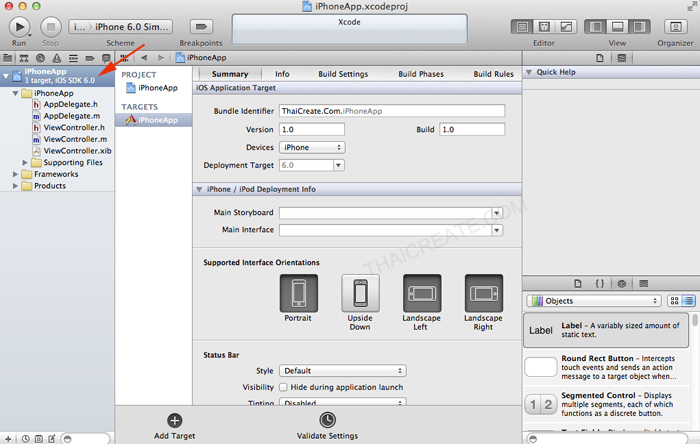
หลังจากรอซะครู่โปรแกรมจะแสดงหน้าแรกของ Project ซึ่งจะแสดงรายละเอียดต่าง ๆ ของ Project เช่น ชื่อ Project รุ่นของ iOS และ Version ของ Project
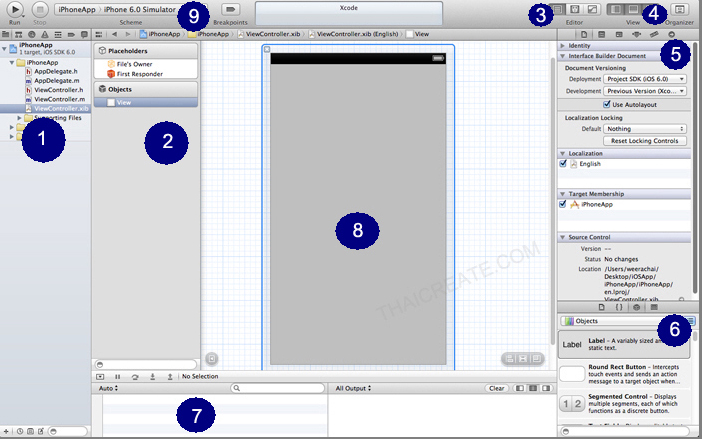
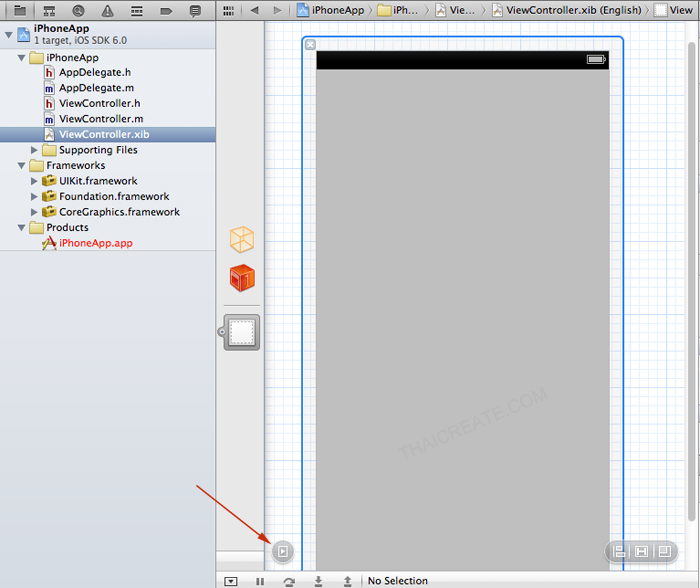
จากนั้นให้คลิกที่ไฟล์ .xib ที่ไฟล์ใดไฟล์หนึ่ง เราจะได้โครงสร้างดังรูป

โครงสร้างของตำแหน่งต่าง ๆ
1. Navigator area
เป็นส่วนของแสดงโครางสร้างของไฟล์ต่าง ๆ ที่เกี่ยวข้องใน Project (สำหรับความหมายของไฟล์ ในย่อหน้าถัดไป)
2. Object View
เป็นส่วนของรายการ Object ต่าง ๆ โดยหน้าจอหลักของ iPhone Designที่เป็นหมายเลข (8) เรียกว่า View ซึ่งจะแสดงรายการ Object ต่าง ๆ บนหน้าจอ App ในตำแหน่งที่ (2)
3. Editor View
เป็นส่วนที่ใช้สำหรับควบคุมมุมมองการแสดง Code ต่าง ๆ เช่น แสดงไฟล์ที่เป็น .m คู่กับ .h
4. Utility View
เป็นส่วนของโปรแกรมที่ใช้สำหรับควบคุมการแสดงผลของ Tools เช่น ปุ่มแรกซะซ่อนแสดง ตำแหน่ง (1,2) ปุ่มสองจะซ่อนแสดง ตำแหน่ง (7) และปุ่มสามจะซ่อนแสดง (5,6) ลองทดสอบคลิกดูก็ได้ จะได้เห็นผลและมุมมองการแสดงผล
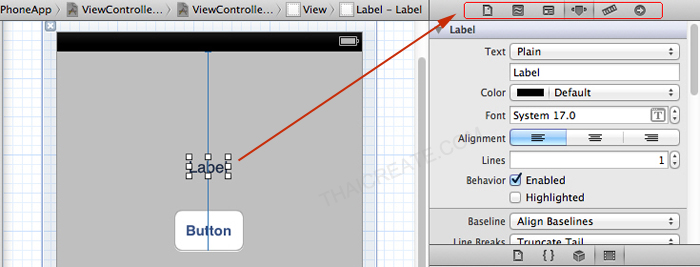
5. Inspector Property and Attribute
เป็นส่วนของโปรแกรมที่จะใช้กำหนดคุณสมบัติต่าง ๆ ของ Object เช่น กรณีที่ใช้ Label ก็จะเป็นการปรับแต่งแก้ไข ข้อความ , Font และ สี และอื่น ๆ เปรียบเทียบได้กับ Properties บน Visual Studio
6. Object Library
เป็นรายการ Object Library ที่จะใช้ในการออกแบบหน้าจอ Interface เปรียบเทียบได้กับ Label , Button , Textbox และอื่น ๆ ซึ่ง Object Library ของ Xcode สำหรับเขียน iPhone และ iPad ทีอยู่มากกว่า 40 ตัว
7. Debug Area
เป็นส่วนของโปรแกรมที่แสดงรายละเอียดการทำงานในขณะที่โปรแกรมกำลัง Run หรือ Debug บน iOS Simulator โดยจะแสดง Error Message หรือ Log Event ต่าง ๆ ที่เกิดขึ้น
8. UI User Interface
เป็น User Interface ของไฟล์ .xib ซึ่งตัวนี้เรียกว่า View ไว้ออกแบบหน้าจอ เปรียบเทียบได้กับ Form หรือ Page ในภาษาอื่น ๆ
9. Run/Stop Simulator
เป็นส่วนของโปรแกรมใช้สำหรับสั่งให้ Run หรือ Stop ทดสอบการทำงานบน Simulator

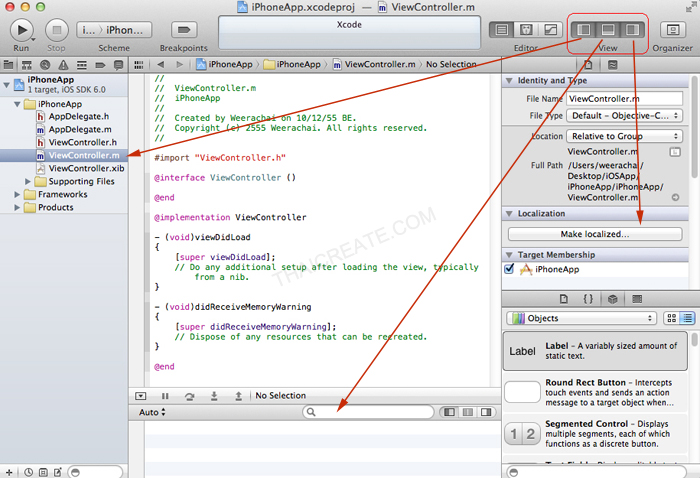
ทดสอบการคลิก ในตำแหน่ง Utility View เพื่อซ่อนและแสดง ตำแหน่งของ Tools ดูภาพประกอบ

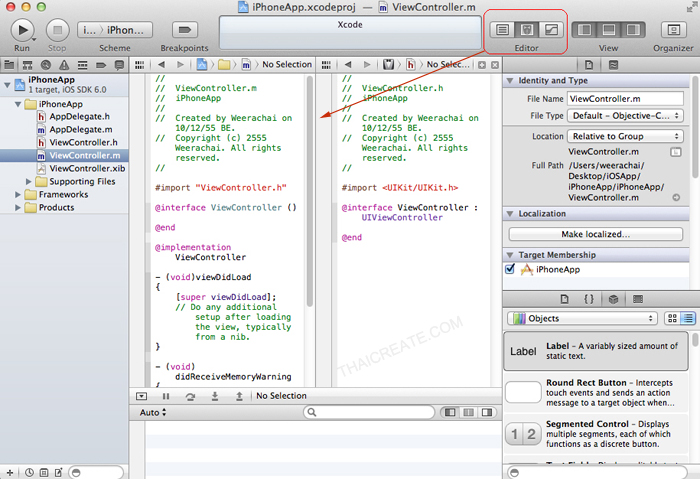
Editor View แสดงรูปแบบมุมมองของ Coding ของไฟล์ .m และ .h

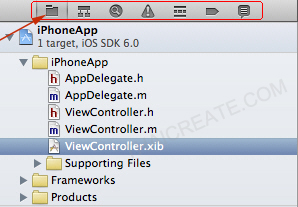
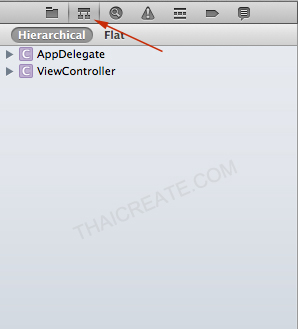
ในส่วนนี้เรียกว่า Navigator Bar ใช้ดูมุมมองไฟล์ต่าง ๆ ของ Project

มุมมองในรูปแบบต่าง ๆ
โครงสร้างของไฟล์
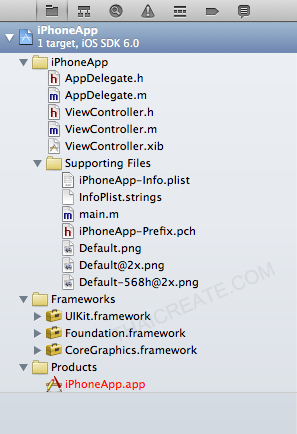
ในการสร้าง Application ของ iPhone และ iPad บน Xcode จะเห็นว่าจะมีการสร้างไฟล์ต่าง ๆ มาให้อัตโนมัติ ซึ่งไฟล์ต่าง ๆ เหล่านี้ถ้าเรายังไม่เคยศึกษาและเข้าใจ Objective-C มาก่อนแล้ว ก็อาจจะงงอยู่ไม่น้อยเลยทีเดียว แต่อันที่จริงแล้ว มีตัวที่เราสนใจอยู่แค่ 2-3 ตัวเท่านั้น

- AppDelegate.h และ AppDelegate.m เป็นไฟล์ที่ควบคุมการทำงานของ View การแสดงผลของ View และเหตุการณ์ต่าง ๆ ของในแต่ล่ะ View เราจะเขียนไว้ในนี้
- ViewController.h และ ViewController.m เป็นไฟล์ที่บรรจุคำสั่งหรือ Coding ต่าง ๆ ของ ViewController.xib
- ViewController.xib เป็นไฟล์ใช้สำหรับออกแบบหน้าจอ UI User Interface บนหน้าจอ View หรือหน้าจอ App โดบในการสร้าง View แต่ล่ะครั้งก็จะได้ไฟล์ 3 ตัวคือ .xib , .m และ .h ซึ่งไฟล์ทั้ง 3 ตัวนี้จะทำงานคู่กัน
สังเกตุว่าในโครงสร้างของไฟล์จะประกอบด้วย .m และ .h ซึ่งไฟล์ทั้ง 2 ไฟล์นี้จะทำงานคู่กับ โดย .h คือ header ของไฟล์ ใช้สำหรับกำหนดชื่อ Class คุณสมบัติ Method หรือ Property ต่าง ๆ ส่วนไฟล์ .m คือ Implement Method หรือกำหนดเงื่อนรูปแบบการทำงานของ Class นั้น ๆ
- Supporting Files Folder สำใช้หรับจัดเก็บ Resource อื่น ๆ ของไฟล์ Icon , String , XML หรือ Resource ที่เป็น รูปภาพต่าง ๆ
- Framework เป็น Framework ที่ใช้สำหรับการพัฒนาโปรแกรม ซึ่งเปรียบเหมือน Library ให้เราเรียกใช้
การใช้งานในรูปแบบอื่น ๆ

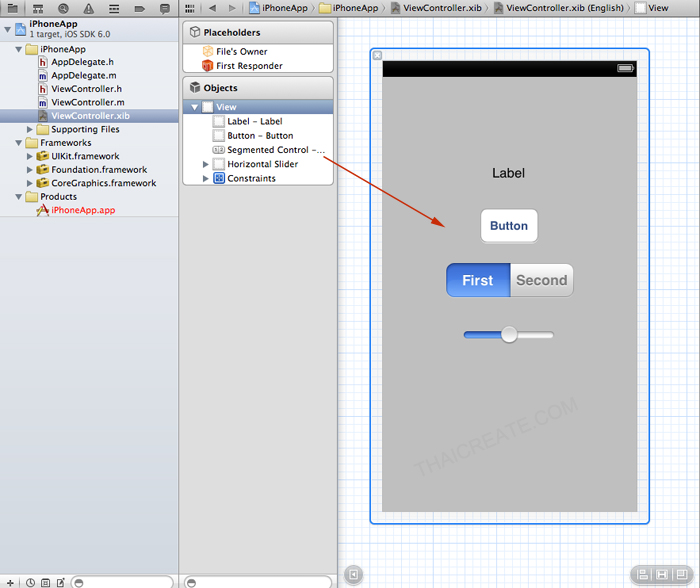
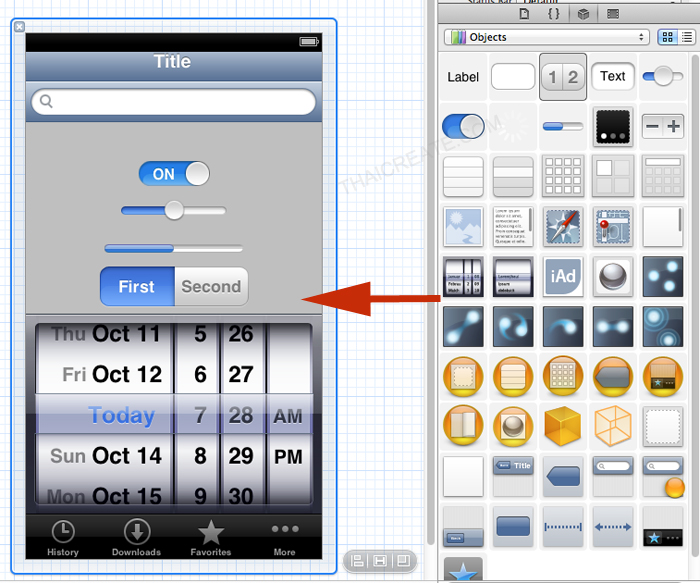
และที่รูปเพื่อย่อขยายมุมมองของ View และรายการ Object ที่อยู่ในหน้า View

สังเกตุว่าเมื่อมีรายการ Object ที่อยู่บน View จะแสดงรายการ Object Library ต่าง ๆ ที่ถูกเรียกใช้ และแสดงเป็นรายการ เราสามารถเลือกที่ Object ต่าง ๆ เหล่านี้ได้ เพื่อกำหนดคุณสมบัติอื่น ๆ ของ Object

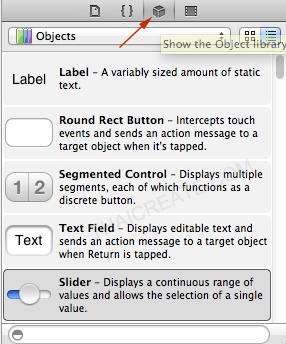
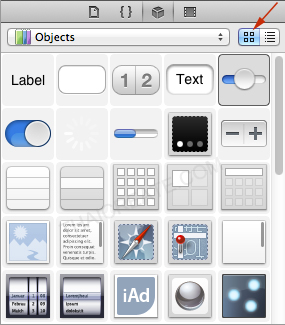
ส่วนนี้เป็นการแสดงรายการของ Object Library สำหรับใช้ในการออกแบบ Design หน้าขอของ User Interface

เปลี่ยนมุมมองของ Object Library เพื่อให้ดูง่ายง่าย

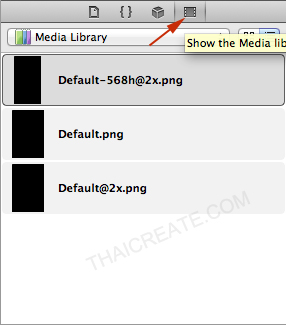
อันนี้เป็น Media Library ที่จะสามารถเรียกใช้ได้ สามารถนำเข้ามาได้เช่นเดียวกัน

ส่วนนี้เป็น Inspector ของ Object ใช้สำหรับกำหนดคุณสมบัติ Properties หรือ Attribute ของแต่ล่ะ Object เช่น Label ก็จะสามารถกำหนด สี ขนาด และแก้ไข Font ได้

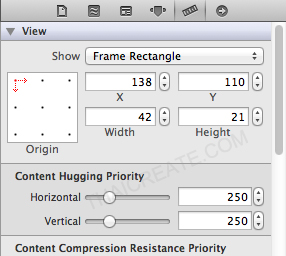
คุณสมบัติอื่น ๆ ของ Inspector ของ Object

จะเห็นว่าการออกแบบหน้าจอ Design ของ View สามารถสร้าง User Interface ต่าง ๆ ได้จาก Object Library ที่มีให้เลือกใช้ได้อย่างง่ายดาย และสามารถเขียนโปรแกรมได้อย่างสวยงาม

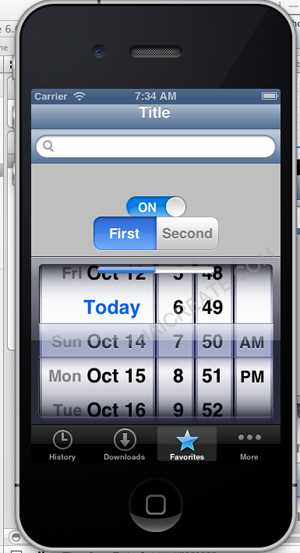
เมื่อทดสอบบน Simulator จะได้ผลลัพธ์หน้าจอที่สวมงาม
อื่น ๆ เกี่ยวกับ iOS และ Xcode

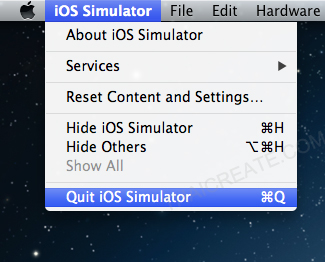
ในกรณีที่ต้องการปิด หรือควบคุมการทำงานของ iOS Simulator สามารถคลิกได้ที่นี่

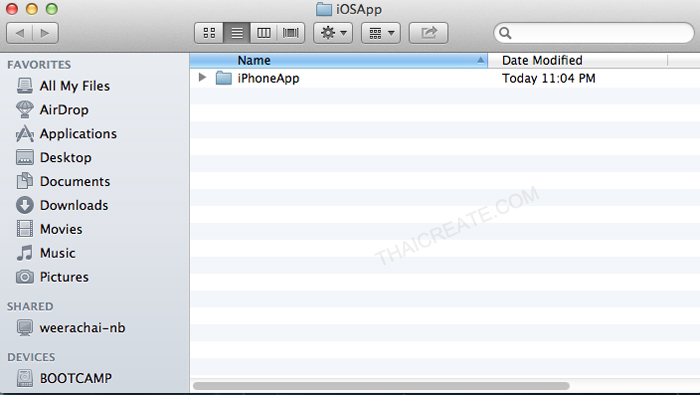
อันนี้เป็นโฟเดอร์ที่จัดเก็บ ที่ได้สร้างไว้ในตอนแรก

ชื่อโฟเดอร์ จะได้ ชื่อเดียวกับ Project

สามารถเปิด Project ด้วยการดับเบิ้ลคลิกที่ไฟล์ .xcodeproj ได้ในทันที
จากบทความนี้ เราจะได้รู้โครงสร้างพื้นฐานของ Xcode และโครงสร้างของไฟล์ที่จะใช้ในการเขียน iPhone และ iPad ซึ่งในแรก ๆ อาจจะยังสับสนการใช้งานอยู่บ้าง แต่ถ้าเราได้เขียนไปซะพัก ก็จะเริ่มคล่องและง่ายขึ้น และจะเข้าใจได้ว่าส่วนต่าง ๆ ของโปรแกรมมันไม่ได้ยากอย่างที่เห็นในครั้งแรก ๆ เลย
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2012-10-13 09:00:47 /
2017-03-25 23:10:59 |
| |
Download : |
No files |
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|